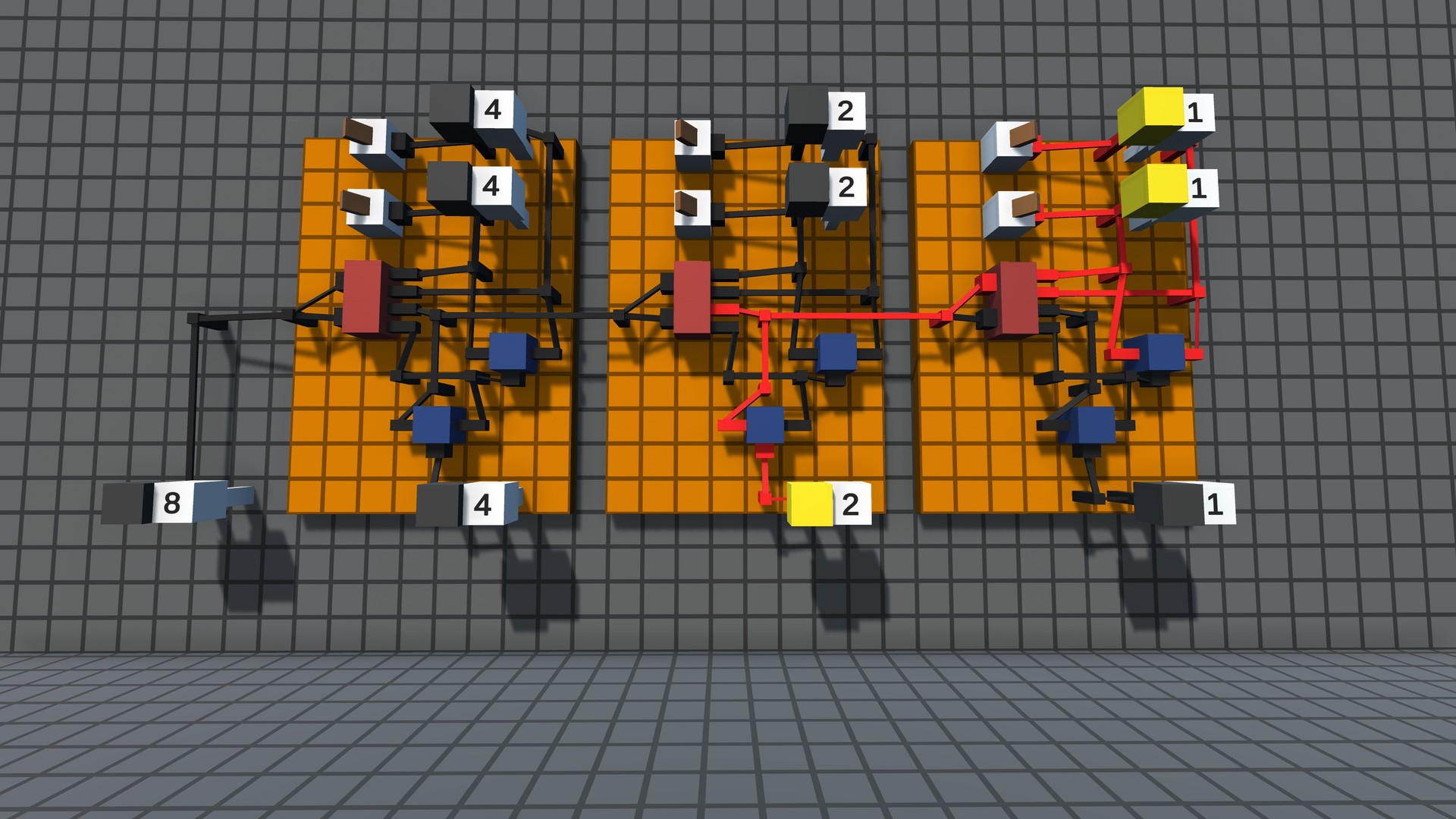
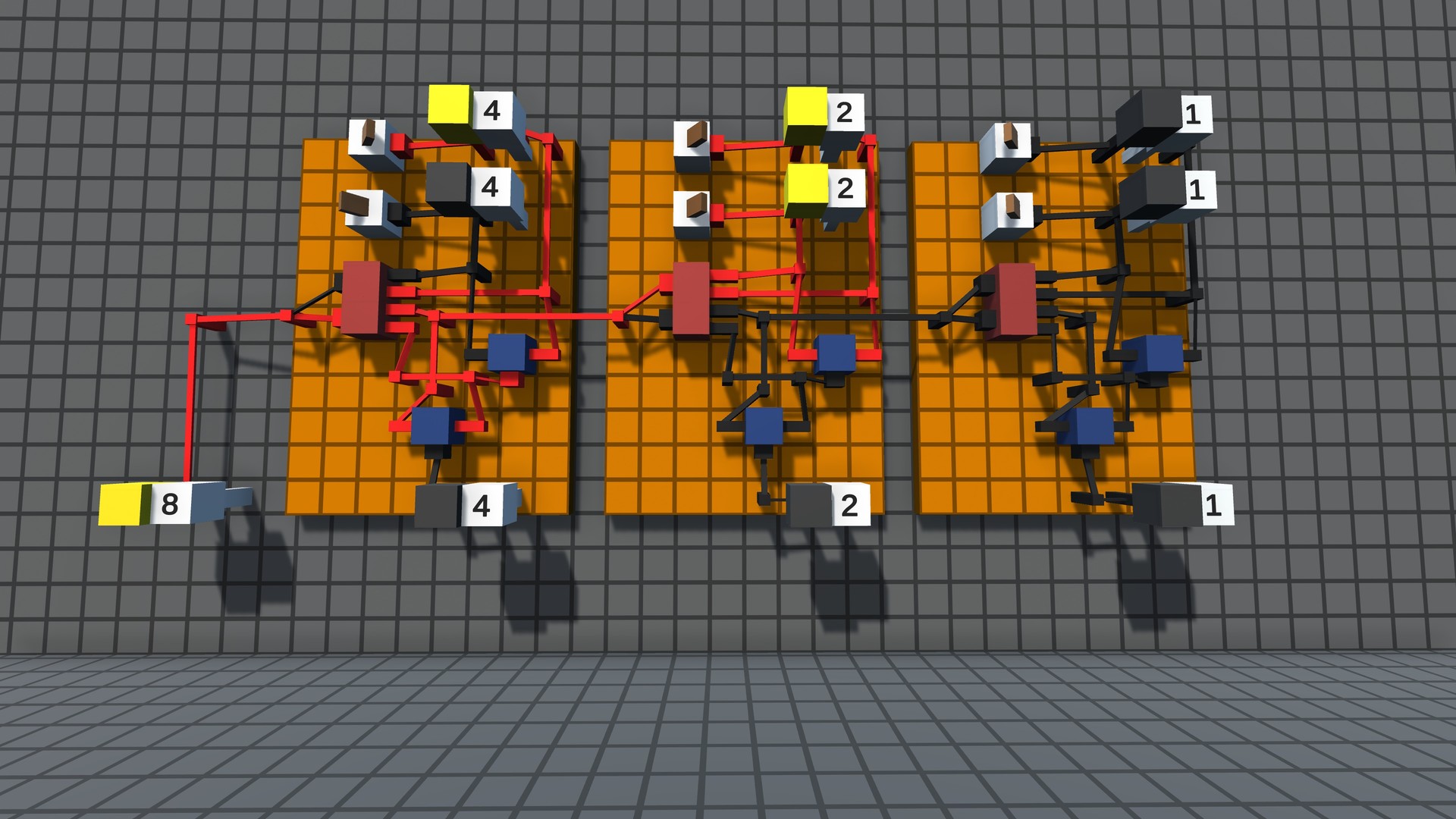
Build. Program. Simulate. Logic World teaches you how circuits do math.
Key Features
- Digital Logic - Build circuits that work the same way real world computer chips do.
- Challenges - Solve puzzles from simple logic gates to complex machines like calculators and data storage.
- Multiplayer - Logic World is built from the ground up for collaborative multiplayer. Take on Challenges with your friends or build together freely in Sandbox mode.
- Performance - Build massive circuits and simulate them at thousands of updates per second - all without lag.
- Modding - Logic World features powerful modding tools - the same tools the developers are using to make the game.
- Online Hub - Players can upload their builds, mods, and custom challenges and share them with other players.

Logic World Wednesdays: The Reorderable Edition
Im pretty happy with the improvements. To me, at least -- because I know what to look for -- the UI is noticeably nicer to use.
