

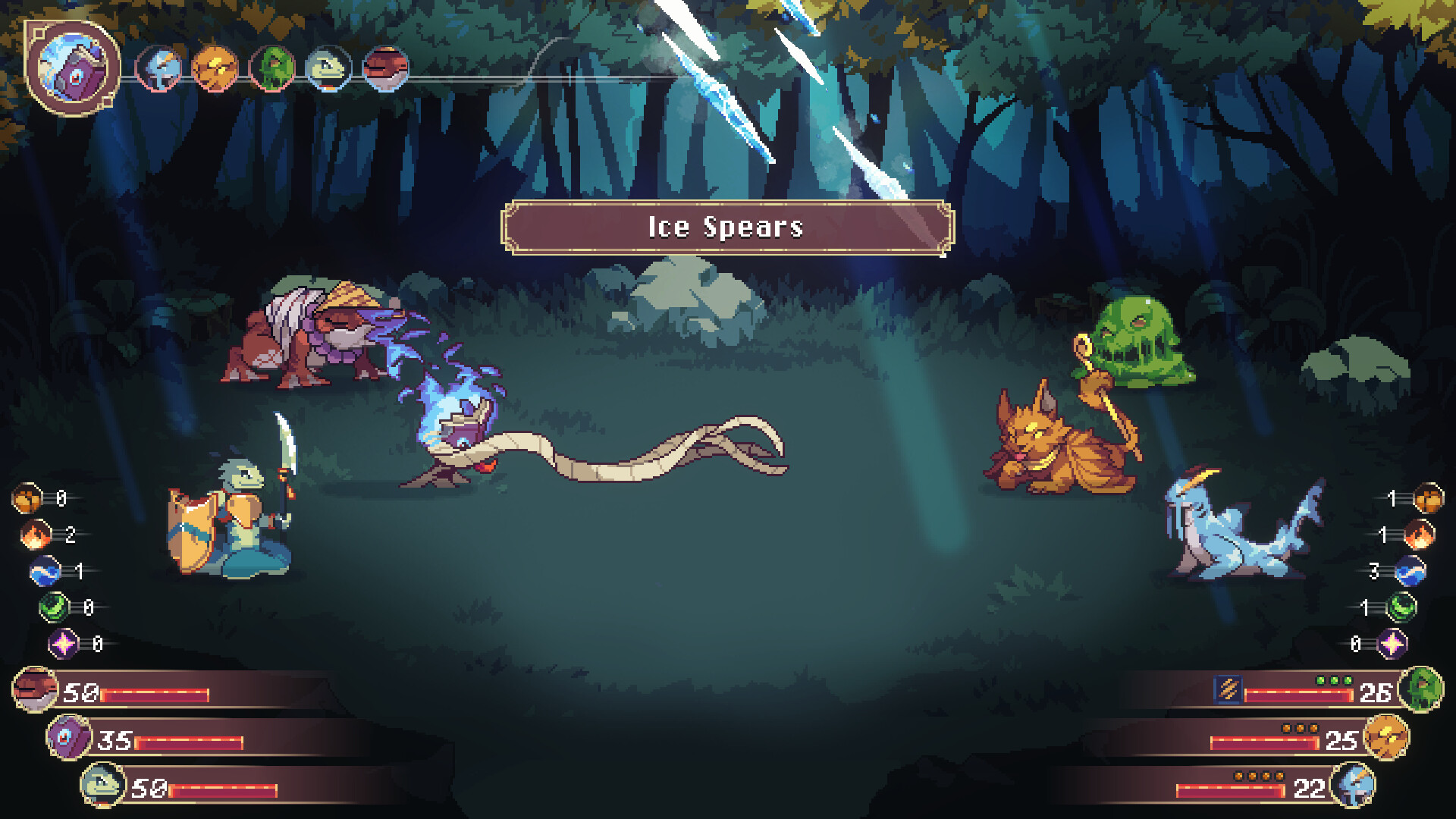
Encounter the Monsters of Terastae that defied the virtues of this world and are trapped in a cycle of death and rebirth. You as an Aethermancer have the ability to bond with these Monsters and help them achieve Worthiness to escape this cycle. Guide a party of three Monsters through dangerous environments and utilize their actions and skills in combat. As they advance, make decisions in a smart skill selection system. What skills you can choose from is based on the Monster’s types and elements, the skill choices you made before and the other Monsters in your party - making every Monster truly unique!


