

Encounter the Monsters of Terastae that defied the virtues of this world and are trapped in a cycle of death and rebirth. You as an Aethermancer have the ability to bond with these Monsters and help them achieve Worthiness to escape this cycle. Guide a party of three Monsters through dangerous environments and utilize their actions and skills in combat. As they advance, make decisions in a smart skill selection system. What skills you can choose from is based on the Monster’s types and elements, the skill choices you made before and the other Monsters in your party - making every Monster truly unique!


Fight ferocious Monsters and divine bosses in turn-based battles where every action has consequences. Adapt your strategy to each combat, consider your synergies, and plan the actions of your Monsters wisely. Harness and manage the four elements of Aether in order to unleash powerful spells. But whatever you do, make sure you watch the HP of your Monsters...


When your Monsters die in combat, you will lose them. Permanently. But you have the power to defy death by using their souls for rebirth. Their skills will be lost in the process, but they may live again as the same Monsters. Never lose hope! Your Monsters will grow stronger from their previous lives as they gain Worthiness with your help.


Impact combat as the Aethermancer. Unlock player classes that allow you to take on different roles. Each player class has distinguishing features that change how you play the game, allowing you to experience the game in your own way.


Stop the encroaching danger of the Void. Use your Aethermancer abilities and explore, sneak, and fight your way through procedurally generated levels with multiple pathways. Keep going until you lose your Monsters.
Regather in the Pilgrim’s Rest and advance through the Aether and Prestige you collected.
And then… try again!


