Features
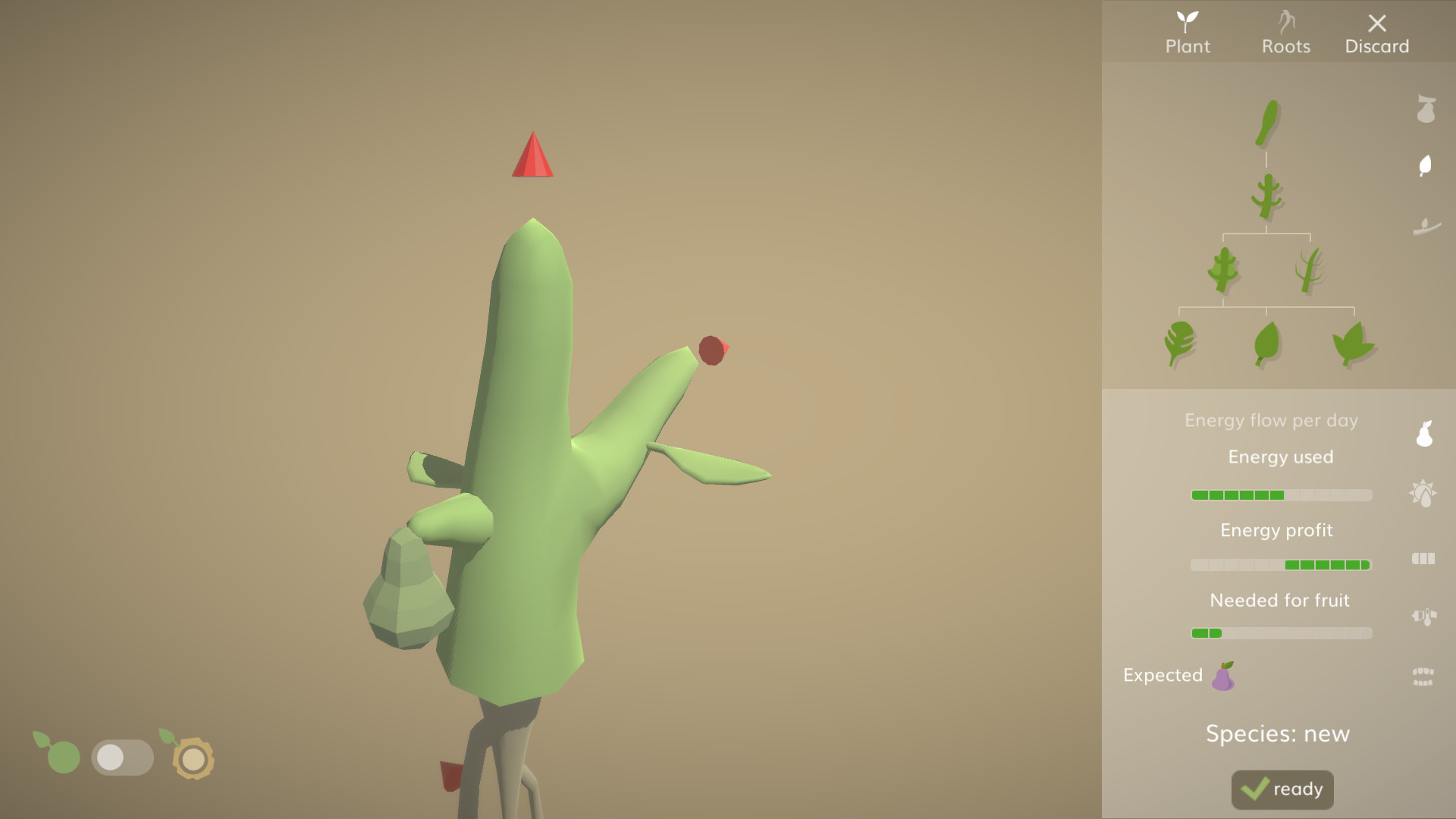
- Design plants and animals.
- Fast-forward time to and watch the ecosystem work like a charm or slowly fall apart (probably the latter :) ).
- A sandbox mode where you can skip time and turn on random mutation, allowing true evolution.