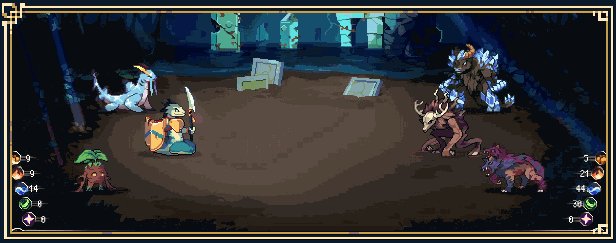
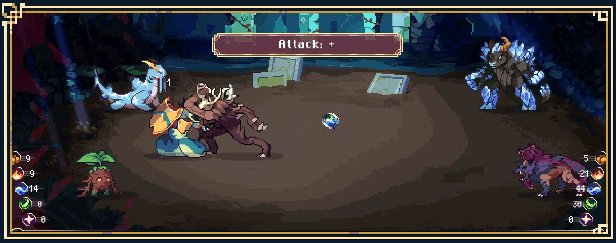
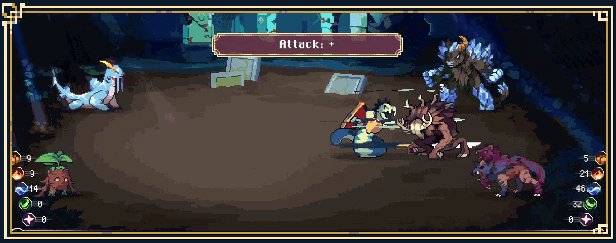
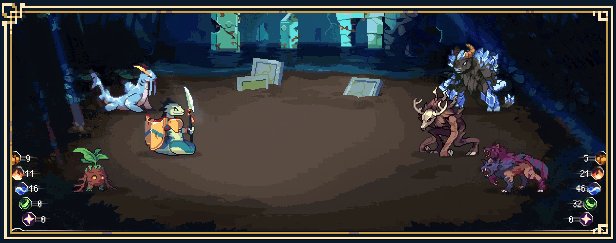
Fight ferocious Monsters and divine bosses in turn-based battles where every action has consequences. Adapt your strategy to each combat, consider your synergies, and plan the actions of your Monsters wisely. Harness and manage the four elements of Aether in order to unleash powerful spells. But whatever you do, make sure you watch the HP of your Monsters...


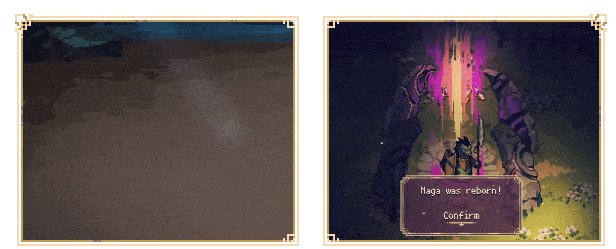
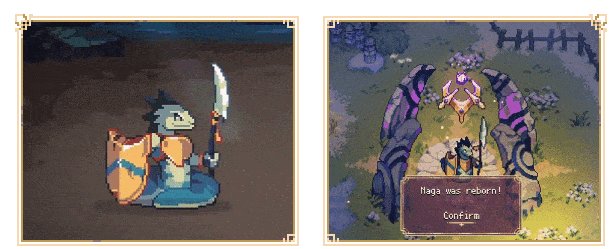
When your Monsters die in combat, you will lose them. Permanently. But you have the power to defy death by using their souls for rebirth. Their skills will be lost in the process, but they may live again as the same Monsters. Never lose hope! Your Monsters will grow stronger from their previous lives as they gain Worthiness with your help.


Impact combat as the Aethermancer. Unlock player classes that allow you to take on different roles. Each player class has distinguishing features that change how you play the game, allowing you to experience the game in your own way.