Special thanks to Path of Pixels (logo), HeavyMetalHanzo (key artwork) and Steven Melin (soundtrack)!
Aethermancers,
We just released another hotfix update, fixing some of the bugs reported with the last update
Bug Fixes
Fixed Splatter softlocking the game when spreading bleed to a dead monster
[/*]Fixed a softlock for when you try to enter Pilgrims path boss zone
[/*]Fixed an issue with ravager not leveling up past level 0 when rebirthed
[/*]Fixed guaranteed alternative champion after encountering the default champion three times & then losing a run before reaching the champion zone
[/*]Fixed going out of bounds when teleporting to certain loot drops
[/*]Fixed certain Sound banks not unloading after combat
[/*]Fixed Ravager boss particles in the overworld
[/*]
Other Changes
Updated Credits to include the persons who did the live instrument recordings
[/*]
Demo version patched
We also applied Unity\'s security patch on the demo version of Aethermancer, fixing a security issue with Unity (the game engine we use)
Aethermancers!
The second Quality of Life update for Aethermancer is out now!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/87363a1aa827f4ddd6a516b4564af32d76cbb86f.gif\"][/img]
Finally, it\'s time for the highly requested Combat Inspect feature as well as some other updates that will hopefully improve your gameplay experience. But that\'s not all. Despite us really wanting to focus on QOL features, we could not resist to add two little, exciting surprises to this update...
Overview of what has been added today
Combat Inspect Feature - more details in section below
[/*]Redistribute Equipment - You can now redistribute old Equipment when replacing it with new Equipment
[/*]A new playable monster: Ravager! - more details below
[/*]Festive Pilgrim\'s Rest
[/*]Clearer combat UI - a target and damage preview of enemy monsters and clearer Aether generation animation
[/*]An icon in combat for enemy monsters that can be captured
[/*]... and more! Check the full patch Notes below
[/*]
Combat Inspect Feature
You can now use a Combat Inspect Feature directly in combat. This allows you to check EVERYTHING that\'s going on at any point in combat! You can see active buffs and debuffs, perks, traits, equipment of your monsters, actions of enemy monsters as well as their reset actions and poise.
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/8a446f94b03dced13c00b5c5a3a43f1dcdbbe368.gif\"][/img]
Along with the changes in combat UI this should help you see what\'s going on in combat quicker and more conveniently. We likely will improve and polish the combat inspect feature in the future, so feel free to leave your feedback!
Ravager - the new alternative Pilgrimage Path Champion
\"For as long as humans have been around, the Ravager was there to stalk their steps and darken their days. Oftentimes referred to as humankind\'s original nemesis, and yet they are but a shadow to humankind\'s candle.\"
Ravager can be encountered in Pilgrimage Path as an alternative Champion. Alternative Champions unlock once you have beaten the regular Champion monster at least once. Once unlocked, you may encounter either of the two champions (Ravager is currently the only alternative Champion - more to come!).
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/6cf1557be49b089e1402614e3b5a88b2e86eb807.gif\"][/img]
Cursed Blood: Aura: For every 10 Critical or Wild damage dealt by allies: Applies 1 Bleed to target enemy.
Ravager is a perfect predator that seeks like-minded companions. Pairing him up with other Critical damage dealers makes for a fatal party composition - quite a boost for Critical type monsters. Bleed stacks help with ramping up damage throughout combat, as well as staggering enemies thanks to their constant Wild damage.
Festive Pilgrim\'s Rest
Winter has arrived in Pilgrim\'s Rest! As a little surprise, we added a time-limited re-skin to Pilgrim\'s Rest to bring some cozy festive vibes to you!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/ec6b4c1ddb5ff6b72fdc75d7721735dec097acd8.png\"][/img]
The Early Access Roadmap
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/27afc38627f4288ee9655d4d6456da5840fbb1c6.jpg\"][/img]
As described in our dedicated Roadmap post , we first wanted to focus on including QOL features to improve the overall game quality. Before we head off into a well-deserved end of year vacation after a busy year, we start working on the next big Early Access update that will bring a new player class as well as new monsters early next year.
Patch Notes 0.5.0.8
New Content
Festive Theme for Pilgrims Rest!
[/*]Added a new monster: Ravager!
[list]Can be found in Pilgrimage Path as an alternative champion. Alternative champions unlock once you have beaten the regular champion at least once (Ravager is the only alternative champion for now). Once unlocked, you may encounter either the regular or alternative champion (its random).
[/*]Types: Terror, Critical, Dodge (Shifted: Terror, Critical, Sidekick)
[/*]Signature Trait: Cursed Blood: Aura: For every 10 Critical or Wild damage dealt by allies: Applies 1 Bleed to target enemy. (Unchanged for Shifted)
[/*]
Added new skills to go with Ravager:
Lightning Assault (Critical Action) - Fire/Fire/Wind/Wind: 4 x 4 damage against target enemy. +10% Crit Chance. On Crit: Applies 1 Bleed.
[/*]Splatter (Critical Trait): Aura: Allies gain +25% Crit Chance against enemies with Bleed. Whenever an enemy dies: Spreads half of their Bleed stacks to the remaining enemies.
[/*]Cunning Minions (Critical + Summon Maverick Trait): Minion Limit +1. **Aura: Each allied monster gains +10% Crit Chance and +1 Crit Damage for each Minion attached to it. (Minion Limit +1 is a new perk that increases the amount of Minions that can be attached to the monster by 1)
[/*]Dread and Gore (Critical + Terror Maverick Trait): Aura: Whenever Terror stacks are consumed on an enemy: Applies 1 Bleed for every 2 Terror stacks consumed. Whenever Bleed stacks are consumed on an enemy: Applies 1 Terror for every 2 Bleed stacks consumed.
[/*][/*]Added a Combat Inspector!
You can now check what several things do even if you dont want to use the Mouse!
[/*]You can now hover Actions, Equipment, Traits, Buff & Debuffs, Perks and even the Reset Action of Enemies
[/*]This replaces the old Monster Info Screen
[/*][/*]You can now redistribute old Equipment when replacing it with new Equipment
A small animation plays that communicates this
[/*][/*]Start of every combat turn, the game now previews who the enemies are going to target
This can be disabled in settings
[/*]This also includes a Short Damage Preview of how much damage the enemy action would do without any additional modifiers like sidekick, etc. (You can check this damage preview again by hovering enemy actions)
[/*][/*]Small Changes and Improvements
You can click on the Monster overviews directly in the Pause Menu now to open their details page
[/*]The UI shows a yellow exclamation mark when a NPC offers new dialogue
[/*]Add Tooltip to Equipment Select Menu
[/*]Added a little memento icon for enemies in combat that you have not captured before
[/*]Added a new animation when unlocking secret rooms
[/*]Added the Inspect Monster Button to more NPC Events
[/*]Enemy Mephisto will now only use Alchemical Blast starting from turn 3 in combat
[/*]Added switch follower monster prompt & last rebirthed monster indicator to the Exploration HUD after rebirthing a monster
[/*]Resources are now displayed via the Exploration HUD in Pilgrim\'s Rest
[/*]Added FPS Cap and VSync toggle setting
[/*]Reworked the visual presentation of Aether generation at the start of the turn
[/*]Most of the Music tracks got some of their instruments replaced by live recorded Instruments
[list]18 music tracks recorded by live instruments (Flute, Clarinet, Violin, & Nyckelharpa).
[/*]Were eager to hear feedback how you like those changes!
[/*]
Balancing Changes (Monster)
The balancing changes for this update are rather conservative, since the last set of balancing changes was rather recent. We mostly tried to target monsters, types, and skills that have been overperforming or underperforming for a long time.
Medusa
Adjusted the Signature Trait to trigger for every 5 debuffs cleansed (from 6) and deal 1 x 5 damage (from 1 x 6)
[/*]
Naga
Adjusted the Signature Trait (unshifted) to deal 2 x 4 damage (instead of 2 x 2)
[/*]Increased 2nd Worthiness Perk (unshifted + shifted) to Shield Generator +3 (from +2)
[/*]
Djinn
3rd Worthiness perk (unshifted + shifted) increased to Evasion +20% (from 15%)
[/*]Shifted Djnns health reduced to 30 (from 35); matching the unshifted value
[/*]Signature Trait (unshifted) was adjusted to grant +35% Crit Chance (form +30% Crit Chance)
[/*]
Balancing Changes (Types)
Critical
We decided to give a soft rework to the Critical type with this update. We removed the few skills that apply Force (instead moving them to the Force type). To make up for that, Critical now has easy access to skills that apply Bleed stacks. Bleed stacks open up more potential for synergies for the Critical type itself, as well as for Maverick skills with other types. We think this is a more interesting direction for the Critical type and also helps to distinguish the Critical type from the Force type. We also made some further buffs and reworked some non-aura skills into auras. Please also take note of the new skills we added to support this rework (listed above)!
Generate Force (Action): Only available to Force Type now.
[/*]Precision Meteor (Action): Only available to Force Type now.
[/*]Fire Blast (Action): Crit Chance increased to +30% (from +25%)
[/*]Stone Edge (Action): Damage reduced to 3 x 8 (from 3 x 9). Added: On Crit: Applies 1 Bleed.
[/*]Critical Bleed (Maverick Trait): Changed into a regular Critical Trait (no longer requires Affliction type in the party, is no longer a Maverick Trait)
[/*]Cruelty (Trait): Reworked into a Force + Power Maverick Trait: At the start of combat, and whenever an enemy is staggered: Applies 1 Force and 2 temporary Power to self.
[list]Old effect (as a regular Critical Trait): Crit Damage +3. At the start of combat, and whenever an enemy is staggered: Applies 1 Force to self.
[/*]
Critical Hybridization (Trait): Reworked into an aura: Aura: On Crit from an ally: Deals an extra hit with 3 Wild damage. Triggers once per action.
Old effect: On Crit: Deals an extra hit with 3 Wild damage. Triggers once per action.
[/*][/*]Assault Shield (Maverick Trait): Reworked into an aura: On Crit from an ally: Shields them for 3.
Old effect: On Crit: Applies 3 Shield to the ally with the lowest amount of Shield.
[/*][/*]Sidecrits (Maverick Trait): Now also applies 1 Bleed: This monsters Sidekick Attack is always critical and applies 1 Bleed.
Old effect: This monsters Sidekick Attack is always critical.
[/*][/*]Force
Apart from the Critical rework, the most drastic set of changes are aimed at the Force type, which has been underperforming for a long time. These changes are meant to help promote the intended Force strategy of using Support Actions to build up Force stacks.
Petal Shield (Action): Force stacks applied increased to 2 (from 1)
[/*]Air Shield (Action): Force stacks applied increased to 3 (from 2), but Shielding per Force stack reduced to 2 (from 3)
[/*]Precision Meteor (Action): Damage increased to 1 x 18 (from 1 x 15)
[/*]Into the Fray (Trait): Adjusted to apply 1 Force to each ally (instead of applying 1 Force to target ally and 1 Force to self)
[/*]Reinforce (Trait): Reduced the healing to 3 (from 5) and increased the Force applied to 2 (from 1)
[/*]Fierce Summoning (Maverick Trait): Also Shields the attached monster for 3 when it triggers
[/*]Massive Damage (Maverick Trait): Health required per +1 Crit Damage adjusted to 15 (from 20)
[/*]
Burn
Burn Hit equipment affixes were buffed: regular affix was buffed to +12% (from +10%) and rare affix was buffed to +20% (from +15%)
[/*]
Terror
Bone Chill (Action): Terror stacks applied increased to 5 (from 4)
[/*]Panic (Trait): Terror stacks applied increased to 6 (from 5)
[/*]Nighmare (Trait): The damage hits now ignore retaliates
[/*]Dark Exchange (Maverick Trait): Debuffs cleansed (and transferred) increased to 4 (from 3)
[/*]Frightful Lightning: Applies 3 Terror to each enemy (instead of 3 Terror to each other enemy)
[/*]
Summon
New equipment affix: Essence Summoning +1 (Minions summoned by this monster gain +1 Essence). Requires Summon type in the party to be obtained.
[/*]Protective Servitude (Trait): Increased healing and shielding to 6 (from 5)
[/*]Summon Mastery (Trait): Increased Minion Damage to +2 (from +1). Removed the aura tag.
[/*]Impactful Summoning (Trait): Increased the damage to 4 (from 3)
[/*]Totem Summons: Changed to apply 4 heal + 4 shield (instead of only doing 6 shield)
[/*]Faun: Heal changed to 2 x 3 (from 3x 2) (This was always meant to be 2 x 3, but was set up wrongly)
[/*]
Purge
Shock (Trait): Damage reduced to 6 (from 7)
[/*]Split Aether (Maverick Trait): Damage reduced to 6 (from 7)
[/*]Wildflower Harvest (Maverick Action): Damage reduced to 3 x 4 (from 3 x 5)
[/*]
Weakness
Hexing Strikes (Trait): No longer has Weakness Reduction +1
[/*]Warlock Party (Trait): Now also has Weakness Reduction +1, but only applies 1 Weakness to the enemy with the lowest amount of Weakness (instead of 2 Weakness distributed to up to 2 enemies with the lowest amount of Weakness)
[/*]
Dodge
Eye of the Storm: Required damage adjusted to 35 (from 30)
[/*]
Bug Fixes
Quicken now triggers properly for big heal numbers
[/*]Fix Aether Display Animation in Combat being offset
[/*]Fixed getting the same map generation seed when forfeiting and restarting a run sometimes
[/*]Fixed players being able to activate the third Aether Spring before Garden District
