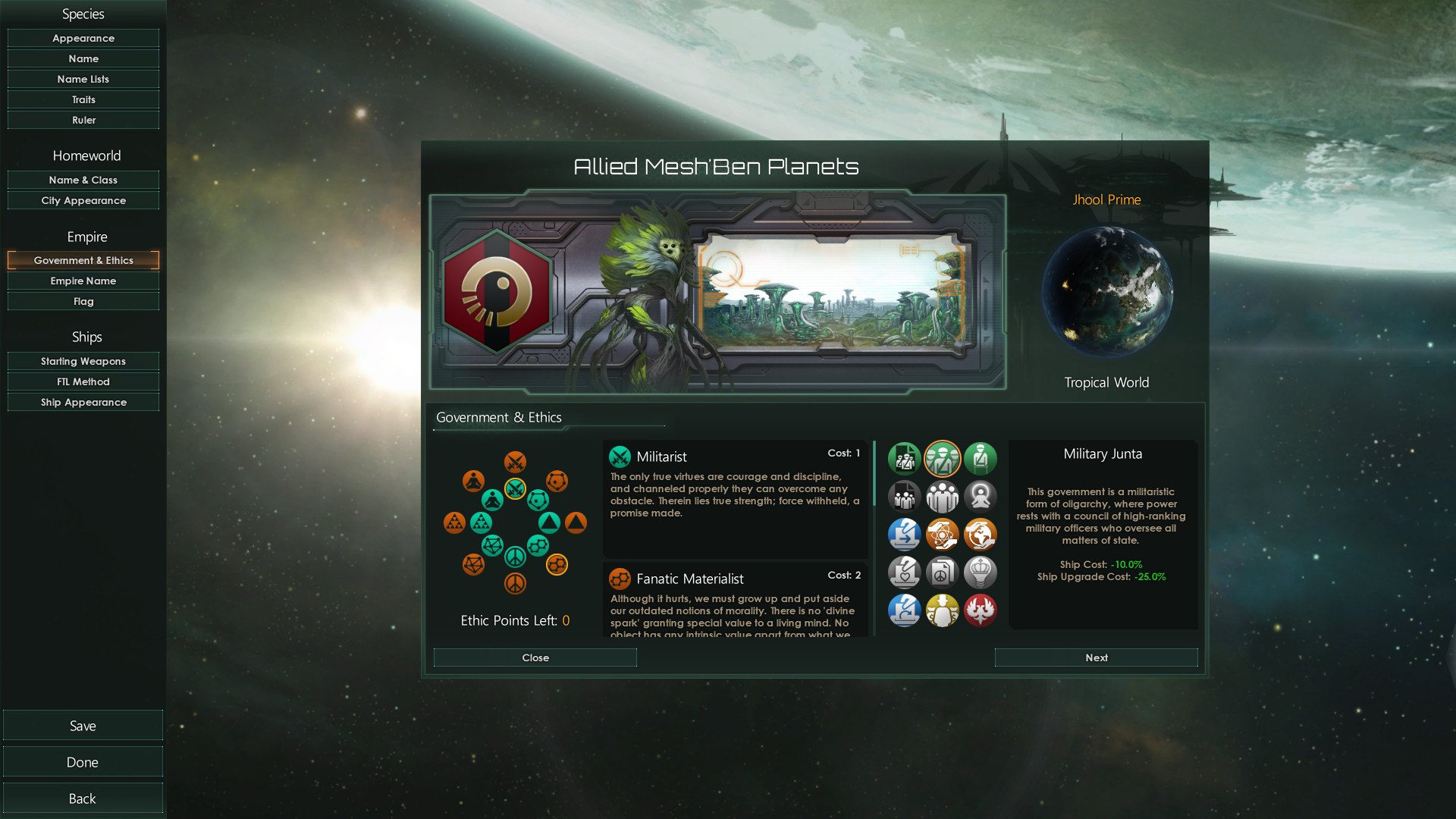
Featuring deep strategic gameplay, a rich and enormously diverse selection of alien races and emergent storytelling, Stellaris has engaging challenging gameplay that rewards interstellar exploration as you traverse, discover, interact and learn more about the multitude of species you will encounter during your travels.
Etch your name across the cosmos by forging a galactic empire; colonizing remote planets and integrating alien civilizations. Will you expand through war alone or walk the path of diplomacy to achieve your goals?
Main Feature
- Deep & Varied Exploration.
- Enormous procedural galaxies, containing thousands of planets.
- Explore Anomalies with your heroic Scientist leaders.
- Infinitely varied races through customization and procedural generation.
- Advanced Diplomacy system worthy of a Grand Strategy Game.
- Ship Designer based on a vast array of technologies.
- Stunning space visuals.
Hello all, this is Hildor Anduv, the UX Designer on Stellaris. Ive been with the team since December, and have really enjoyed working on such a great game. With my first Dev Diary Im going to be sharing how I have been approaching UX Design on Stellaris.
Disclaimer: We're not quite ready to announce our plans just yet (we're saving that for the big stage, PDXCon), so this is going to be more process oriented without delving into specifics about any new feature. If that's not your thing, you can safely give it a miss, but if you're interested in the nuts and bolts of how games are designed and made, let us lift the curtain a bit.
Whiteboarding: The UX Corner
Whiteboards are a great place for getting your ideas out quickly. When whiteboarding I try to get team members from multiple disciplines and rough out ideas, together. Its a great way to discover gameplay and player needs, as well as find any potential development pitfalls early on.
We wanted to create a permanent space for this, and thus the UX Corner was born. Here we come together and iterate on ideas in real-time as a group. Having the permanent space has helped facilitate conversion and increased cross-discipline communication within the team,.