Stop the encroaching danger of the Void. Use your Aethermancer abilities and explore, sneak, and fight your way through procedurally generated levels with multiple pathways. Keep going until you lose your Monsters.
Regather in the Pilgrim’s Rest and advance through the Aether and Prestige you collected.
And then… try again!


Special thanks to Path of Pixels (logo), HeavyMetalHanzo (key artwork) and Steven Melin (soundtrack)!
For our second devlog our Tech Artist Basti will take you behind the scenes of our announcement trailer and show you some of the things we did to take our pixel art from merely imitating the past to something that resembles your romanticised memories of it - a guide on taking pixel art "to the next level" if you will:
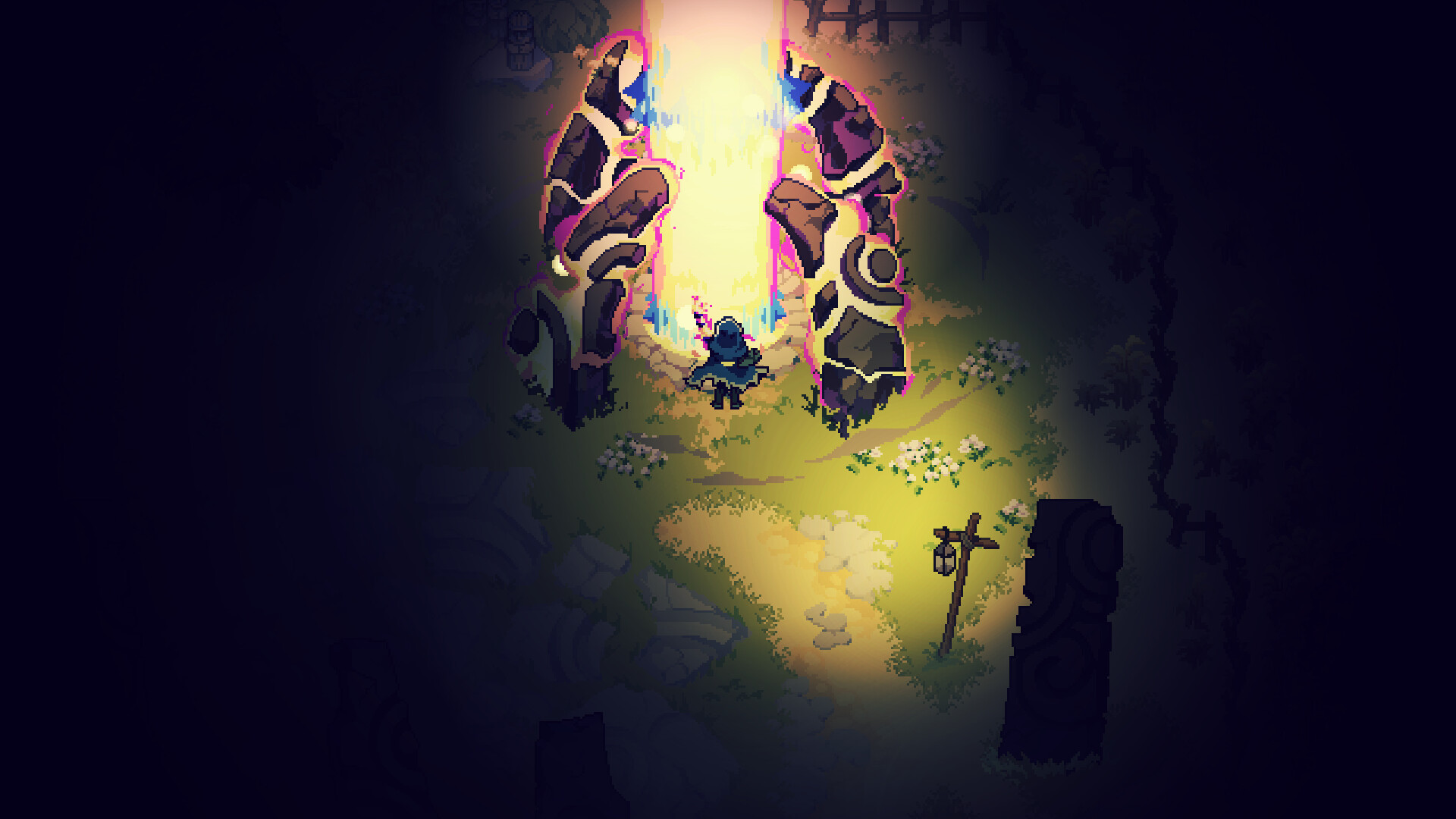
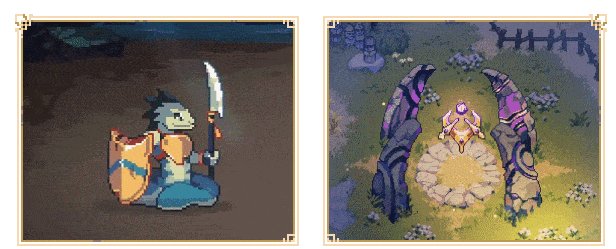
Now first, what is the problem when we "just" imitate the past? When we take a look at screenshots from our childhood games, most of what we like about it is the memory of playing that game as a child. If we had no connection to those games already, we probably wouldn't find them appealing today. To prove my point, here is what Aethermancer looks like without any of the effects. Not very exciting, right? (Even though the pixel art itself is still amazing!)