[/*]Fixed some small localization related issues
[/*]Fixed possible softlock on level up skill selection (possible to encounter with shifted Serket)
[/*]Fixed Npc music being a bit too quiet
[/*]Fixed Player Monster HUDs not resetting between fights
[/*]Fixed an issue where the secret rooms wouldn\'t properly unlock when you load into a zone where the secret room is already unlocked
[/*]Fixed Chernobog Action Display being wrong with less then two actions if the remaining action was stemming from an Arm
[/*]Fixed Chernobog using player actions which were no longer blocked by the arms
[/*]Toxic sprawl no longer loses track of consumed regeneration stacks when allies die
[/*]Fixed Inspect in Starter Shrine Selection selecting wrong Monster if the Random Monster Button was displayed
[/*]Fixed being able to double soul catch the same monster if it already guaranteed for the next Shrine
[/*]Fixed Control the Cursed Description for Chernobog
[/*]Fixed Terror Wild Element applying to wrong monsters when attacking enemies with a mass action that had Terror
[/*]Fixed Temporary Boons disappearing when loading save file where combats were won
[/*]Fixed Chernobog not appearing in his Introduction Cutscene
[/*]Fixed asset layering in Pilgrims Rest
[/*]Fixed missing lower wall sprites in Garden District in special cases
[/*]Fixed Garden Protector layering
[/*]Fixed too strong wind in Pilgrimage Path
[/*]Fixed too many Samebito The Wise pictures generating in FF
[/*]Fixed not being able to change the difficulty with the Mouse properly
[/*]Fixed Start Run Button Description in Pause Menu
[/*]
\n
Thank you for a wonderful year!
We hope you are having a lot of fun with Aethermancer\'s latest update and are ready for our roadmap next year - exciting stuff awaits!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/2d3476fe49f50325f8fac9370a45fa451230cfed.png\"][/img]
\n
Aethermancers!\n\nWe just released another small update (0.4.2.0) with some of the more important Bugfixes:
Bug Fixes
Enemy shifted Star Spawn no longer uses Star Beam (but Light Beam instead)
[/*]Random Monster button can now also select shifted Monsters (if available)
[/*]Fixed possible Softlock when player minions died
[/*]Judgement (Serket signature trait) now triggers only once for Mass attacks
[/*]Purge Boon now purges 3 Aether as intended (instead of 9)
[/*]Overwhelming Heat no longer applies a 0 Burn stack to enemies when you have no power buffs
[/*]Fixed Damage/Shielding/Healing preview being misleading when debuff cleansing skills were involved (often happening with Medusa)
[/*]
Meanwhile we\'re working on the second big QoL update!
Aethermancers!
We just put a small update live fixing a couple of issues which were introduced in the last patch:
Fixed XBox controller input being choppy/inconsistent in the menus
[/*]Fixed possible softlock with popups at the Montser Shrine when you had no monster souls left
[/*]The custom cursor we added to the game is actually visible now!
[/*]
Enjoy Aethermancer, while we\'re working on the second QoL update!
Aethermancers!
As promised, the first Quality of Life update for Aethermancer is out now!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/76409ae2a9b7ef6105b832e5554336681c99f25f.gif\"][/img]
We got the highly requested key bindings and combat speed up options out to you as soon as possible along with other QOL features, balancing and bug fixing. Now we\'re continuing to work on the second QOL update which will bring you a combat inspector among other features.
But now, let\'s talk more about what has been added today:
Option to rebind game actions
[/*]Option to speed up the game including an auto-speed up for long trigger chains
[/*]More UI clarity in several parts of the game
[/*]Choice to skip dialogues with NPCs and get straight to the event
[/*]Difficulty Badges for your monsters
[/*]... and more! Check the full patch Notes below
[/*]
The Early Access Roadmap
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/651c96add06299fb6dd1b8e92886aa5a98e079da.png\"][/img]
As described in our dedicated Roadmap post , we first want to focus on including highly requested QoL features to improve the overall game quality. That means we are working on a second QOL update which will still be released this year.
Afterwards, we will move on to adding exciting new content! For a little teaser check out the roadmap image or head over to the post !
New Complete-the-Set Bundles
It\'s time for cool new discount bundles with two awesome game: Siralim Ultimate and Gatekeeper!
Siralim Ultimate
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/4378b340e991f98a02add3193ad079c92b283b44.jpg\"][/img]
We have already worked with the devs of Siralim Ultimate in the past when we did a crossover with monsters for Monster Sanctuary, so we are happy to do something together again.
So, get ready for a week full of monster taming dungeon crawling fun with Aethermancer and Siralim Ultimate!
[dynamiclink href=\"https://store.steampowered.com/bundle/60409/Aethermancer_x_Siralim_Ultimate/\"][/dynamiclink]
Gatekeeper
This is our first time partnering with Gravity Lagoon, and they just released an exciting new 1.1 patch \"Order and Chaos\" with a variety of new features and improvements.
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/53215c8c62b17187f368e855d7b1b1addb71b536.jpg\"][/img]
Gatekeeper is a fast-paced roguelike where you chase the stolen Heart of Time, face elite enemies, and combine hundreds of artifacts for explosive solo or 4-player co-op action.
Two High-Octane Roguelikes. One Explosive Bundle!
[dynamiclink href=\"https://store.steampowered.com/bundle/62669/The_Aether_Keepers/\"][/dynamiclink]
Patch Notes 0.4.0.6
New Content
Added more Information to several UIs (especially Dialogues) to make decisions quicker and easier. This information includes:
[list]Aether Crystals
[/*]Gold
[/*]Lurker Teeth
[/*]Souls
[/*]HP & Corruption
[/*]
Added Difficulty Badges to the Rebirth Screen
After completing a run with a monster, the monster will get a badge in the start run screen. Each difficulty has a different badge.
[/*]Sadly all completed runs before this patch did not track what difficulty you completed the run on, so every run before this is counted at Normal difficulty.
[/*][/*]Added Random Monster Button
[/*]When hovering enemy actions, it now previews arrows who they are going to target and the estimated damage they are going to deal
[/*]Added the option to rebind game actions to new keys for both gamepads and keyboards
[/*]Added game speed options (x1 x1.1 x1.25 x1.5 x1.75 x2)
[/*]Added auto speed-up option for very long trigger chains (it is on by default)
[/*]Small Changes and Improvements
Added Start Run Button to Pause Menu in Pilgrims Rest
[/*]Chernobog should rotate more through actions he steals now
[/*]Added Ability to back out of Nickname Menu
[/*]Improve Backup process to avoid loading corrupted save files
[/*]Improved Asian language translations (to be more precise we can now translate texts in different ways if context is important)
[/*]The dialogue structure was adjusted to give players the option to choose between talking to the character, interacting with them and closing the dialogue menu
[/*]Added more information to the Rebirth Menu (to be precise you can now see how many souls you have and that rebirthing a monster uses a Soul)
[/*]Bug Report Tool got a small update to add a caret and fix some issues when using mouse and keyboard at the same time. Navigation in this menu with WASD keys is no longer possible
[/*]Bug Report Menu Improvements
[list]Remove Categories from Bug Reports
[/*]Increase Space for Title
[/*]You can now see where you currently are typing
[/*]
Added Perk Ordering to make Perk UIs more structured
[/*]When beating a certain difficulty for the first time, there is now a message when you land in Pilgrims rest notifying you that you unlocked a new difficulty
[/*]Ambush encounter monster have twice the chance to be shifted as before
[/*]Knight NPC now also appears in Pilgrims Rest after you\'ve defeated Chernobog
[/*]Type, Monster and other Balancing Changes
Certain enemy shifted monsters were using actions they shouldnt be able to have, or there were other issues with their move sets; those were adjusted (Wyrmling, Domovoy, Medusa, Hecatoncheires, Nixe, Ammit, Cockatrice)
[/*]Enemy shifted Star Spawns reset action was changed to Aether (from Power)
[/*]
\n
Bug Fixes
Fixed sprite for Sundor not showing up in the end of run screen
[/*]The stairs in Pilgrims Rest no longer slow you down
[/*]Garden District rest site Merchant has correct equipment rarities now (no longer sells common equipment)
[/*]Fixed monster shrine not resetting monster shift when cancelling selection
[/*]Fixed an issue in the collider generation causing issues with faulty colliders in Garden District
[/*]Fixed enemy Previews targeting enemies being wrong in the Chernobog Fight
[/*]Fixed missing stat calculation after receiving max HP from Skill selection and therefore not displaying the health increase
[/*]Fixed Chernobogs copies triggering buffs when they get applied
[/*]Fixed Winter Guard breaking from time to time
[/*]Fixed a check that wrongly assumed a save file was not older in some scenarios and therefore did not adjust some things
[/*]Fixed being able to get a duplicate monster with the soul catcher meta upgrade
[/*]Fixed being able to navigate the merchant menu while reporting a bug
[/*]Fixed nothing being selected in the Merchant menu when coming back from Inspecting Monsters
[/*]Fixed Buff View if the enemy had more then 199 debuffs or buffs
[/*]Fixed the players small health bar not displaying shield previews correctly
[/*]Fixed Next Area Text being cut off in languages without spaces
[/*]Fixed Pause Menu Monster Tooltip Title being to far to the left in some scenarios
[/*]Fixed Health bar being hidden behind own Summons
[/*]Fixed Pause Menu Boon Text Size being to little from time to time
[/*]Fixed Exploration Hud Boon Text being to little from time to time
[/*]Fixed player being able to go out of bounds when saving while touching a wall to their north
[/*]Fixed Nickname Menu having wrong Item Description
[/*]Fixed Tooltip Spacing for menus in Chinese, Japanese and Korean
[/*]Fixed monsters sometimes spawning in accessible areas, causing players to get out of bounds when void blitzing them
[/*]Fixed a Forbidden Fortress room spawning common loot drop instead of epic loot drop
[/*]Fixed Fire Damage Boon description
[/*]Fixed Siriux turning the wrong way when interacting with witch, knight and merchant during run
[/*]Fixed jumping between monsters when selecting for void blitz with keyboard/gamepad while mouse is shown
[/*]Fixed Monster Shrine map icon showing as unused despite being used after reloading save
[/*]Fixed Enemy Health Bars wrapping if they had to much HP
[/*]Fixed mouse hover on setting categories when an Asian language was selected
[/*]Fixed Monster Shrine not displaying that you can reroll once you selected another Monster
[/*]
Balancing Changes (Monster)
For balancing changes, we did a more in-depth devlog post on our discord, analyzing the player data and explaining the balancing changes:\nDevlog | Winrates & Balancing November 2025
Cherufe
Scorched Earth: Is an Aura now, but limited the amount of times it can trigger to 5 per turn.
[/*]
Nixe
Base Health reduced to 35 (from 40)
[/*]Second Perk is Evasion+15% now (Instead of Heal Generator 3)
[/*]Shifted version first perk is Regeneration Healing+2 (instead of Initial Regeneration +2)
[/*]
Mandragora
Changed Signature Trait to: Whenever {Regeneration} triggers on this monster: Applies {Regeneration} to another ally with least health, then triggers {Regeneration} on them.
[/*]Increased Evasion Chance of 3rd Worthiness perk to +20% (from +15%)
[/*]
Cockatrice
Increased the Burn applied by Hot Temper to 10 (from 4)
[/*]Increased Flurry damage to 3x3 (from 3x2) (this also affects shifted Wolpertinger and shifted Tatzelwurm)
[/*]Enemy Cockatrice no longer use Explosive Rush before turn 4
[/*]Enemy Cockatrice can use Reflective Strike (starting turn2) instead
[/*]
Djinn
Shifted Djinn now has a Mischievous Wish which purges 3 Aether (instead of the Fierce Wish)
[/*]
Medusa
Signature trait now requires 6 stacks cleansed to trigger (up from 4), but deals 6 damage (up from 4)
[/*]
Hecatoncheires
non-shifted: 3rd perk changed to Weakness Damage Reduction+1 (from Corruption Cleanse 2)
[/*]Hundred Handed damage reduced to 4 (from 5)
[/*]Champion Hecatoncheires has Weakness Damage Reduction+2 perk instead of Wind Generator
[/*]Champion Hecatoncheires Debuff Cleanse perk increased to +3 (from +2)
[/*]
Star Spawn
Light Shifts Star Beam replaced by Light Beam: Deals 2x10 Wild Damage to all enemies, Heals your team by 2x10
[/*]Normal Shifts Star Beam now applies Power to all allies (instead of only itself)
[/*]
Serket
Shift changed the Tank type into Weakness type
[/*]Shifted Signature Trait changed to trigger when an enemy with Weakness attacks (instead of when an enemy attacks an ally with Shield)
[/*]Shift changed Drift Guard starting action into Deluge Strike (new Weakness action)
[/*]Shield Generator Perk changed into Initial Poison: 3
[/*]
Mephisto
Shifted version signature trait now requires 13 total Debuff stacks on all monsters to gain the bonus (instead of 10)
[/*]
Sphinx
Signature Trait only applies 1 Essence each turn (instead of 2); this is due to a general change to how minions work (more details below)
[/*]
Balancing Changes (Types)
Regeneration
Equipment Regeneration Affix increased to +3 (from +2)
[/*]New rare Equipment affix: Regeneration +5
[/*]Explosive Exhale is now limited to consuming 10 Regeneration stacks maximum
[/*]Immersion is now limited to consuming 10 Regeneration stacks maximum
[/*]Mud Fist additional Damage per Buff reduced to 4 (from 6)
