Build. Program. Simulate. Logic World teaches you how circuits do math.
Key Features
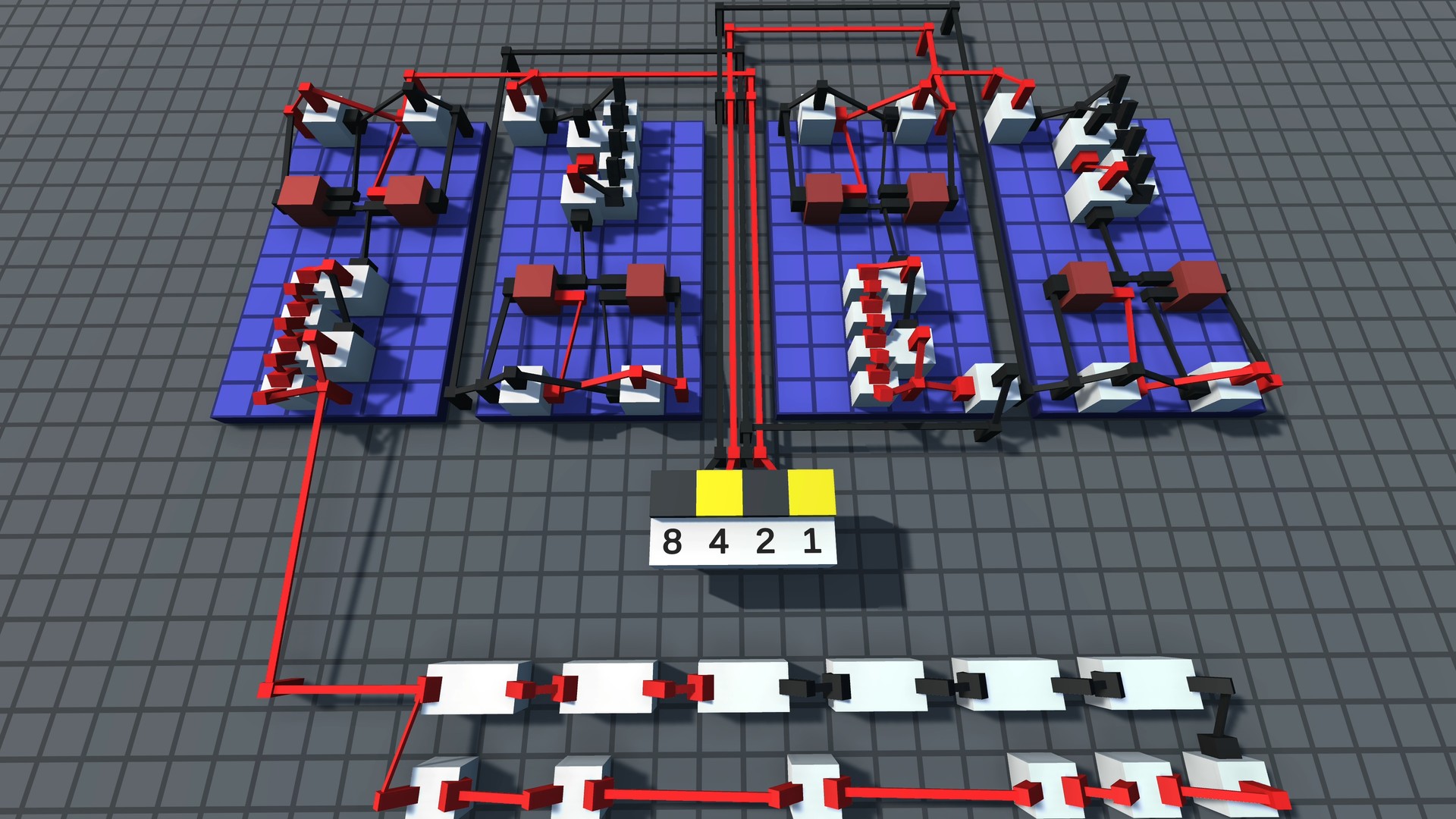
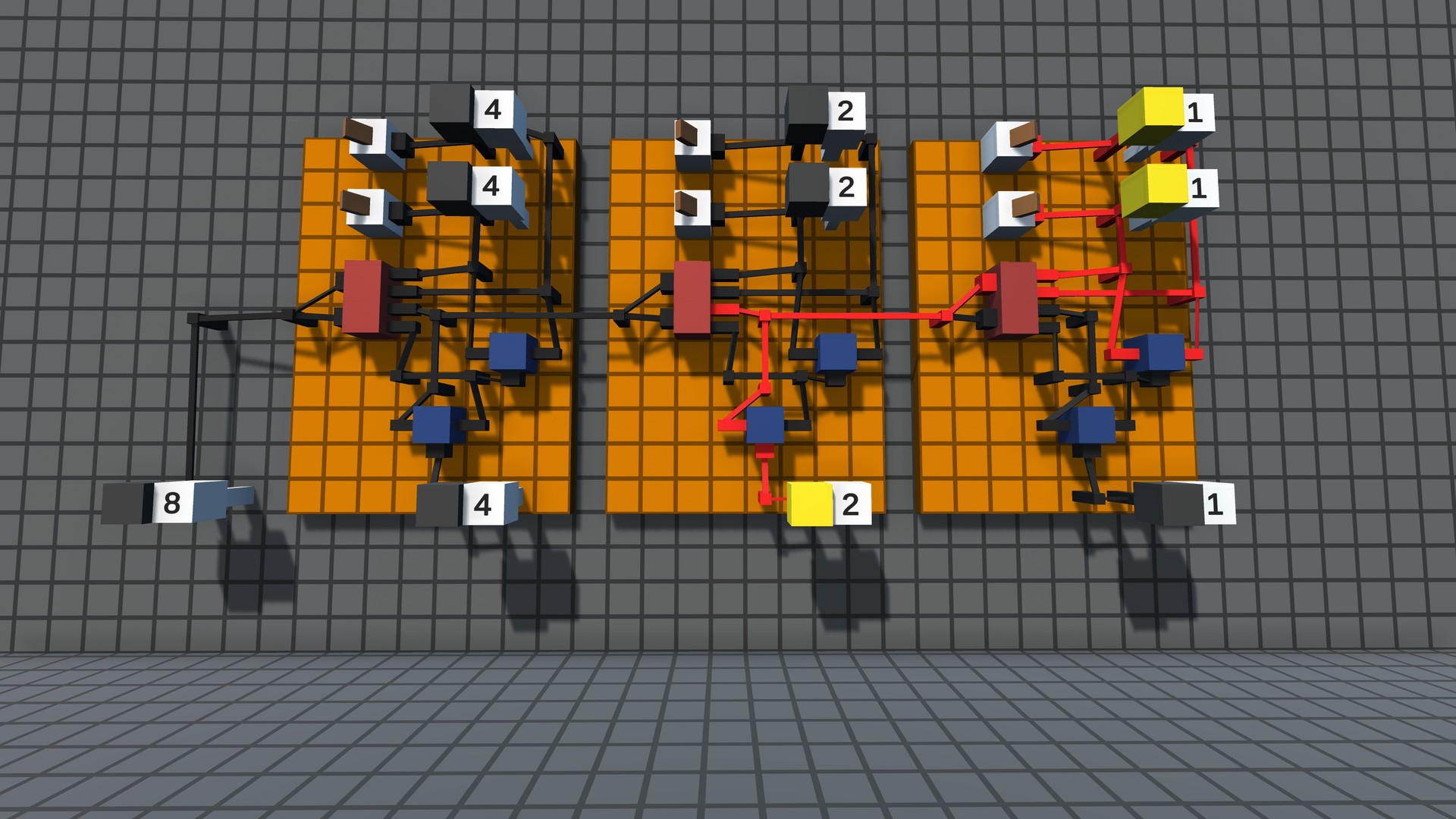
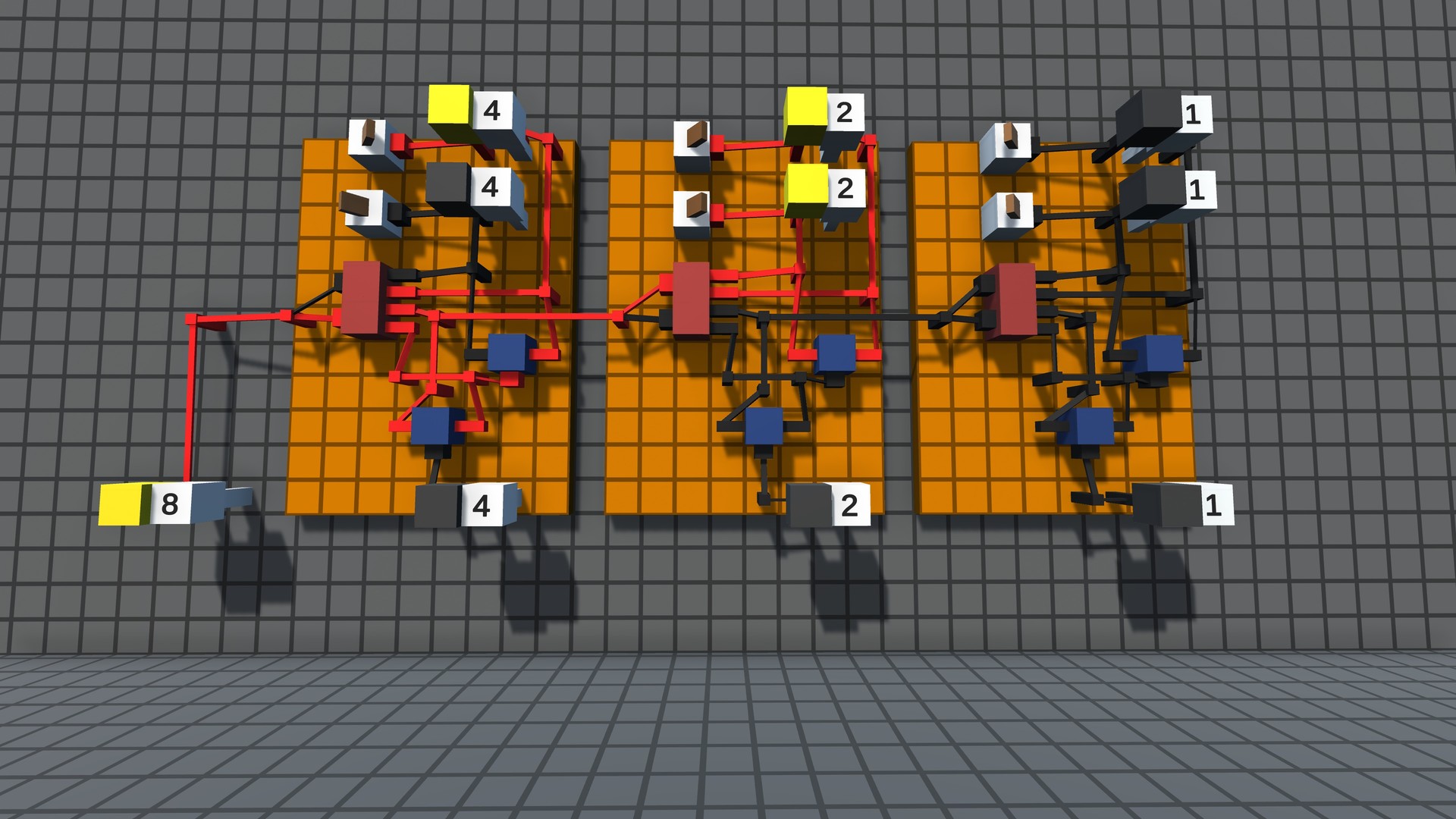
- Digital Logic - Build circuits that work the same way real world computer chips do.