- An instinct system where you can specify what an animal should do when it hears or sees something.
- A procedural animation system so any animal can perform any animation.
- Procedural music mixed on the fly.
- Everything set up to be easily extended by players.
This looks just like Spore!
Wessel Stoop has wanted to play a simulation game where you can build your own plants and animals, put them in a world, and see what happens since 2002. You can imagine his excitement when Will Wright, the father of simulation games, demoed his latest game Spore to an enthusiastic crowd. When Spore turned out to be all game genres except simulation, Wessel decided he wanted to try to make the game by himself. The Sapling is the result of that attempt.Writing game code and creating game graphics are two fundamentally different beasts, and what is fun about them is very different. Programming has the clear advantage when I'm inspired by another game and want to see if I can replicate a particular idea. For example, if I encounter a game mechanic that I like, I can do a quick internet search and the result is most likely a tutorial on how to build this kind of technology. If I like the graphics in a game, on the other hand, there's not much I can do other than endlessly combining tricks I already know and hope this by chance achieves the graphical style I was trying to reproduce.
In this article I'd like to show you it doesn't have to be this way; I'll set a good example and explain in detail how to achieve the visual style of The Sapling. I will do this step by step, and (inspired by the large number of visitors for my previous interactive devlog ) interactively with sliders, so you can compare the impact of the effect. At the end there's an interactive scene so you can turn on and off everything to your heart's desire.
Subdivision