[/*]Increase Regeneration Shield shielding amount to 5 (from 4)
[/*]Beacon now also increases Regeneration Healing by 2
[/*]Regenerating Water now also increases Regeneration Healing by 2
[/*]Increase First Aid heal amount to 5 (from 3)
[/*]Live and Learn now applies 2 Dodge (instead of once)
[/*]Instant Regeneration now applies 2 Force stacks (instead of 1)
[/*]Epic Broth: Reduced cost to 2 Aether (from 3) and it now applies 2 Force (instead of 1)
[/*]Forever Soup: Reduced cost to 3 (from 4)
[/*]Regrow now removes 3 Debuffs (instead of 1)
[/*]Rain of Life heal amount increased to 4x6 (from 4x5)
[/*]Boil now also applies Regeneration buff on the Caster
[/*]
Heal
Increased Blood Pact conversion rate to 1 damage per 4 healing done (from 5)
[/*]Blood Drain heals the whole team now (instead just healing the caster)
[/*]Auto Heal now heals for 2x3 (instead of 2x2),
[/*]
Tank
Redirect Buff now also grants +1 Defense per stack
[/*]Recovery: Corruption Cleanse increased to 3 (from 2)
[/*]Purge Punishment also gives Defense+1 now
[/*]
Weakness
New equipment affix: Weakness Reduction +1
[/*]New rare equipment affix: Weakness Reduction +2
[/*]Pollen Shield shielding amount increased to 2x7 instead (from 2x5)
[/*]Healing Dust heal amount increased to 2x8 (from 2x6)
[/*]Hexing Strikes now also has: Weakness Damage Reduction +1
[/*]Contagion now also has: Weakness Damage Reduction +1
[/*]
Purge
Mud Fling now heals for 7 (instead of 5)
[/*]Tormentor healing increased to 10 (from 5)
[/*]Critical Purging now also increases Critical Chance by 15%
[/*]Shock damage increased to 7 (from 6)
[/*]Poise Purging reworked to Whenever this Monster purges or steals Aether: Breaks 1 Poise on target enemy to be more consistent and have more control over the effect
[/*]Lightning Chaos: Crit Chance increased to +20% (from 15%)
[/*]
Summon
General change to minions: Essence no longer gets removed when attacked (this didnt work correctly for enemies anyway), but all 4 cost minions start with 1 less Essence to make up for that
[/*]Hexing Minions: Now only triggers if the attacked target enemy has 3 or more Weakness
[/*]All Lances damage increased to 6 (from 5)
[/*]All Totems shielding increased to 6 (from 4)
[/*]Summon Kami: Now deals 1 additional damage per 2 Aether you have (instead of 1:1)
[/*]Summon Wisp: Now deals 1additional damage per 2 Age stacks (instead of 1:1)
[/*]
Age
Age Absorption: Increased required shield amount to gain Age to 15 (from 10)
[/*]Eon shield now applies Age only on Monsters with 3 or more Age.
[/*]Decay now triggers for every 5 Age applied (instead of 4)
[/*]Ancient Blast 4x4 damage and 4 additional damage for every 3 age now (instead of 5 damage)
[/*]Thorn of Ages now costs 3 Aether (up from 2) but Deals 1x8 base damage (up from 1x5)
[/*]
Terror
Slasher now increases Terror on the enemy only by 25% (from 33%) and you lose 75% of the stacks at end of turn (instead of 66%)
[/*]Vampiric Bite now gains +3 Damage on enemy kill (instead of 2)
[/*]Bone Chill now applies 4 terror to each enemy (instead of 6 to one target)
[/*]Foreboding Rain now applies 3 terror to each enemy (instead of 2)
[/*]Chilling Trap now applies 6 terror (instead of 5)
[/*]Frightful Lightning deals 3x4 Damage now (instead of 3x3)
[/*]
Dodge
Elixir Heals for 2x8 (instead of 2x6) and applies 3 Dodge now (instead of 2)
[/*]Afterstorm: Also applies Evasion +10% to each ally.
[/*]Concealed: Shield increased to 3 (from 2)
[/*]
Sidekick
Aerial Strike damage increased to 3x3 (from 3x2)
[/*]Joint Protection now shields for 3 (instead of 2),
[/*]
Critical
Hunt now also gives +2 critical damage
[/*]Hour of Glory: Crits required reduced to 7 (from 10)
[/*]Precision Meteor now deals 3 additional poise damage on critical hit (instead of 2)
[/*]Chain Lightning now deals 3x4 damage (instead of 2x6)
[/*]Explosive Burst critical Chance increased to 25% (from 15%)
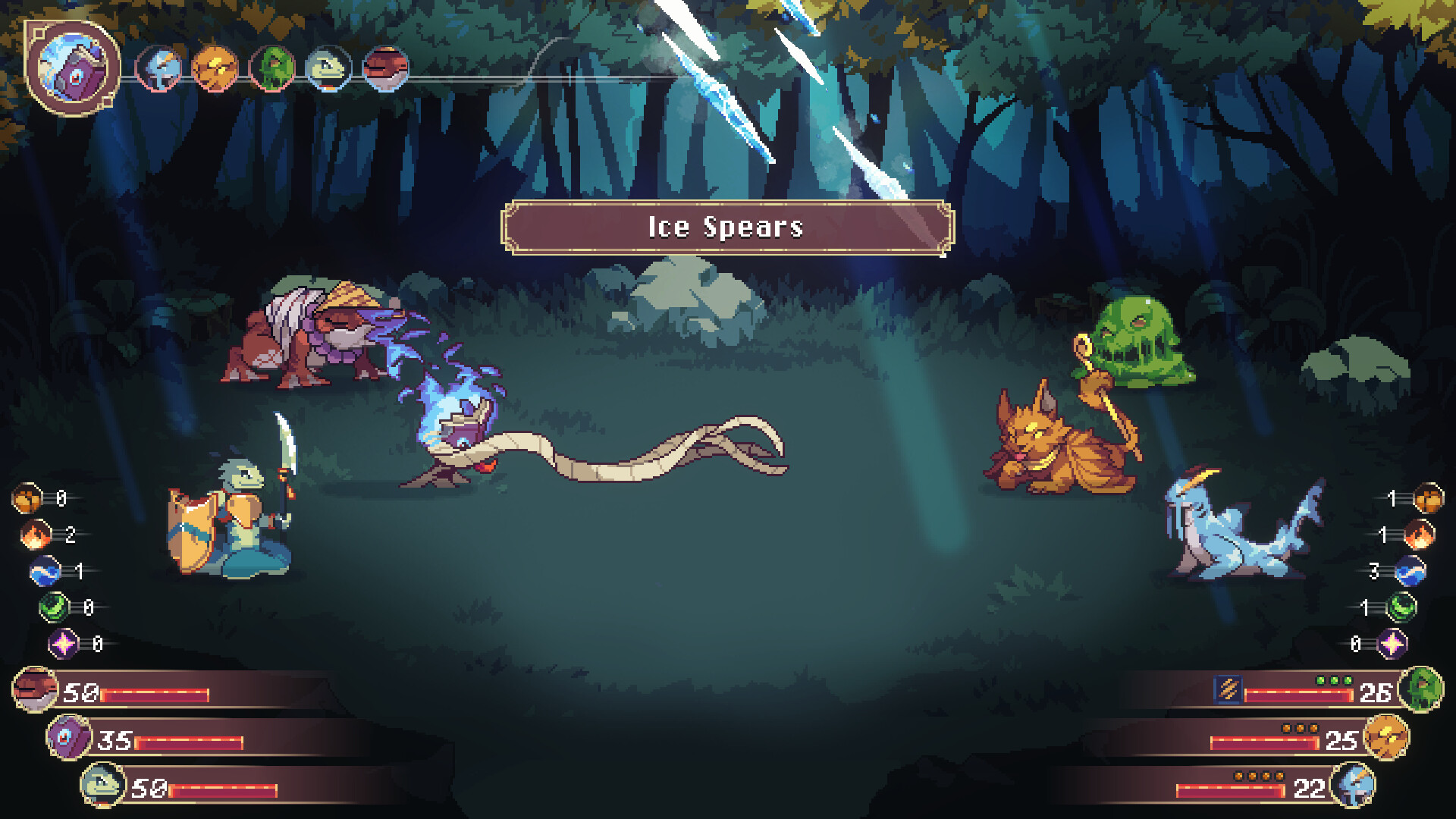
[/*]Ice Spears now also grants +15% crit chance
[/*]Critical Aether now gives +20% crit chance (from 10%)
[/*]Stone Edge damage increased to 3x9 (from 3x8)
[/*]
Poison
Toxic Eruption cost increased to 3 Aether (from 2) and base damage increased to 2x4 (from 2x2)
[/*]Proliferate Damage reduced to 3 (from 4)
[/*]
Known Issues
Text can go outside of the description input field in the Bug Report Tool
[/*]When re-binding directional input, the game currently doesn\'t display the order the buttons have to be pressed: Up -> Down -> Left -> Right
[/*]
\n
As always, we are happy to receive your feedback!
We decided for Early Access because we believe your input is essential to help us make the best possible version of Aethermancer. So, thank you so much to everyone who has tried our game and shared their thoughts, and please keep your feedback coming!
And remember: Whenever you encounter a bugs, please report them using our bug report menu (F9 on keyboard, Left + Right Bumper on controller)
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/2d3476fe49f50325f8fac9370a45fa451230cfed.png\"][/img]
\n
Community designed monsters have become a tradition at moi rai games and it\'s time to introduce some of YOUR monster ideas to Aethermancer!
In the Aethermancer Monster Design Contest you will be able to submit your own monster design for a chance to see your idea become a playable monster in our next Alchemical Woods biome! Everyone will be able to submit their monster design until 18. November 2025 (11pm CET | 7am PT | 6pm ET) in our Discord server.
Out of all the entries, moi rai games will pick 30 finalists. Registered voters on Discord will then vote for their favorite ideas and the top two monsters will be put into the game along with one Developer\'s Pick.
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/6d2722dad048321ad04d8a8d09d992ff86dc19b7.png\"][/img]
While we are at the topic, here is a work-in-progress look at the new biome...
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/d534a8c7fa380a7cbb4e7ee2efba2d5b0481eef9.gif\"][/img]
In the meantime, we are working on releasing the first QoL update as soon as possible!
The first three weeks of Early Access have been so great and we can\'t thank you enough for playing Aethermancer while it\'s still in development! We hope you are all having a good time playing and experimenting with all the different team builds - in the meantime, we want to share our upcoming plans until Aethermancer\'s 1.0 Full Release.
Where We Are Right Now
We are very happy that many of you are satisfied with what Aethermancer offers at this point in development and will do our best to address your key feedback points and keep on improving the game experience and adding more content.
For this reason, we want to first focus on including some planned and highly requested QoL features in two updates focusing on improving and polishing the overall game quality, before we move on to adding more content.
Roadmap
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/651c96add06299fb6dd1b8e92886aa5a98e079da.png\"][/img]
Quality of Life Updates - Q4 2025
[p align=\"start\"]As described before, we want to focus QoL features and polishing to improve the current state of the game. We will release two QoL updates to release highly requested features and address your valid feedback as soon as possible. [/p]Some of the things you can expect:
[olist]Customizable Key Bindings
[/*]More UI and Combat Clarity
[/*]Combat Speed settings
[/*]Balancing and Bugfixing
[/*][/olist]... and more!
[p align=\"start\"][/p]Player Class Update - Q1 2026
[p align=\"start\"]In our first big content update we plan to introduce a second player class for you as an Aethermancer, which will play quite differently from the base class and should add quite some replayability. [/p]Except for that, you can expect further improvements and polishing and - of course - new monsters!
Alchemical Woods Update - Q2 2026
[p align=\"start\"]This update will add a new biome to the game! The Alchemical Woods are an alternative tier 1 biome to Pilgrimage Path and are home to many new magical monsters to encounter. [/p][p align=\"start\"]But that\'s not all of it... Another monster deity will awaken and challenge your skills as an Aethermancer! [/p]Player Class Update - Q3 2026
[p align=\"start\"]Another new player class, more monsters and Siriux\' Journal await you in this update! Siriux\' Journal will let you look up the monsters you have discovered among other things. [/p]This is the last planned update before our Full Release!
[p align=\"start\"][/p]Full Release - 2026
Aethermancer will be finished with another new biome, MORE MONSTERS and the end-game of which we don\'t want to spoil too much at the moment, but we\'ll make sure it will be epic. We will also add Steam achievements for the full release of Aethermancer.
Notes on the Early Access Updates
This is just a very broad overview of our roadmap. There are things that are not listed here and also we will try to listen to your feedback closely. Also, of course every update will include bug fixes, balance changes, translation improvements and polishing. But we hope this should give you an idea of what bigger content updates are coming when.
All of the updates will be free for those who own the game already. We plan to increase the base price of the game throughout Early Access as more and more content gets added, but those of you who already bought the game, won\'t have any additional costs, of course.
Steam Reviews: Your Feedback Matters
[p align=\"start\"]If you enjoy playing Aethermancer, please consider leaving a review on Steam. It really helps us reach more players on Steam as well as learning what you like about the game, so we can keep improving during Early Access. Also, we have been reading through the reviews and comments on all our channels and we appreciate the feedback we\'ve been receiving. We\'d love to continue seeing more of your thoughts - be it in reviews or here or on Discord! [/p][p align=\"start\"][/p]\nLots of love from all of us at moi rai games!
Aethermancers!
Were releasing another hotfix update that addresses some of the more critical bugs recently reported.
Patch Notes 0.3.2.1 (Hotfix)
Small Changes and Improvements
The game now creates additional backup savegames after finishing a run and keeps them for the recent 5 runs you did
[/*]
Bug Fixes
Patched a recently discovered security issue with Unity
[/*]Fixed Garden District rest site merchant sometimes offering common equipment
[/*]Fixed issue where players were unable to confirm or decline the initial data tracking popup
[/*]Fixed issue when loading a savegame from the demo during a run in Forbidden Fortress
[/*]Fixed some areas failing to spawn an epic loot drop
[/*]Fixed rare softlock with enemy monster attempting an action twice
[/*]Fixed Haste resetting free actions without actually triggering the haste effect
[/*]Fixed shifted monsters default attack Aether not updating
[/*]Fixed Sphinx being able to learn attacks in certain situations
[/*]Fixed Inventory Artifact display only showing 4 artifacts instead of 5
[/*]Fixed a bug where players could get a duplicate starting monster
[/*]
Looking Ahead
This update only includes some of the more pressing and immediate bugfixes.
We are also hard at work on a larger update that will include a lot more bugfixes, balance changes and frequently requested Quality of Life improvements.
We also plan to share an overall Roadmap for Early Access early next week!
Demo Savegame Transfer
When playing the demo on Windows, your save file will automatically transfer to the Early Access version of the game.
But if you played the demo on the Steamdeck, the save doesn\'t transfer automatically (as the file path for the savegames for the demo there is slightly different).
How to Transfer the Demo Savegame from Steamdeck:
Open the file browser on the Steamdeck
Go to Desktop Mode by holding the power button and selecting Switch to desktop mode
[/*]In desktop mode, find and open the Dolphin file manager from the application menu or by searching for it
[/*]
Locate the file paths.
Steam deck demo Path: home/.local/share/Steam/steamapps/compatdata/3462260/pfx/drive_c/users/steamuser/AppData/LocalLow/moi rai games/aethermancer/randomnumbers/savefileslotnumber \n
[/*]Early access Path: home/.local/share/Steam/steamapps/compatdata/2288470/pfx/drive_c/users/steamuser/AppData/LocalLow/moi rai games//aethermancer/randomnumbers/savefileslotnumber\n
[/*]
If you do NOT have a savefile made already
Make sure to create a folder with a savefileslotnumber (for example called: 1),
[/*]Paste the savefile in the savefileslotnumber while the game is running
[/*]
If you DO already have a savefile made in early access that you want to override
Delete the savegame inside the game first
[/*]Paste the savefile in the savefileslotnumber
[/*]
Aethermancers!
Thank you so much for playing and for your feedback in those past days.
Were releasing our first hotfix. For this initial patch, we focused on critical bugs and quality of life improvements that were quick and easy to implement.
\n
Patch Notes 0.3.1.1 (Hotfix)
Small Changes and Improvements
Mementos in the inventory are now automatically sorted
[/*]Changed Exploration HUD Monster Level position to enable longer names
[/*]Added some missing translations & fixed some translation issues
[/*]Rerolling actions will no longer offer you the same actions again (this was already working for traits)
[/*]
\n
Bug Fixes
Runs loaded from the Demo now automatically reset to Pilgrims Rest to avoid errors
[/*]Fixed Interactable Center for multiple objects
[/*]Fixed HP text in Combat UI for Chinese language being hidden behind monster icons
[/*]Fixed point and comma for Chinese and Japanese in some translations
[/*]Hid Chernobog Arm Action Type because there should be none