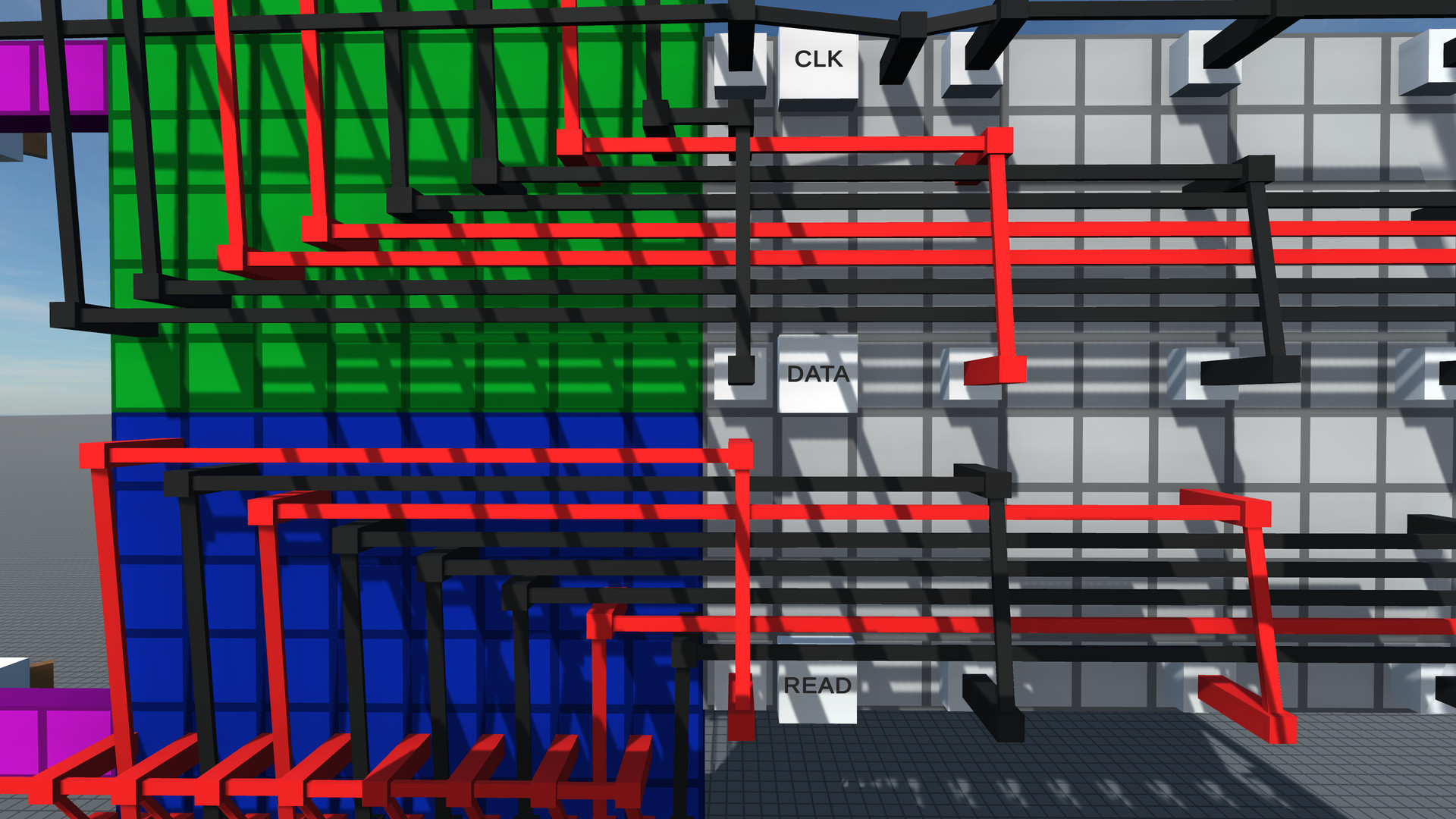
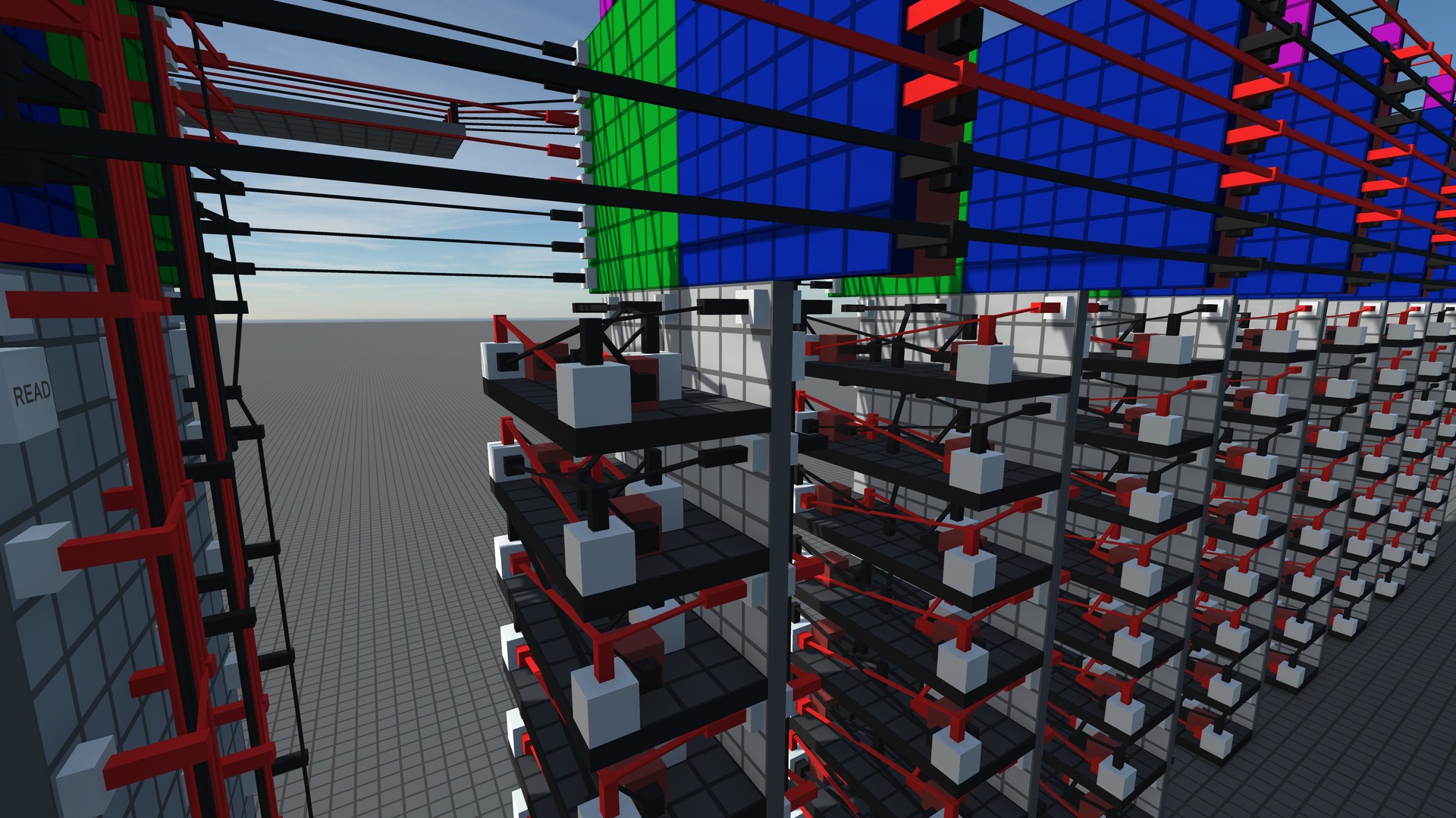
- Challenges - Solve puzzles from simple logic gates to complex machines like calculators and data storage.