The Catmull-Clark subdivision algorithm is like a machine where you can put in a simple 3D object, and a smooth more detailed object comes out. Fun fact: the Catmull in the name is actually Edwin Catmull, former president of Pixar and Walt Disney Animation Studios. Implementing it was my first experiment in Unity, and with it I showed myself that I was able to do 3D game programming. The algorithm allows the game to work with basic shapes for the models of plants and animals under the hood, while they appear more realistic to the player.
[h1]Depth of Field
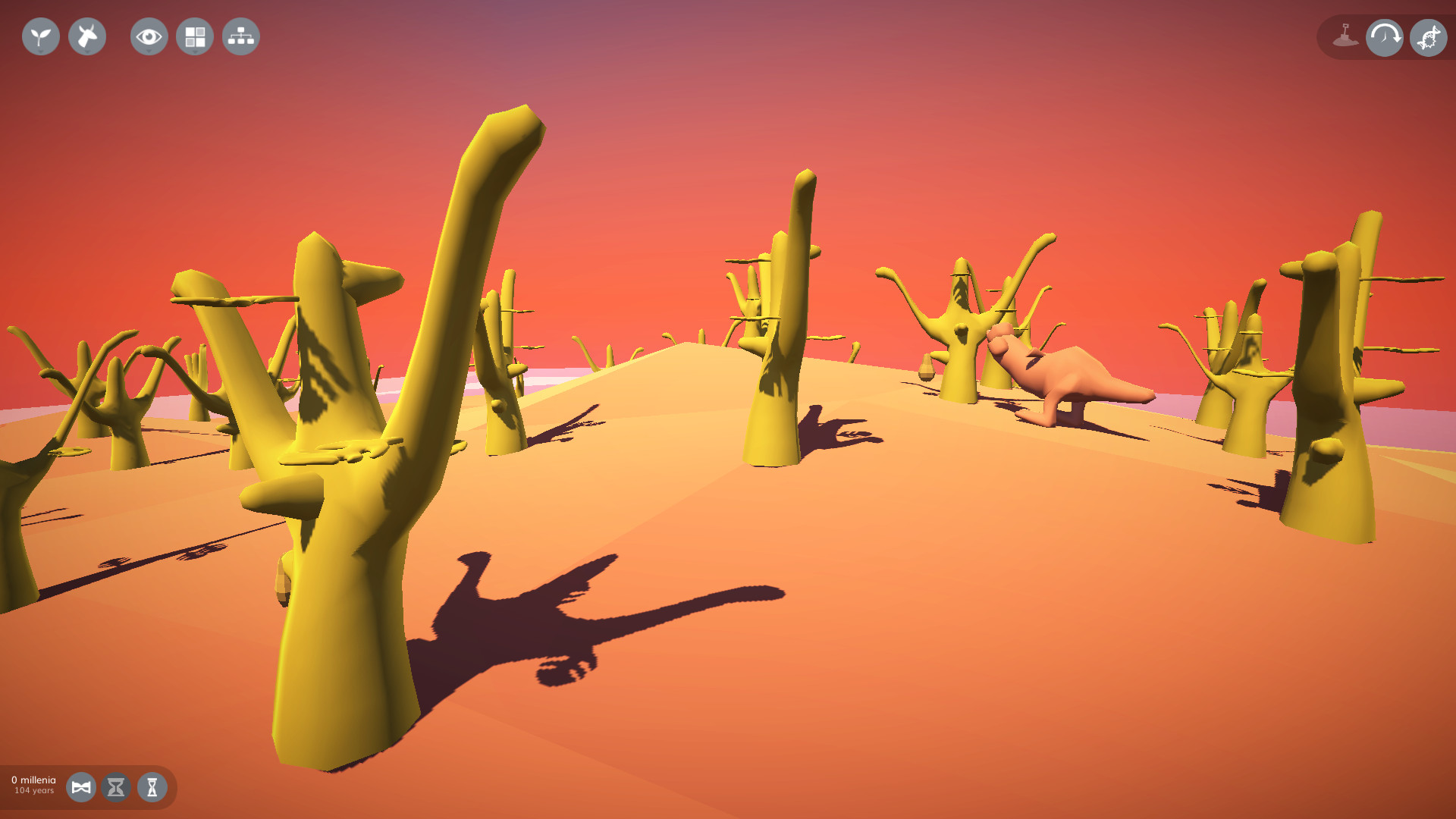
[/h1]Depth of field is a fancy term for making the background blurry. I really like depth of field in film and photography as it guides what the viewer focuses on in a very natural way. Unfortunately it often does not work well in gaming contexts: in most situations, the player should be able to focus wherever s/he wants. On top of this, depth of field makes objects feel relatively small; depth of field on anything larger than a human makes it look like some kind of miniature version - although recent city building sims use this to their advantage to create a 'toy city' kind of feel. In The Sapling, depth of field is used when the player clicks a plant or animal to focus on it. Look at the background in the image below to see the effect.

[h1]Vignette
[/h1]A vignette can be many things, but I think its default meaning is to make the corners of an image darker. Unlike depth of field, I rarely like vignettes in film and photography but I almost always do in games. I guess it's because a really simple trick that most players won't actively notice, while it does give the game a more artistic look.

[h1]Water animation
[/h1]A comment a lot of early playtesters gave was that the island looked empty and boring when you start. While I still haven't come up with a way to really fix this, I think that moving water makes the whole thing feel a little more alive. If you're into the technical terms, it's achieved by saving the effect of displacement modifier in Blender as shapekeys. You can turn the moving water on and off in the interactive scene below.