[/*]Fixed Tooltip Spacing for some menus in Chinese, Japanese and Korean languages
[/*]Fixed Chinese and Japanese characters in skill tooltips sometimes appearing as squares
[/*]Fixed collider issues in certain areas letting players go out of bounds
[/*]Fixed Nickname Menu having wrong Description
[/*]Fixed a bug where you could get the same monster twice in your party
[/*]Fixed Chernobog doing infinite damage when copying Vampiric Bite
[/*]Fixed players spawning underground if saving and loading close to a height edge
[/*]Fixed freeze that happened sometimes on enemies with Burn
[/*]Potential Fix for Star Beam on Star Spawn that happened mostly on Steamdeck (on this one were not 100% if it is entirely fixed as its rare to reproduce)
[/*]Changed Exploration HUD Monster Level position to enable longer names
[/*]
\n
Future Plans
We decided for Early Access because we believe your input is essential to help us make the best possible version of Aethermancer. So, thank you so much to everyone who has tried our game and shared their thoughts, and please keep your feedback coming!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/2d3476fe49f50325f8fac9370a45fa451230cfed.png\"][/img]
We also have been organizing all the feedback weve received so far and soon will begin working on a larger patch to tackle them. We will also share a roadmap to Full Release soon.
\n
Bug Reports
Whenever you encounter a bugs, please report them using our bug report menu (F9 on keyboard, Left + Right Bumper on controller)
\n
Corruption
Note that while the intended game experience is to have corruption enabled as normal, for those who struggle or dislike the corruption mechanic, we have the option in Accessibility Settings to reduce or disable corruption all together.
\n
Become the Aethermancer TODAY!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/7e19cf4b2da0094dbcb1b37cdccfc0470caea8b7.gif\"][/img]
We are releasing into Steam Early Access!
Welcome to Aethermancer and the world of Terastae! Experience the eternal cycle of rebirth in this Monster Taming Roguelite game!
All of us at moi rai and Offbrand Games are incredibly excited to launch Aethermancer into Early Access today! We hope you all will enjoy taking a deep dive into the game, because there\'s LOTS to discover and collect.
Check out the launch trailer and find out which Aethermancer YOU will be:
[dynamiclink href=\"https://youtu.be/Mw47bWzgjCI\"][/dynamiclink]
Your Adventure Begins...
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/db0aaab29f468b1754c9a7d7db969605682c63c5.gif\"][/img]
Choose your first companion and delve into the Void. Encounter the monsters of Terastae that defied the virtues of this world and are trapped in a cycle of death and rebirth. With your special ability as an Aethermancer you\'ll be able to form bonds with those monsters, guide them through dangerous battles and help them grow stronger in unique ways with every run!
Throughout Early Access we will be further expanding on the game with more content (monsters, biomes, skills), features (player classes), quality of life features (improved combat inspector), more story.
By playing the Early Access version of Aethermancer, you become part of the game and help us grow it with community feedback! In the meantime, it will give you a polished experience and endless replayability until Full Release.
Here is a little overview of what you can expect in the Early Access:
Roguelite experience mixed with monster taming.
[/*]3 Biomes to explore (and Champions to defeat)
[/*]11 additional monsters (total 28) with hundreds of skills and 2 new types
[/*]A deep skill system to build one crazy build after another in 3v3 combat
[/*]NPCs with a dynamic dialogue system
[/*]New meta progression upgrades and additional features (to be discovered in the next weeks)
[/*]Additional Heroic and Mythic difficulty modes as well as Accessibility Settings to adjust the difficulty of the game
[/*]Language support for English, German, French, Brazilian Portuguese, Chinese, Japanese, Spanish (Spain) and Korean
[/*]... and the first true boss in Aethermancer!
[/*]
Save Money!
To celebrate our launch, you can get Aethermancer at a 10% discount for 14 days!
[dynamiclink href=\"https://store.steampowered.com/app/2288470/Aethermancer/\"][/dynamiclink]
Note, that we will increase the price for Aethermancer throughout Early Access and at the Full Release.
This gradual increase in price is meant to reflect the increasing amount of content we will add to the game. It will not affect players who already bought the game before a price increase; if you buy the game now, you\'ll get all the following Early Access updates for free of course.
Three Game Bundles will allow you to save money on top of the launch discount:
Aethermancer and Monster Sanctuary
[/*]Aethermancer and Monster Train 2
[/*]Suddenly Everything is September Event Bundle later this week (Aethermancer, Clover Pit, Baby Steps, Star Birds, Deadly Days: Roadtrip)
[/*]
Join the Community
Share your craziest team builds, give and receive strategy tips, have fun with fanart and stay in touch with the devs: our Discord is the place to be, if you enjoy Aethermancer!
You are also welcome to join any other Aethermancer community to stay up to date:
Aethermancer releases into Steam Early Access on September 23rd!
To get you ready to make your choice for your first companion, we are introducing our four starter monsters!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/5141a7bf1d6c7a5d4698ac7c281ad43e3b5816b5.gif\"][/img]
#4: Minokawa
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/f32a693345e85345c3a26dfa3b1c19701bc7c0e6.gif\"][/img]
With swift wings of steel and an electrifying temper, Minokawa wields Fire and Wind Aether. Its Sidekick-Type allows Minokawa to remain attacking multiple times each turn, pressuring down enemies through sheer speed. Its Force-Type converts those strikes into critical hits, enabling Minokawa, or other allies, to strike with excellent precision. Finally, its Dodge-Type offers defensive capabilities, protecting any ally from harm by quickly dodging subsequent incoming hits, reading their patterns.
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/176204a89452d84c558d5d916e1024259543b3cd.gif\"][/img]
The Signature Trait Shining Spark taps into Minokawas carry potential, shielding it and increasing the might of each Attack the more buffs Minokawa holds, making it an agile time bomb on turbine infused wings!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/6ed94b76405f75e146e94f7a50df50a9af7982ee.gif\"][/img]
No matter which monster you pick, you don\'t follow a linear level up path or skill tree - the semi-random skill pool reacts to your choices and team synergies, which lets you build a unique Minokawa every time you play!
These are our four starters - ready to make your pick?
Aethermancer releases into Steam Early Access on September 23rd!
To get you ready to make your choice for your first companion, we are introducing our four starter monsters!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/5141a7bf1d6c7a5d4698ac7c281ad43e3b5816b5.gif\"][/img]
#3: Nixe
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/eeddbb6f89f3c913c6f248b9b294787a2feae82f.gif\"][/img]
With elegant and fluid movement, Nixe gracefully wields Earth and Water Aether. Through tapping into the Poison-, Heal- and Aether-Type, Nixe focusses on team-oriented goals. Whether its through directly poisoning enemies, healing injured allies or granting plenty of Aether for the whole team to use, Nixe provides the tools necessary.
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/2074a04bc05a0d3f063cdb7b13151ce1dd2e791f.gif\"][/img]
Thanks to its Signature Trait Toxic Tides, Nixes able to directly convert healing into powerful Poison, slowly whittling down all that dare standing against now reinvigorated allies!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/2afc76bfdf2a39224a870ec8a6b59d1b4b630fb1.gif\"][/img]
No matter which monster you pick, you don\'t follow a linear level up path or skill tree - the semi-random skill pool reacts to your choices and team synergies, which lets you build a unique Nixe every time you play!
Next up and last but not least: Minokawa!
We are getting ready for our big release day with a very special event...
AETHERMANCER - THE SIRIUX INVITATIONAL
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/51f2d26f1a80cfec92328380c838648218775961.png\"][/img]
Exclusive early build. 8 streamers. 4 hours. Only one winner!
SEPTEMBER 15TH 12PM PT | 3PM ET | 9PM CEST
Here\'s how it works:
Each participant will play the Early Access launch version of Aethermancer - NOT the demo,
[/*]Everyone has a bingo board to complete, plus 6 bonus challenges to go for,
[/*]Whoever cleared the most lines + bonus challenges wins!,
[/*]You\'ll be able to watch the Siriux Invitational on each of the participants streams
[/*]
The winner gets 100 Aethermancer keys to share with their community! (2nd gets 50, 3rd 10 keys)
The Participants:
Aethermancer releases into Steam Early Access on September 23rd!
To get you ready to make your choice for your first companion, we are introducing our four starter monsters!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/5141a7bf1d6c7a5d4698ac7c281ad43e3b5816b5.gif\"][/img]
#2: Cherufe
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/6d664f2a4b59eafc7ec9fb6f3cbc83a26ed65912.gif\"][/img]
Cherufe is a fierce lava lizard which wields Earth and Fire Aether. With the Types Critical, Purge and Burn at their feet, Cherufe heavily focusses on pressing the attack, rather than safeguarding allies. While its Critial-Type focusses on making Cherufe the carry of the team, Purge or Burn focus more on a team-oriented goal, either purging the enemies whole Aether pool or stacking Burn on all enemies, burning them down to a crisp!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/18c0a8d0daf9f67d8c299416742b1260a15cb15e.gif\"][/img]
Cherufes Signature Trait Scorched Earth especially boosts its use of Burn by breaking Poise on each enemy Cherufe applies Burn to, enabling swift staggers against all who defy Cherufe!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/fa3120be1d5470e0b76cdd44bc7287b4ae3745ae.gif\"][/img]
No matter which monster you pick, you don\'t follow a linear level up path or skill tree - the semi-random skill pool reacts to your choices and team synergies, which lets you build a unique Cherufe every time you play!
Next up: Nixe!
Aethermancer releases into Steam Early Access on September 23rd!
To get you ready to make your choice for your first companion, we are introducing our four starter monsters!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/5141a7bf1d6c7a5d4698ac7c281ad43e3b5816b5.gif\"][/img]
#1: Jotunn
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/2c02dc2e83cee983e14966ef66b866fc849a19bf.gif\"][/img]
With a sturdy body and ice shards on its back, Jotunn wields Water and Wind Aether. Through harnessing the Tank- and Shield-Types, Jotunn has all the tools at its disposal to protect their allies from enemy attacks, enabling different defensive playstyles. As an ancient being, Jotunn also possesses the Age-Type, which steadily increases its power each passing round, wielding unique offensive and defensive effects alongside.
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/bd17c829139042b4ddf961286b01c752966afe67.gif\"][/img]
Using the icy shards on Jotunns back, its Signature Trait Rime Wind allows it to reflect all incoming damage to any of its shields, enabling powerful retaliates, making Jotunn the defensive heavy hitter any aggressor fears!
[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/5b502af664e854298c207261ea246fdf15aa8938.gif\"][/img]
No matter which monster you pick, you don\'t follow a linear level up path or skill tree - the semi-random skill pool reacts to your choices and team synergies, which lets you build a unique Jotunn every time you play!
Next up: Cherufe!
Become the Aethermancer on SEPTEMBER 23rd!
\n[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/e00f616381a5a836f61d747bc4076cce79b22e1a.gif\"][/img]
Monster Taming meets Roguelite - We are releasing into Steam Early Access!
Watch the Trailer here:
Here is a little overview of what you can expect the Early Access:
Roguelite experience mixed with monster taming.
[/*]3 Areas to explore (and Champions to defeat)
[/*]11 additional monsters (total 28) with hundreds of skills and 2 new types
[/*]A deep skill system to build one crazy build after another in the 3v3 combat
[/*]NPCs with a dynamic dialogue system
[/*]New meta progression upgrades and additional features (to be discovered in the next weeks)
[/*]Additional Casual and Mythic difficulty modes
[/*]Language support for English, German, French, Brazilian Portuguese, Chinese, Japanese, Spanish (Spain) and Korean
[/*]... and the first true boss in Aethermancer!
[/*]
And the best news: Your demo save files carry over!
Buying the game on Early Access will help us a lot with the development and will give you a polished experience and endless replayability until Full Release.
We will release further info on pricing and our roadmap to Full Release soon!
\n\n[img src=\"https://cdn.cloudflare.steamstatic.com/steamcommunity/public/images/clans/43767984/9743567511809b9bb0cf403bdc70bcbd6db3e245.png\"][/img]
Hello, Aethermancers!
We continue to be blown away by your support of the demo. We recently reached over 1,000 reviews! Double since our last update ! You guys have exceeded all of our expectations for the demo. As a thank you to our community, as well as to celebrate our inclusion in the Creature Collector Fest on Steam, here is another update for our demo. It includes some features that were heavily requested!
New Monster: Grimoire