- Multiplayer - Logic World is built from the ground up for collaborative multiplayer. Take on Challenges with your friends or build together freely in Sandbox mode.
- Performance - Build massive circuits and simulate them at thousands of updates per second - all without lag.
- Modding - Logic World features powerful modding tools - the same tools the developers are using to make the game.
- Online Hub - Players can upload their builds, mods, and custom challenges and share them with other players.

Logic World Wednesdays: The Thursday Edition
Due to some personal life events I took a break from working on Logic World. This is why there wasnt a blog post last week and why todays post is a day late. I am back at it now, though, and Im excited to keep improving this game.
Ive been working on a feature that Ive wanted to work on for a very long time: Board Resizing. All the structure in Logic World is made up of circuit boards. They are the base upon which you build circuitry. And now you can change their size after youve placed them, using lovely world-space UI.
https://www.youtube.com/watch?v=OqeBxbnxRto
Ive also spent a good deal of time tracking down a particularly elusive and annoying bug. I still do not know the bugs cause and solution, but hopefully next week I will have figured it out and I can give you a detailed writeup about it.
This week Id like to talk about the logicworld.net website itself. Im afraid Im going to use technical jargon this time, but I enjoy when I get to know how things work deep down so Id like to give you that sort of experience.
The website was at first written using ASP.NET Core for the backend and jQuery for the frontend, however this stack was quickly running short of space to expand (mostly due to jQuery) so I decided to make the switch to using the same backend tech but with Vue (and TypeScript and Webpack and all of that) for the frontend. This allowed much quicker iterations (although ironically the Webpack build times took much longer) and, most importantly, more reusability and modularity through the use of Vue single-file components. This meant that new features could be added to the site without giving much thought to how it affected the rest of the pages.
In order to connect the backend and frontend though, Im using a Visual Studio 2017 extension called TypeWriter . This extension allows you to write TypeScript templates in .tst files that transform C# classes into TypeScript files. This is absolutely amazing since now I only need to write C# code, which will get transformed into the TS code I need in order to use it from the client-side. Currently, ASP.NET Core API controllers are being transformed into TS files that use the axios library in order to send a request to the server. This is an example of a generated endpoint:
[code]
import http from "axios"
export async function postPost(model: Logic_World.Models.ViewModels.NewPostViewModel, id: number) : Promise { return (await http({ method: 'post', url: "/api/forum/{id}/post".replace("{id}", String(id)), data: model, params: null })).data;
}
[/code]
This has been generated from the following controller method:
[code]
[HttpPost("/api/forum/{id}/post")]
[Model(typeof(Post))] //This indicates what type of object the endpoint returns on success
public IActionResult PostPost([FromBody]NewPostViewModel model, [FromRoute]long id)
{
...
}
[/code]
Im also using this technique in order to create simple TS models from C# classes, as you can see with the Post and NewPostViewModel types.
All of this means I no longer have to worry about writing bridge code between the back and the front end, and instead its all generated for me as soon as I hit Control+S.
Although, this has one big drawback: you must use Visual Studio 2017. It would probably be a much better experience if it was integrated into the .NET build process, but alas its a VS2017 extension which means that you must have it open in order to apply any changes youve made. I would still 100% recommend this extension if youre working on anything related to this; it doesnt even have to be web-related.
So, I hope you were able to follow through. I promise next week it will be more interesting and less tech-loaded.
If youd like to receive an email each time we post one of these blogs, you can sign up for our newsletter . Be sure also to join the official Discord and follow @LogicWorldGame on twitter.
See you next Wednesday!
View this post on logicworld.net.
Hello and welcome back to Logic World Wednesdays!
Jimmy
Due to some personal life events I took a break from working on Logic World. This is why there wasnt a blog post last week and why todays post is a day late. I am back at it now, though, and Im excited to keep improving this game.