Wireframing & Prototyping.
From the whiteboard sketches, I then move onto creating more detailed wireframes, the skeletal mockup of a UI design. Keeping your wireframes simple lets you iterate quickly, but more importantly allows you to nail down what content should be displayed, and how best to lay it out visually for the player.
I typically try to nail down one key screen, and from there I build out a User flow of the entire experience.
When Designing the Archeology UI for Ancient Relics, I had some key pillars I wanted to nail.
- The stories are linked, and I can revisit past chapters for context. (Also experience the great artwork again!)
- When I come back here, I have a sense of the progress my scientist has made.
- The challenge of the site feels game-y.

With the User flow complete I then link it up and create an interactive Prototype. The prototype allows team members to experience what we are trying to create before we set out to develop it. Its a great low cost way to identify issues in the flow, and fix them here before investing in development.

After we agree on the UX design, we then get to finally create it in game. As you can see below, the design mostly held through to release. The text window was increased to accommodate larger story text, and difficulty was changed to breakthrough chance to help better understand the die roll mechanic.

User Testing
So, even though the design has now gone through many gates, we must test our designs with players and iterate based on player feedback. Luckily Paradox has a great User Research department, and so we were able to run playtests and get vital feedback which we could respond to before launch.
----------
Well, I hope this was an informative window into how UX Design is done here on Stellaris.
Also, I read the forums and look out for your feedback as well. You all have been very helpful, so thank you for that!
If you want to read the Dev Diary on our forums or share your feedback with us directly, go here: pdxint.at/DD154_2
Minimum Setup
- OS: Ubuntu 20.04 x64
- Processor: Intel iCore i3-530 or AMD FX-6350Memory: 4 GB RAM
- Memory: 4 GB RAM
- Graphics: Nvidia GeForce GTX 460 or AMD ATI Radeon HD 5870 (1GB VRAM). or AMD Radeon RX Vega 11 or Intel HD Graphics 4600Network: Broadband Internet connection
- Storage: 12 GB available space
Recommended Setup
- OS: Ubuntu 20.04 x64
- Processor: Intel iCore i5-3570K or AMD Ryzen 5 2400GMemory: 4 GB RAM
- Graphics: Nvidia GeForce GTX 560 Ti (1GB VRAM) or AMD Radeon R7 370 (2 GB VRAM)Network: Broadband Internet connection
- Storage: 12 GB available space
[ 6365 ]
[ 6572 ]
[ 3185 ]
[ 2507 ]
[ 1655 ]
[ 1040 ]
[ 32822 ]
[ 882 ]
[ 45587 ]
[ 6040 ]