But first, let's start with the most exciting inclusion: a new monster, Grimoire! We know you all have been looking forward to this one in particular. That's why we tried to make its Signature Trait extra special. It basically opens up a new minigame in combat: You have to spend 2 of each element of Aether to unlock Grimoire's Unleash Tome Action. Unleash Tome lets you select one of three randomly chosen Actions to use for free, without spending Grimoire's turn. It provides a chaotic, but impactful pay-off if you manage and use your Aether well! Grimoire is also unique in that its element is Wild, which means it has access to all four elements in the game. Its Types are Aether/Purge/Burn. Go and capture it now in Forbidden Fortress!

Mouse Controls

Always one of the most requested features, ever since we released Monster Sanctuary on Steam: mouse controls! You can now conveniently navigate the whole game with mouse + keyboard, including the menus, the combat UI, and even exploration gameplay. We hope you enjoy it! Please let us know if there is anything we can do to improve it.
Better Combat Action Preview

We also received a lot of feedback in regards to the UI and clarity in combat. That's why we reworked the Action Preview in combat. It should now give a more precise and specific idea of what results your Actions will have, including how much shielding or healing an Action will do, as well as a more accurate prediction of the damage of an Action.
Full Patch Notess
The new demo update also includes a lot of other changes and bug fixes. For a list of them, you can find the full patch notes on our page here: Patch Notes 0.1.2.xWhat's Next?
We hope you enjoy this new update for the demo! So what's next? We have already begun working towards an Early Access release of Aethermancer here on Steam - with quite some work already done on some more new monsters and even a fully new biome and other features.We'll keep you updated here on Steam with bigger update posts from time to time - If you're looking for more frequent and small updates we do, feel free to follow the develpment on our other platforms:
Discord X / Twitter Bluesky
Hello, Aethermancers!
We are simply amazed by all of your support for us and the demo. Thanks to all of you, our demo has reached over 500 positive reviews! Just in time for Steam Next Fest, too. We have also received a lot of helpful feedback, which has already influenced our development of the game. So we hope this update will improve everyone's experience with the demo! That's right, we released an update to our demo, available to everyone now. You can find the complete patch notes below in this news post.
Steam Next Fest

We are part of the current Steam Next Fest! This is a big opportunity - as this event gets a lot of eyes on indie games like ours!
New Monster: Cockatrice

A new monster has entered the demo! You will now be able to also encounter Cockatrice on Pilgrimage Path, as another regular monster. Its Elements are Fire/Wind and it comes with the unique Type combination of Tank/Burn/Dodge. You don't want to make it angry - its Signature Trait, dubbed "Hot Temper", allows it to apply temporary Power stacks to itself whenever it takes damage. And if you manage to trigger its Signature Trait 10 times, you've really done it - Cockatrice erupts in an explosion of anger and applies tons of Burn stacks on every enemy. Basically, Cockatrice is a heavily Retaliate-focused monster!
Capture Cockatrice and try it out for yourself!
Speedrun Contest

Our speedrun contest starts today, at 10AM PST! We teamed up with therun.gg to bring you this contest. The full official rules can be found on their website: Aethermancer on therun.gg
Basically, here is a quick rundown of the event:
- It's open from February 24th until March 2nd.
- The winner gets an interactive prop statue in Forbidden Fortress.
- Everyone from the top 5 will also receive a key for the game once it's released or goes into Early Access.
- Players start with a fresh save file.
- The category is "All Encounters": You are required to fight every single encounter in each Zone. No skipping fights!
We are excited to see you all come up with new strategies and tricks! Since we announced this event on our Discord server, quite some discussions and strategizing have already been going on there. If you want to get up to speed, we recommend that you check it out yourselves: Join our moi rai games Discord server!
If you are interested to join in, make sure to also read all the rules on the official website , as well as the changes to the demo coming with this update! If you have any questions, feel free to ask on our Discord server , where we already set up a channel for the event.
Full Patch notes - version 0.1.1.5
New Content
- New monster: Cockatrice.
[list] - It can be found as a regular monster in Pilgrimage Path, replacing Warden in its regular monster slot (Warden can now only be encountered as Champion monster in Pilgrimage Path, not as a regular monster).
- Elements: Fire/Wind.
- Types: Tank, Burn, Dodge.
- Signature Trait: Hot Temper: Retaliate: Applies 1 temporary Power to self. On every 10 Retaliates: Also applies 5 Burn to each enemy.
Small Changes and Improvements
- Tutorials now display dynamic keys (for example, they will now display controller buttons instead of keyboard keys when using a controller).
- Self damaging actions are no longer affected by power/damage buffs and dont cause corruption.
- Added Fog to the tutorial area.
- The meta upgrade shops display long headers better now.
- Added more Tutorial Highlights.
- Added zoom to specific POI during some tutorials / dialogues.
- Improved Monster replacement screen.
- You can now leave the detailed worthiness screen by pressing escape.
- Purging enemy Aether logic is smarter now:
[list] - It takes not only the target enemy, but also the other enemies into account. But the cancelling the targets action has higher prio.
- If an action purges multiple Aether at once, it iterates through all possible combinations and picks the best.
Type, Monster & Skill Balancing Changes
- A few tweaks to help out some of the weaker monsters:
[list] - [strike]Orthrus: Base health increased to 35 from 30.[/strike]
- Primeval Blight (Tatzelwurms Signature Trait): Crit Chance per Poison stack increased to 3% from 2%.
Bug Fixes
Notes
Edit: Hotfix Patch 0.1.1.7
We released a small hotfix patch ver. 0.1.1.7, mainly because Wolpertinger's Signature trait was broken and was not purging the Aether properly.Changes:
because of that we are going to reset the speedrun ladder (meaning all runs done before the hotfix will be invalid) and extend the contest for one day. Sorry for the inconvenience, but after discussing with the community we decided this would be the best course.
Aethermancers!
Thanks a lot for playing the demo - we've been overwhelmed with all the amount of feedback we received so far!
We just released a small hotfix update with bugfixes for some of the more critical issues and some smaller ones that were simple to fix.
Update 0.1.0.21 Patchnotes:
- Fixed a bug crashing the game when moving to next zone
- Fixed a bug where players could get out of bounds near bridges
- Fixed a small section in one of the areas where people could drop down and get stuck
- Added fix to hopefully prevent Lilly from teleporting you to another dimension
- Fixed a potential freeze after retaliating with Shambler when using Brace action twice in a single turn.
- Fixed issue with Aether Springs menu not closing and reacting when playing the game in Japanese
- Fixed some texts appear not translated in the savegame statistics
- Fix Buff view being able to get stuck on empty page if a buff disappears at the right (or wrong) moment
- When return back to the main menu, the logo boot sequence doesnt restart anymore
- Fixed some issues when obstacles blocked the way in Forbidden Fortress
- Fixed quite some localization bugs for Chinese
- Also fixed a couple localisation bugs for other languages
We're also working on a somewhat bigger update meanwhile incorporating more of the feedback we received and fix some of the more complex bugs. It will also include some Quality of Life improvements and at least one new monster! Expect it to launch in around two weeks.
Game Stats
Thanks to all who opted in to gather game statistics to help us balance the game. As a thank you, we wanted to share some of those statistics with all of you:Most popular monster: Star Spawn
Most winning monster: Gargoyle

[b]Most popular skills:
[/b]

Most winning skills:

Also:
23% of all players won their very first run!
After 3 years of working on our second project Aethermancer, today is the day:
the demo is out NOW!

You can't imagine how excited all of us at moi rai are about this moment. We've been sharing a lot from development and today you can finally try it out yourself and we can't wait to hear your thoughts about the game!
Here is a little overview of what you can expect from the demo:
- Classic Roguelite experience but mixed with monster taming.
- You are expected to fail! But collecting new Monsters and gaining experience will eventually make you succeed!
- While this is a demo, you can spend a lot of time until you discover everything it contains.
- 15 playable monsters with hundreds of skills
- 2 Areas (and Champions to defeat!)
- NPCs with a dynamic dialogue system that react to your choices
- A lot of meta upgrades: soulbonding monsters (to be able to play with them on new runs) for example
- Languages supported: English, German, French, Brazilian Portuguese, Chinese, Japanese
- Controller support
- An additional 'Heroic' difficulty challenge if you defeat the game on normal.
Completing a run will take about 1-2 hours, but you can replay the demo as much as you want with different monster teams and builds!
We hope you enjoy this first look at Aethermancer and would be happy to hear your thoughts and feedback here or on our other community channels:
As for our other big news...

We decided to go with a Publisher to get support with localization, QA-testing, porting, marketing and sales-management. By taking some of this workload from us, we can focus on the development of the game.
The people we are working with at offbrand are amazing, have a lot of passion and experience. Their support allows us to pursue our vision of the game and our community without compromising on quality or timelines and we are thrilled to be working together!
... and now, off you go, play our demo! :)

Another long day of development ends in the twilight hours. The team has been working all day, incorporating the feedback from the Alpha testers. As day surrenders to night and the wind outside starts howling, one after another steps away from their workstations and seeks rest in their rooms in the old manor in the woods that moi rai games has rented for this Halloween work-vacation. As they say their goodbyes, Sersch shouts that he will quickly push the update live before going to bed. The hours pass, Sersch works and works, the cold white glare of his PC screen illuminating the dark room. Finally - Sersch pushes the update live at precisely midnight. Satisfied he makes his way to his room, clomping along the old wooden corridor.
Not much time has passed when Sersch is abruptly torn away from his dreams. He wakes up to the persistent sound of Discord notifications. As he gets up to take a look at his PC, he sees the rest of the team, already up, standing around the big workstation table. He looks around and sees tired and noticeably nervous eyes. We get flooded with the weirdest bug reports, Aques Levaro says. Ntonisthier who is looking at his PC shakes his head in confusion. Something seems to be very wrong with this update
Outside the manor, the fog covers the landscape with a heaviness you could almost cut with a knife. This is going to be a long night
"THE MONSTER BEHIND THE MONITOR"
Twinfox is sitting hunched over his desk, the dark room lit only by the cold glow of his monitor. Ever since the update went live he's been trying to make sense of all the bug reports that are coming in. His inbox is being flooded and each new report is stranger than the previous one. Just when he opens a new bug report, the silence in the room is interrupted by footsteps approaching the door.
"Hey Lunate, do you know if Adam made any last minute changes for [REDACTED]?" he calls out, not looking away from his screen.
Lunate peeks into the room. "Hm?"
"I got a bunch of reports here claiming that a part of [REDACTED]'s Sprite is missing. Any idea why that might be?" Twinfox asks and continues to scroll through the report without waiting for an answer. "Also, I think [REDACTED] might be a bit too strong at the moment. Someone wrote, and I quote, 'My friend got absolutely slaughtered by the new monster'. Kind of weird that they sent that FOR their friend, right?" He chuckles nervously. "Anyway. I think Sersch added the new testing tools, so I think I'll just go and face [REDACTED] in combat myself to see what it's all about. What do you think?"
Lunate takes a sip from his drink and smirks. "Yeah, that sounds safe."
Without hesitation Twinfox starts the game and jumps straight into Forbidden Fortress. Cautiously he moves through the eerie corridors draped in cobwebs and dust. "Man, it's so filthy here... How do other games keep their horror castles clean?", he whispers to himself. Something is off today - the whole castle feels emptier than usual. "Where is everyone? Shouldn't there be NPCs around here?". He goes to the library, usually you can find Lily there. But the library was devoid of life.

A sound from outside makes Twinfox jump up from his desk. Is that... the clack of hooves on the street? He looks out the window. But all he sees is the foggy street, barely lit by the faint moon light. Shaking off a chill he turns back to the screen and ventures deeper into Forbidden Fortress.
At last, Twinfox spots a familiar face. It's Sir Tiberion, the proud knight, who is huddled behind a stack of crates and looking anxiously at a worn map.
"Sir Tiberion! Are you... hiding behind these crates?" The knight looks up from his map. "Oh, Bastian! Hiding? Who? Me? No, no..." He glances over his shoulder. "I'm just... between quests. Yes, that's it. I'm on my way to new adventures... Elsewhere... What is bringing you here?"
"I just need to take a look at [REDACTED]. Have you seen it?" Sir Tiberion visibly flinches. He takes a quick look around the room before leaning closer to Twinfox and lowering his voice to answer: "I believe... it's down in the dungeons. Just follow the clatter of hooves."
"Thanks, Tiberion." Twinfox starts to leave, but pauses when he sees the knight fumbling with his map. "Oh, and Tiberion? The exit is back that way."