To help you understand how I arrived at this decision -- and how The Vuening will be superior to all the iterations before it -- let me tell you the story of my journey as a web developer...
SPA means Single-Page Application, and you can read in-depth about them on Wikipedia . A typical website has many separate pages, each of which must be loaded independently by the browser. SPAs, on the other hand, load a single page and then dynamically update that pages contents based on what the user is doing.
The new, SPA-based logicworld.net was much nicer, the code was cleaner and everybody was happy, however the backend was still the same as the original. That code was also getting quite unmaintainable (after all, this was only the second web project Id ever done!), so the need of rewriting that as well was quickly growing.
This new system, with Kubernetes being very scalable and modular, allowed me to start writing the many services that would make up our cloud infrastructure (which were of course written in Go). When I started to write the main web service, I was faced with a decision: should I use an SPA framework like the old site, or a pure HTML based solution?
I started to contemplate the pros and cons of each solution and, as you might already know, ended up choosing the pure HTML way. It was not an easy, straightforward decision, but I chose pure HTML for the following reasons:
The new SPA does have some additional advantages, for example quicker navigation between pages and the future possibility of having new comments and posts appear in real time. Additionally, since we are now using a GraphQL API, third-party applications are now able to utilise it in case you *really* dont like JS (keep in mind we wont support them though).
We want logicworld.net to be a central hub for community discussions, with more depth and persistence than is possible with the real-time chat of Discord. We want it to be the best place to share your creations and mods with others. Im feeling excited and confident that this new website architecture will allow us to achieve this vision.
Check out our shiny new website -- it really is quite awesome.
We'll keep releasing these weekly updates right up until the game comes out. To make sure you don't miss them, you can sign up for our newsletter or join the official Discord , and of course you can wishlist and follow the game right here on Steam.
View this post on logicworld.net More Logic World Wednesdays https://store.steampowered.com/app/1054340/Logic_World/
Reorderable Lists - Jimmy
Ive added a slick new system for reordering a list of items using click and drag.Heavy UI Polish - Jimmy
While implementing the reorderable lists, I noticed many small inconsistencies and annoyances with Logic Worlds menus. Elements that were misaligned by a few pixels; scrollbars that had a tiny amount of slack where they should be fully expanded; state flows that required more mouse movement than I would like; buttons in inconvenient or ugly places. Because Im a crazy perfectionist, I spent about a day going through my list of grievances and fixing many of the issues.Im pretty happy with the improvements. To me, at least -- because I know what to look for -- the UI is noticeably nicer to use.
Im rewriting the website again lol - Felipe
I have decided to rewrite the logicworld.net website completely from scratch one more time.To help you understand how I arrived at this decision -- and how The Vuening will be superior to all the iterations before it -- let me tell you the story of my journey as a web developer...
The History of Logicworld.net
Way back before we even announced Logic World (around October 2018), I started writing the logicworld.net website for the first time. I made it in C# using the ASP.NET Core framework and plain old server-side HTML templating. The server was completely monolithic, meaning there was a single executable that handled everything, from storing data in the database to sending the site to the users. The more I worked on it though, the more I was becoming limited by the technology I was using: the HTML pages were littered with Razor interpolations, and it was very ugly. For this and some other reasons, I decided to rewrite the site, this time using an SPA framework called Vue.js on March 21, 2019.SPA means Single-Page Application, and you can read in-depth about them on Wikipedia . A typical website has many separate pages, each of which must be loaded independently by the browser. SPAs, on the other hand, load a single page and then dynamically update that pages contents based on what the user is doing.
The new, SPA-based logicworld.net was much nicer, the code was cleaner and everybody was happy, however the backend was still the same as the original. That code was also getting quite unmaintainable (after all, this was only the second web project Id ever done!), so the need of rewriting that as well was quickly growing.
The Kubening: The Final Form of Logicworld.net
At this point, I scrapped every single line of code I had written for the website and started on a fresh new repository. I knew I wanted to go with a microservice architecture, since I started using it on the previous version (albeit too late) and I quite liked it, so a core part of the new system would be Kubernetes . Kubernetes is sort of a competitor to Docker Swarm, which is the service we were using previously and that took care of managing containers and spreading the workload over multiple machines. Docker Swarm is built-in to Docker, while Kubernetes is a completely separate system, and they both have one thing in common: their job is ultimately to create and destroy Docker containers.This new system, with Kubernetes being very scalable and modular, allowed me to start writing the many services that would make up our cloud infrastructure (which were of course written in Go). When I started to write the main web service, I was faced with a decision: should I use an SPA framework like the old site, or a pure HTML based solution?