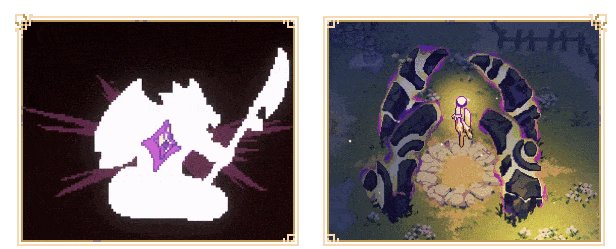
To make it more exciting we first add some more movement to the scene. Now I'm no pixel artist, so I can't animate anything in the environment. What I can do however is add some particles. That's a good start, but I think we can do better.

The next steps are a bit more technical, but I hope it's entertaining for you none the less. One thing modern games really like to brag about is how good their lighting is, and we wanted to do that as well. There's just the problem, that lighting in 2D doesn't look as convincing as it does in 3D... at least by default.

As you can see we have some problems with the lighting. For example the player light shouldn't light up the top of the cliffs. To make the lighting a bit more "natural", we need some additional information about each object in the scene. Mostly that is "Is this object horizontal or vertical" and "How far above the ground is this pixel". When we visualize that information, we get a colorful image like this one:

Now with that additional information we can tell the lights to only light up objects that are facing the light and are not too far above or below it. This helps us create an illusion of depth so the player has a better feeling for the space they are moving through. That's already pretty good and conveys the mood of the scene a lot better than before.

Still, there is not a lot of movement going on. So next we're going to add some wind to blow through the trees and the grass. Our goal here is that the scene never really stands still. Right now the "wind" consists out of two parts. The first part is this randomly generated texture that represents the wind in the environment:

The second part is caused by the movement of the player. When you walk around, the Aethermancer leaves an invisible trail that affects the wind around themselves. With this trail we can fly through the fields and push the wheat aside. They also wobble back into place once we're gone.

Lastly every game with a gloomy mood needs fog, so we're also going to add that. Now for the fog to be convincing, we need to take the rest of the effects into account. First we need to make sure the fog only covers things up to a certain height, so we keep the illusion of a three-dimensional space. Also the wind needs to interact with the fog. If you look closely, you will see the pattern of the wind texture in the fog.

Now with all those little tricks we managed to make the scene look a lot more lively and gloomy at the same time. And that's the final result we arrive at:

Hope you enjoyed these behind the scenes insights into our game! Also, for better comparison here's the before and after in one video:
Minimum Setup
- OS: Ubuntu 14.04
- Processor: Dual-Core. 2.0 GHzMemory: 2 GB RAM
- Memory: 2 GB RAM
- Graphics: GeForce 8800 GT 512 MB. Radeon HD 4870 512 MB
- Storage: 1 GB available space
[ 6380 ]
[ 5876 ]
[ 1265 ]
[ 2018 ]
[ 986 ]