Again Twinfox is startled by a noise - a low, mocking laugh. This time it is a lot closer, somewhere in the room. With a pounding heart he turns around. There's no one there. The room is as empty as before. Scratching his head he turns back to the screen.
Slowly walking through the dimly lit, winding halls of Forbidden Fortress he finally finds [REDACTED], waiting in the dungeons of Forbidden Fortress. The creature stands there with flickers of ghostly green flames dancing around it, casting ominous shadows on the wall. Its hollow eyes locked on him with a disturbing glint of intelligence behind them. "Alright, let's find out what's behind all of these reports." Twinfox mutters. He takes a deep breath and summons his team. "Cherufe! Attack!"
At first the combat seems to go as expected, but something feels off. [REDACTED] just shruggs off everything Twinfox' team throws at it. Then it starts laughing a slow, guttural laugh. "That... sounds like..." Twinfox gasps as he recognizes the laugh. It is the same laugh he heard in his room just moments ago.
But the shock of the events that followed pulled Twinfox out of his thoughts again. Within seconds [REDACTED] launches into a final, brutal assault slicing through his team with surgical precision, leaving behind nothing but a trail of ghostly green flames and shards of Aether flying through the air, illuminating his screen with a sickly glow.
Twinfox hastily tries to close the game, but nothing seems to respond. "What the hell!? Come on..." he says, hammering commands into his keyboard. But nothing works. Then suddenly the screen turns black.
Twinfox is sitting at his desk, frozen, his mind racing. In the darkness of his monitor a reflection starts to form. Just behind his own wide-eyed face an eerie green glow becomes brighter. Just inches away from his shoulder he looks into a pair of hollow eyes with a demonic smile.

"THE GLITCH THAT CALLS"
Fabian sits alone at his desk in his room, the glow of his monitor casting long shadows across the dark corners of the old manor. The creaks and whispers of the aged building fill the air, blending with the gentle hum of his computer and the soft purring of his nearby cats. Outside, the wind rattles the window, adding to the eerie silence.
A knock at the door breaks the quiet. Its Manoah, poking his head in with an apologetic smile.
"Hey, sorry to bother you so late, but that bugs back ever since Denis uploaded the new update. Forbidden Fortress is making crate sounds again. But its different this time. You should hear it for yourself. I already checked the code, but it seems like it might be connected to Wwise maybe?"
With a frustrated sigh, Fabian pulls up the game, loading into the sinister corridors of the Forbidden Fortress. The torchlit halls flicker on his screen, and as he maneuvers his character through the dim, cobwebbed passageways, he braces for the familiar bugged sounds. But this time, something is undeniably wrong.
Every step on the carpet, every creak of the fortress, every stumble caused by sticky websall carry that distorted crate sound, but theres an edge to it. Its not just a dull thud. No, its sharper almost like a distant, echoing scream.

Annoyed and a bit unsettled, Fabian shakes it off. Its just a bug, he mutters, trying to convince himself. But the tension gnaws at him. He decides to take a break, and as he heads down the dimly lit hallway to the kitchen, his cats follow closely, sensing his unease. Just as he reaches for a glass of Caipirinha on the counter, it slips from his hand, shattering on the stone floor. The sound it makes is not the sharp crack of glass breaking.
Instead, its the same eerie, hollow 'crate' sound from the gamethe one thats been haunting him. His cats dart away, startled, and just as hes processing what happened, he hears footsteps behind him.
Its Lunate, drawn by the noise. He raises both eyebrows eyebrow as he sees Fabian standing over the shards of glass. Is everything okay? Lunate asks. Yeah, Fabi mutters, forcing a smile. Im Im just going to fix this stupid sound bug. Lunate shakes his head. Yeah, that sounds safe. I will make you another Caipirinha once I fixed this UI bug.
Feeling the weight of Lunate's words, Fabian returns to his room, determined. He launches back into the game, guiding his character through the fortresss maze-like corridors. Each step feels heavier, his mind clouded, but he presses on, sure he can fix it and put this eerie feeling behind him.
He steers his character toward another web-covered corner, but suddenly, the controls stop responding. Confused, Fabian tries pressing the keys again, but nothing happens. Then he realizes he cant move his left hand.
Slowly, he looks down and freezes. His hand is wrapped in delicate, glistening strands of web. He tries to tear it away, but his other hand is also covered in the thick, sticky threads. Panic grips him as he realizes that his entire body is now bound tightly in webs, as if the fortress has reached out of the screen to claim him.
He opens his mouth to scream, but the sound that escapes is not his own. Its the same hollow, haunting scream hes been hearing for hours.
The screen flickers, and in the monitors dim reflection, he sees his own roombut something is missing. Yes, he is missing. One of his cats sits confused on his chair, looking around, while Fabian slowly becomes aware that he is now sitting on a cold, brick floor surrounded by high walls and a gloomy atmosphere.

"QA STANDS FOR QUESTIONABLE ADVENTURES"
Rilvenar must have gone through hundreds of bug reports at this point. The discord notifications on his cell phone have woken him up. There were too many and they didn't let him get back to sleep. So he starts reading, assigning and testing the bugs. Something wasn't quite right and he couldn't figure out where some of the bugs were coming from.

Rilvenar was chatting back and forth with the programmers to figure out why so many reports were being sent until his questions didn't get answered anymore. In fact nothing was getting answered anymore. And he spotted an even bigger issue: Bug reports were getting deleted.
Something wasn't right, he could feel it. So he wanders down the corridors on his quest to find answers.
The hallway is barely lit and all he could hear was distant typing on a keyboard. Until he hears steps right behind him. He slowly turns around and sees dozens of eyes staring back at him. After staring at the eyes for a split second, Rilvenar blinks and so do two of the other eyes. And then it hit him.
Lunate, why are you dressed up as a guaran tree? Rilvenar asks in disbelieve. Oh, I was out on a boardgame halloween party but I saw how many issues we were having with the new update, so I came in to fix some UI stuff, Lunate laughed, What are you doing down this hall anyway?
I wanted to check on the programmers, none of them seem to answer me.
Yeah, that sounds safe, Lunate nodded, Anyway, I'll check back with you later, I have so many things to fix. Lunate turned and walked into one of the barely lit offices.
Rilvenar continues his way down the hall. The typing on the keyboard gets louder the closer to the end of the hallway he gets. He checks the first office: Nothing, just a computer in standby and a half-empty coffee cup. The second room looks similar, except for some papers on the floor with some sort of ... animal prints on them?
He slowly moves to the last door and gently pushes it open. There was typing but he couldn't spot anyone. He glances at the floor. Dozens of ripped up, shredded bug reports with bite marks all over them or what was left of them. He had seen these before, right before they got deleted by someone.
Hey, he said.
Nothing.
Hey, you can't just delete reports, we still need to check them!
The chair slowly turns and two red eyes are staring right at him. Two red eyes that start growling, with a bug report still waiting to get torn up with its mouth. One second later it jumps towards Rilvenar. He dodges and starts running down the hallway as fast as he can. Trying not to bump into anything, he glances over his shoulder. A cat or a wolf? Maybe a dog? A schnauzer or a poodle perhaps? At the speed he was going he couldn't tell and he needed his focus elsewhere. He takes a turn into the break room and slams the door behind him.
Rilvenar quickly pushes his back against the door before hearing a loud thud right behind him. Whatever was chasing him was stopped by the door and judging by the even louder growls afterwards, it isn't happy about it. He is scanning the room for anything he could use to keep the thing away from him, anything that could give him an advantage. He had almost decided on something, when he hears a loud Shoo! Shoo! Go away! from behind the door followed by banging on the floor and something running away.
When he opens the door, he is looking into familiar eyes. Equipped with a children's bug net, Lunate must have fought off the evil spirit. What was that? How did it get here? Rilvenar turned towards the voice. Galina was standing next to Jorge with another children's bug net. We should really get going and check on the others, this update is causing a lot of trouble, Galina said, pointing towards the stairs to the first floor.
As Rilvenar follows the others down the stairs, he stops for a moment to look back into the long corridor. He freezes when he sees two red glowing eyes in the corner and before he can make a move it takes a leap towards him and moments later red blood starts spilling out of where Rilvenar's hand should be.
.....................
I cant find Twinfox! someone cries. Do you guys also hear Fabian screaming??? Where is he?, someone shouts. What is this update?!?, someone screams. The team is running around the manor. The last hours have been filled with chaos, screams, frantic typing.
What is happening?, Sersch mumbles. Struck by the horrors he has witnessed happening to his team this night, Sersch desperately tries to find a solution. His hands are shaking while he is typing different commands pushing away the spine-chilling thoughts in his head. There has to be a way!, he shouts.
Sersch stops for a second. Then he makes a decision. He opens up Git Hub and with one click, he reverts the whole update - not even bewailing the work and time he and the others had put into this update. He just wants to save this team. As he pushes the button, the lamps in the room begin to shine brighter and brighter, blinding him. Suddenly, the lamps tune down and when Denis is able to see again, he finds his whole team back in the manor, safe and sound. They look at each other, glad they survived the horrors of game development. Through the window one can see the sun rising and fog lifting.
We hope you enjoyed this absolutely realistic stories about game development and wish you all a happy Halloween!
Welcome to a new devlog!

This time, we want to give you all a first glimpse into the story and lore of Aethermancer. As you may already know, the world that Aethermancer is set in is called Terastae. We wanted to do a fresh start with the style and themes of this game, so we created a new setting apart from Monster Sanctuary. To give you a more concrete idea of Terastae and its people, this devlog is written from the perspective of three of the characters that youll meet in the game. Just imagine that youre talking to them in Pilgrims Rest shortly after the events that start off Aethermancer. Enjoy!

[i]What an opportunity to learn more about the nature of Aether and Void! I, Alioth of Aequilas, was personally chosen by the honorable council to investigate the matter of the Massive Void Phenomenon.
Why, Void itself is nothing unusual. It is simply matter that is in the process of turning back into pure Aether - while Aether itself is the basic substance that everything in the universe consists of. What is unusual, however, is the size of the Void that has emerged in the center of the Fractured Ruins. As far as we know, this only happens when a star meets the end of its natural lifetime, as they contain extreme amounts of Aether.
In my brief time at Pilgrims Rest, I have come to learn that the Massive Void Phenomenon is growing. At a slow, but steady, inevitable pace. Which means it will eventually devour Pilgrims Rest, as well as all of Terastae. Theoretically speaking.
However, the people of Pilgrims Rest need not worry! Im sure that the two of us will get to the heart of the issue in no time. I speak of course of myself and Siriux, the other Aethermancer who has recently arrived here. They are quite daring - venturing to the center of the Void as we speak.
Im sure once humans and monsterkin see that we can do good for Terastae, they will come to trust us. Siriux and I are surely winning over the townsfolk already![/i]

[i]I dont trust them Aethermancers. A big huge Void opens up, within spittin distance of our town, and not one, but two Aethermancers show up right after? That aint normal. One of them says they are here to study the Void, constantly showing off their book learnin'. The other just went up to that cliff over there and jumped right into the Void without saying much at all. Bunch of crazies.
I dont subscribe to the whole idea that the Void is just gonna keep growing and swallow up Pilgrims Rest. A whole bunch of people here just up and left, can you believe it? As if I didnt have enough to do before, now I gotta fill in for half the town that went missing.
My great-grandfather - and my great-grandmother! - built this tavern here with their own hands. They were there when Pilgrims Rest became what it is today. The Fractured Ruins have always been a dangerous place - teeming with all sorts of monsters. And yet, they had a dream of taming the wilds and turning it into a home. Not just for the pilgrims who made the trek to the ruins of the old Holy City - for any upstanding monsterkin who needed refuge from the world. Im not about to spit on their legacy.
I might not fully trust those Aethermancers, but I reckon theyre still our best bet. I dont see Lily or that fool Tiberion closing that Void anytime soon, thats for sure.[/i]

[i]I am on a quest from Mayor Gustavo himself. The Void threatens all of the good people of Pilgrims Rest, maybe even Terastae itself. I am not sure. But I know that I will put a stop to it!
I just hope that I can save the Fractured Ruins as well, what with it being inside the Void already. Just like every true monsterkin, it has always been my dream to be there - to walk the Pilgrimage Path, pass through the ancient gates, see the beauty of the city itself.
You see, it was here that the Monster Deities had their two-thousand-year-slumber. That vile traitor Sol had put them to sleep to rule Terastae in their place - those were truly the Dark Ages! But finally, the Monster Deities awakened, vanquished Sol, and went across all of Terastae to free the monsterkin. Hand in hand, Monster Deities and monsterkin lived and flourished in the Holy City.
And I believe they are still there! They only show themselves to the most courageous and worthy of monsterkin - thats what it said in the stories my mother read to me. Sadly, most of the monsterkin I met in Pilgrims Rest dont believe me, but I dont care. I will keep venturing into the Void until the Monster Deities themselves recognize me as a monsterkin true and noble.[/i]
I hope you enjoyed this little sneak-peek into the lore and story in Aethermancer! Thanks for reading and see you next time!
Hello and welcome to this devlog, were so glad you could make it!!