Ive been working on a feature that Ive wanted to work on for a very long time: Board Resizing. All the structure in Logic World is made up of circuit boards. They are the base upon which you build circuitry. And now you can change their size after youve placed them, using lovely world-space UI.
https://www.youtube.com/watch?v=OqeBxbnxRto
Ive also spent a good deal of time tracking down a particularly elusive and annoying bug. I still do not know the bugs cause and solution, but hopefully next week I will have figured it out and I can give you a detailed writeup about it.
Felipe (aka pipe01)
This week Id like to talk about the logicworld.net website itself. Im afraid Im going to use technical jargon this time, but I enjoy when I get to know how things work deep down so Id like to give you that sort of experience.
The website was at first written using ASP.NET Core for the backend and jQuery for the frontend, however this stack was quickly running short of space to expand (mostly due to jQuery) so I decided to make the switch to using the same backend tech but with Vue (and TypeScript and Webpack and all of that) for the frontend. This allowed much quicker iterations (although ironically the Webpack build times took much longer) and, most importantly, more reusability and modularity through the use of Vue single-file components. This meant that new features could be added to the site without giving much thought to how it affected the rest of the pages.
In order to connect the backend and frontend though, Im using a Visual Studio 2017 extension called TypeWriter . This extension allows you to write TypeScript templates in .tst files that transform C# classes into TypeScript files. This is absolutely amazing since now I only need to write C# code, which will get transformed into the TS code I need in order to use it from the client-side. Currently, ASP.NET Core API controllers are being transformed into TS files that use the axios library in order to send a request to the server. This is an example of a generated endpoint:
[code]
import http from "axios"
export async function postPost(model: Logic_World.Models.ViewModels.NewPostViewModel, id: number) : Promise
}
[/code]
This has been generated from the following controller method:
[code]
[HttpPost("/api/forum/{id}/post")]
[Model(typeof(Post))] //This indicates what type of object the endpoint returns on success
public IActionResult PostPost([FromBody]NewPostViewModel model, [FromRoute]long id)
{
...
}
[/code]
Im also using this technique in order to create simple TS models from C# classes, as you can see with the Post and NewPostViewModel types.
All of this means I no longer have to worry about writing bridge code between the back and the front end, and instead its all generated for me as soon as I hit Control+S.
Although, this has one big drawback: you must use Visual Studio 2017. It would probably be a much better experience if it was integrated into the .NET build process, but alas its a VS2017 extension which means that you must have it open in order to apply any changes youve made. I would still 100% recommend this extension if youre working on anything related to this; it doesnt even have to be web-related.
So, I hope you were able to follow through. I promise next week it will be more interesting and less tech-loaded.
If youd like to receive an email each time we post one of these blogs, you can sign up for our newsletter . Be sure also to join the official Discord and follow @LogicWorldGame on twitter.
See you next Wednesday!
View this post on logicworld.net.
[ 2019-05-03 00:42:30 CET ] [Original Post]
Minimum Setup
- OS: Ubuntu 14.04
- Processor: 2.4GHz Quad CoreMemory: 8 GB RAM
- Memory: 8 GB RAM
- Graphics: Intel HD Graphics 4000 or AMD Radeon R5 series
- Storage: 2 GB available spaceAdditional Notes: system requirements might be adjusted before release
GAMEBILLET
[ 6365 ]
FANATICAL
[ 6572 ]
GAMERSGATE
[ 3185 ]
MacGameStore
[ 2507 ]
INDIEGALA
[ 1655 ]
LOADED
[ 1040 ]
ENEBA
[ 32822 ]
Green Man Gaming Deals
[ 882 ]
AllKeyShop
[ 45610 ]
YUPLAY
[ 6040 ]
FANATICAL BUNDLES
GMG BUNDLES
HUMBLE BUNDLES
INDIEGALA BUNDLES
by buying games/dlcs from affiliate links you are supporting tuxDB