I started to contemplate the pros and cons of each solution and, as you might already know, ended up choosing the pure HTML way. It was not an easy, straightforward decision, but I chose pure HTML for the following reasons:
- SPA sites are heavier on the first load than HTML sites. Since the main use for the site (at least right now) is to read LWWs you are unlikely to navigate much around the site, so the SPAs benefits of only loading assets once doesnt give it an advantage over plain HTML, and in fact makes it a bit worse.
- Some people have JS disabled on their browsers (usually for privacy reasons), which makes an SPA completely unusable.
- An SPA is a bit overkill for a games website.
- An SPA communicates with the server via an API, which also has to be developed and maintained.
The Vuening: The True Final Form of Logicworld.net
After much consideration, I finally arrived at the following conclusions:- While it is true that the initial load time of an SPA is slower than a pure HTML site (sending 3-4 times the quantity of data), this advantage disappears once youve navigated to a couple more pages. Our envisioned future for logicworld.net is one where most people are doing a lot of page navigation, browsing forum posts and uploaded creations. When you consider that as the typical use case, the SPA actually wins for total data sent and total time spent loading pages.
- Only a [very small percentage of people](https://deliberatedigital.com/blockmetry/javascript-disabled) have JavaScript disabled, so making such a huge decision to appeal to that small fraction of people does not make sense. While we support folks efforts to retain more privacy online, we ourselves are not actually stealing any data using JS, and the most important thing is that we have a functional website at all:
- An SPA is *much* faster to develop new features for, see the below paragraph. I think that in the future when we introduce workshop features I will be very glad to be using one.
- My worries about maintaining an API were partially extinguished when I decided to use GraphQL, which I will talk more about down below.
The new SPA does have some additional advantages, for example quicker navigation between pages and the future possibility of having new comments and posts appear in real time. Additionally, since we are now using a GraphQL API, third-party applications are now able to utilise it in case you *really* dont like JS (keep in mind we wont support them though).
We want logicworld.net to be a central hub for community discussions, with more depth and persistence than is possible with the real-time chat of Discord. We want it to be the best place to share your creations and mods with others. Im feeling excited and confident that this new website architecture will allow us to achieve this vision.
Check out our shiny new website -- it really is quite awesome.
Bugs Fixed This Week
- Fixed other players not affecting flag cloth physics
- Fixed not being able to see your own reflection in SHINY BOBBY
- Fixed the loading screen not displaying when connecting to an external server
- Fixed the "Disconnected" screen becoming stuck on if you used the console to connect to a server while on the disconnected screen
- LogicUI: fixed HoverButton still registering ClickBegin events when EnableButton is set to false
- Fixed some color picker menus not playing nice with menu resizing
- Fixed being able to set the size of the Edit Display Configurations menu to so small that the UI would glitch out
We'll keep releasing these weekly updates right up until the game comes out. To make sure you don't miss them, you can sign up for our newsletter or join the official Discord , and of course you can wishlist and follow the game right here on Steam.
View this post on logicworld.net More Logic World Wednesdays https://store.steampowered.com/app/1054340/Logic_World/
[ 2020-10-08 00:11:52 CET ] [Original Post]
Minimum Setup
- OS: Ubuntu 14.04
- Processor: 2.4GHz Quad CoreMemory: 8 GB RAM
- Memory: 8 GB RAM
- Graphics: Intel HD Graphics 4000 or AMD Radeon R5 series
- Storage: 2 GB available spaceAdditional Notes: system requirements might be adjusted before release
GAMEBILLET
[ 6421 ]
FANATICAL
[ 5843 ]
GAMERSGATE
[ 1960 ]
MacGameStore
[ 2357 ]
INDIEGALA
[ 546 ]
LOADED
[ 1040 ]
ENEBA
[ 32768 ]
Green Man Gaming Deals
[ 177 ]
FANATICAL BUNDLES
GMG BUNDLES
HUMBLE BUNDLES
INDIEGALA BUNDLES
by buying games/dlcs from affiliate links you are supporting tuxDB