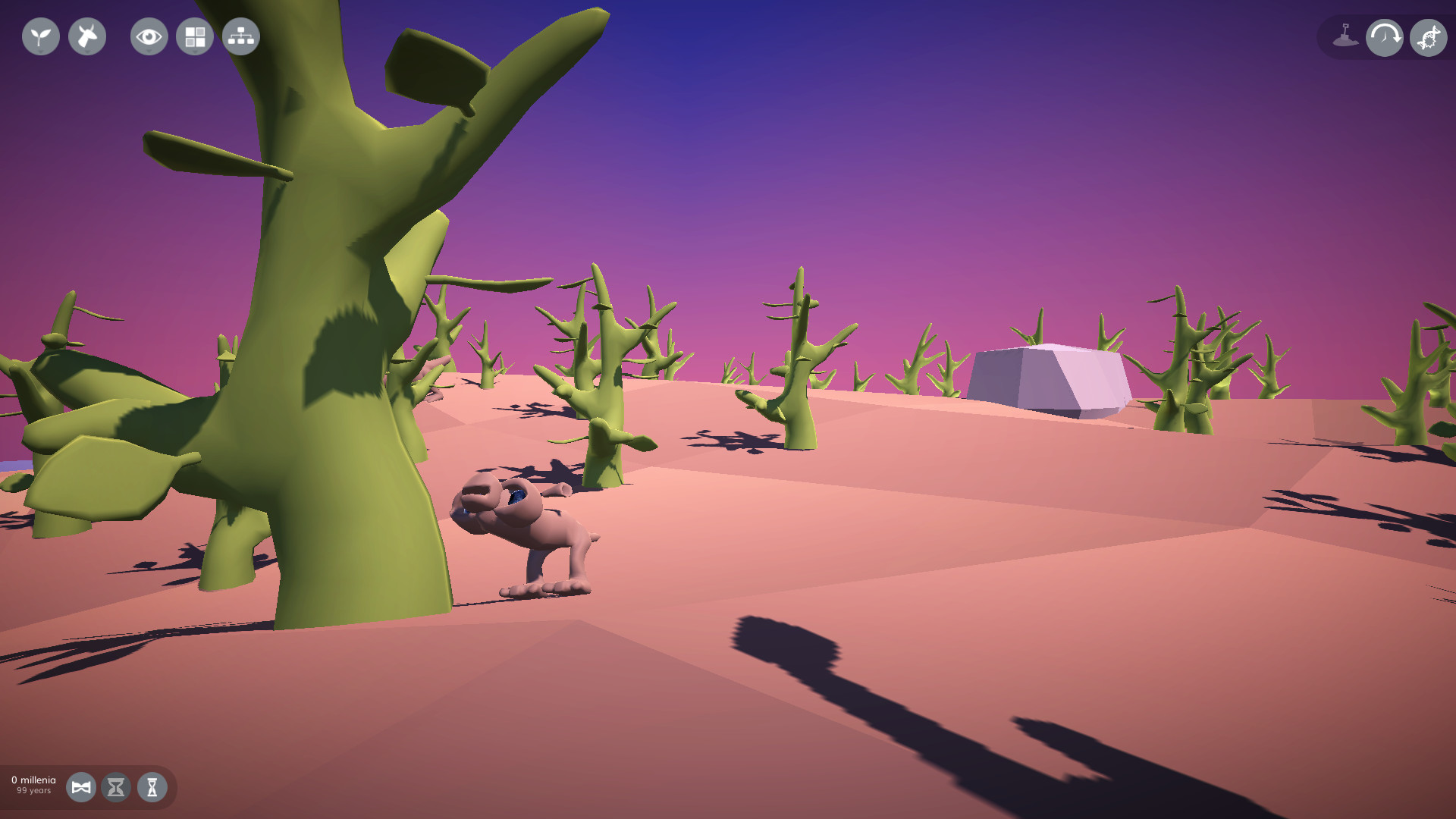
[h1]Gradient skyboxes
[/h1]I came up with this idea quite late in the development of the game (before that, the sky in The Sapling was simply always blue), but the effect on the overal atmosphere was enormous. Interestingly, this can be achieved in the Unity game engine by using 3 pixel textures like these ones (enlarged versions):

This is the effect for a single point in the day night cycle with a slider for comparison. In the interactive scene below, you can actually move through the whole cycle.

[h1]Colored lights
[/h1]Of course, beautiful skies only work when it matches the colors of the rest of the world. This is mostly achieved by simply changing the colors of the lights of the game along with the sky. Like with the skyboxes, you can see the effect for one point in the day night cycle here, and for the whole cycle in the interactive scene below the article.

Color correction
Color correction has the same goal as the colored lights (color the world to fit with the sky), but with a different approach. Whereas colored lights have much more effect, color corrections create a more unified and pretty look. This made them great together.
Interactive scene

Want more like this? I write articles like this roughly once per month; you can subscribe for email reminders here ! If you want more fine-grained info on my game development work, there also is a Twitter account .
Minimum Setup
- OS: Ubuntu 16 or newer
- Processor: A processor with SSE2 instruction set supportMemory: 4 GB RAM
- Memory: 4 GB RAM
- Graphics: Graphics card with DX10 (shader model 4.0) capabilities.
- Storage: 150 MB available space
Recommended Setup
[ 6366 ]
[ 6510 ]
[ 3327 ]
[ 2497 ]
[ 1732 ]
[ 1040 ]
[ 32822 ]
[ 955 ]
[ 45582 ]