We started our closed Alpha almost three months ago and while everyones been busy stoking and testing, weve been quite busy going through all the feedback and figuring out how we can improve the game further. Along with lots of important, valuable feedback weve also received a large amount of suggestions regarding different game aspects. Since the exploration (overworld part of a run) didnt feel quite right yet, weve been doing quite a lot of changes, which Im excited to tell you about today! Also last time we spoke, the map was still one piece, so I think you all deserve a much needed update!
Since we couldnt focus on everything right away, we had to pick a few things to focus on for now. But one thing that all of these things are aiming towards is to add more variety to the exploration and mix things up. More specifically were currently aiming to add more choices for the players as well as having more things to explore. Since statements like that are quite broad, lets look at some of the things weve changed thus far and take a quick peek at what were currently planning on adding later on.
Choose your Path
Ive already hinted at the fact that somebody took a Nicer Dicer to our maps and everything is in tiny pieces now, right? Well yeah, weve cut up the map into multiple smaller sections with each section having their own reward in terms of which NPC youll meet etc. At the end of each section, you will usually have to make a choice on where to go next. So youll need to decide if youd rather visit Lily or go shopping at the merchants. Your decision will affect how you can influence your team, so you might wanna take note on what you can expect where (or just follow your heart and choose the cutest NPC).
Retraining the NPCs
Speaking of NPCs there are also a few changes coming for them. Each one of them will now offer different events based on specific parts that make up your team. For example Sir Tiberion will no longer be able to give you a new artifact for the Aethermancer to use during battle, but instead only focus on equipments. But dont worry, we found somebody else that will take care of artifacts during your run. You might be familiar since theyre usually hanging out in Pilgrims Rest: Alioth, the Envoy. Oh and theyve brought backup, so you might also meet the Cook during your runs in the Fractured Ruins.
It's shiny - it's new - we want it!
But lets not give too much away and move to our next topic: Loot drops!Before you would usually get a loot drop once youve beat an encounter, which would drop you an equipment with affixes. While you might now find an unguarded loot drop in some areas, whats inside will also vary depending on the loot drops tier. You might get an artifact, equipment, monster mementos, gold, Aether Crystals or Skill Rerolls. Each equipment will now also have a base effect, which can be improved by upgrading the equipment to a higher tier.

More events to explore
Weve also added a few new events to the exploration. You might stumble upon a blessed pond, which will offer you cleansing of Corruption in exchange for some of those nice shiny gold coins of yours. Another new interactable is the elemental challenge, where one of your monsters of that element will try to complete a challenge. Who knows, you might get lucky and get something out of it. Oh and if youre feeling a bit pyromantic, you can also light up a memento as your ticket for entrance at some places.
Ok enough talking about actually implemented stuff, lets talk about hopes and dreams and some-more-concrete-things-we-are-planning-on-adding-to-the-exploration-at-some-point-in-the-near-future.
For example weve heard rumors that if you go to one of the altar tables and offer it a memento, it might accept your trade and offer you a temporary boon in exchange.
Weve also heard rumors that some of Pilgrims Rests population has gone missing in the Void, so who knows, maybe you can spot one and help them get back to Pilgrims Rest? ([strike]Dont use Sir Tiberions directions though, Im not sure if he can actually tell left from right[/strike]).
Another thing were looking to add are Curses, which will make a part of your run harder but might also yield higher-tier rewards (though you need to make it out alive first). No need to make your life harder every time though, its up to you whether or not you want to take on the additional challenge.
Oh and were changing some things about where were generating stuff like Void Jumps and smaller loot stuff.
I think this pretty much sums up everything I can tell you guys at this point in time [strike]though I would like to tell you about some more secret stuff if I was allowed to[/strike].
Hopefully this gives you a good update on how the alpha is going so far. Thanks for reading and see you next time!
How time flies by! After the years spent making Monster Sanctuary, we are happy to be at one of the best parts again: sharing a new game with testers for the first time!
Our studio has been working on Aethermancer since mid 2021, and today, we announce the start of our upcoming Alpha. Im sure you all can imagine that this is an exciting, but also a little nervous time for us at moi rai games, since this will be the first time people get to interact with our newest game, Aethermancer.
Become a Tester
Important note: Testers won't be allowed to share gameplay footage in streams or videos, so please keep that in mind if you want to be a tester!
To keep it fair, we are conducting a raffle in our Discord server until April 17th (check #announcements). For every 500 participants, we add +5 tester spots!
What is an Alpha?
Most people are familiar with a Beta, where a game is ready for testing, but can have a few bugs or glitches. The difference with an Alpha, however, is that its more rough than that. Instead, the game itself is somewhat further from complete, and anyone who tries it will expect to encounter many bugs. Additionally, an Alpha will be missing various key story and gameplay features in comparison to later versions.

Why have an Alpha?
If its so unfinished, why would we want others to look at it? Because we have a lot to gain by doing so! By having some people outside of our direct dev team experience the game and record feedback, it can give us insights which we may not have noticed from our perspective. We can always try to plan for anticipating how people will interact with our game, but nothing beats an actual hands-on approach and hearing directly from the players. Using this kind of info can help us evaluate how were doing, and if we feel like were accomplishing our goals or going in the right direction. Theoretically, we could wait for Aethermancer to be a little more complete before its first introduction to the playerbase, but getting an early checkup can diagnose potential issues earlier as opposed to later. Essentially, we prefer a more community-driven approach to our development processes, like we did with Monster Sanctuary.
Ive never participated in an Alpha before, what is it like?
If youre concerned about being qualified, dont worry, because its not overly complicated. What you do is: play the game, report bugs as you see them, and write your feedback about it. What if I dont know what to write about? Have no fear, for in addition to free-form writing in specially designated Discord channels, we will also have a preconstructed survey form. Not only does this make it easier for some to record their thoughts when being asked specific questions, but it also allows us to collate and quantify data into easier-to-digest formats. Having these multiple formats allow differing people to better express themselves for our consideration during the continued development of Aethermancer.
Where Can I See Alpha Content Streamed?
While those participating in the alpha wont be able to publicly stream game footage, we do have a dev stream scheduled. To be announced next week!
Why Cant Everyone Join In Yet?
Why are we doing a Raffle? Since running an alpha takes time and resources for us, we have to have some kind of limitation on who can participate in it. To help ensure a certain level of fairness, we have decided to utilize a raffle system to let in a certain amount of people. But what if I dont get in? Dont worry, because our Alpha occurring means that well have a publicly available demo soon-enough. So, it just means that its a matter of time till everyone can play around with Aethermancer! Join our Discord here to participate in the raffle!
Hey and welcome to another devlog!

The world of Terastae is riddled with bugs and odd shapes. I got invited by the creators of this magical world to take a deep dive into all the wondrous flora and fauna.
I, as an entomologist, love the hidden world of bugs and naturally, I had to go and see for myself. For you, my fellow entomology enthusiasts, I have written this guide on how to find bugs and explore them safely. Of course Ive also shared my experiences here with our lovely Team that granted me access so they can find them too!
In preparation the team told me to still take a monster with me just in case. You never know what or who you come across, right? So my first stop was at the Monster Shrine to pick my companion, The shrine however thought I wasnt allowed to reincarnate a monster and I was therefore handled like a pack of tomatoes at the grocery store.

One of the most common places to find these small crawlers is at the corners of the cliffs, they especially like those tiny nooks and crannies. Here it's important to keep your surroundings in mind as getting stuck is a real threat. However, regularly you can also find something amiss. This keeps things interesting and, at least to me, makes it worthwhile to check every single corner. Have you experienced the joy a person can get by gently pulling a bug out of the wall?

Alternatively shifting perspectives is another important tool when looking for bugs.being on a heightened terrain making it so you can see further ahead. What some people tend to miss however is that jumping down in between a fence and a cliff for example, makes some bugs emerge from the height. These creatures are so fascinating that I'm usually stuck there for hours just staring at them. Of course, at some point I leave, but it's truly something else.

I continued my journey and was amazed when I saw that not only I was on the hunt for bugs, but some monsters were doing the same thing, copying my techniques. Look at this Ooze's bug hunting skills!

Sometimes you encounter some friendly beasts that just want to cuddle, the environment is not always their ally though, as you can see here:

While most bugs get scared off if you're running by fast, some seem to be attracted by my movement. This made me curious, so I dashed around and found the most peculiar of bugs Ive encountered so far. Somehow, the bug interacted with the monsters inhabiting this world and made them dizzy and wonky whenever I ran into them. I have to admit, it was quite fun!

Before my trip I was warned about some rare occurrences that 'might happen' while on the lookout for bugs but I didn't realise the severity of the situation until I got stuck in a flying tent myself! After calling for help for a while I finally decided to take matters into my own hands and use some of my unique skill set to get out of the situation. After reporting this incident to the team, they told me to immediately report those since they are hazardous to the inhabitants. Speaking of stones, I discovered something very interesting; I could walk through some of them

After discovering all these awe-inspiring bugs, I felt that it was time to rest, so I decided to take a look around to find a good place to relax. After some scenic detours I discovered this lovely pond and decided to walk through the water. Some monsters wanted to join me regardless of how many times I showed them how easy it was, they just couldnt enter the water for some reason. So I decided that it was futile to teach them and just cooled my own feet for now.

At the end of the day, I asked to see the monsters up close and personal in combat, but that's something Id like you to explore for yourself. Unfortunately, the team immediately started removing all the beautiful bugs I discovered during my trip. They said it was important to prepare for the first visits from people outside of the team. It may be a little sad, but I know better, and am aware of this fact: there will always be new bugs to discover or some might re-emerge after a while due to the changes made!
I hope I could inspire some excitement for bugs and otherworldly shenanigans with this Devlog, and I can't wait to see how everyone will experience this wild adventure alongside me!
Hey and welcome to this new devlog that is full of T I L E M A G I C !

I'm Malika and this devlog is all about the tile magic in Aethermancer!
First off, there are two reasons why we use tiles in Aethermancer.
For one, the level generation requires a flexible tool box to put together the environment, and tiles work as the basic Lego bricks to set the foundation. On the other hand, it saves time. Even if I were to draw the entire environment by hand, I would copy-paste certain unimportant and repetitive segments to save time. Tiles do just that.

Broadly speaking, tiles can be described as images that are arranged in a grid.
Most commonly they are rectangular, but in fact they can come in many varying shapes. There's even 3D variants placed in a three-dimensional grid.

The above is a classic example of dungeon tiles from the old Pokemon Mystery Dungeon: Explorers of Sky
But we're getting off track. The tiles used in Aethermancer are 2D sprites and placed on a square shaped grid and can be separated into three types:
- Borders - they include fences and similar objects that are used as a separator
- Terrain - it defines the ground texture
- Walls - the walls are basically the separator to indicate higher elevated terrain
I'll be focusing on the Border type fence tiles going forward and it's going to get a lot more technical as I will be introducing Tile Magic aka Auto Tiling to you.
While tiles can theoretically be placed without care for their neighbors, this wouldn't look very polished. Just look at these lonely fence tiles.

Instead, it makes sense to have tiles change depending on their surroundings. After all, these interconnected fences look much nicer.

Ensuring that a placed fence tile automatically adjusts itself to its neighbors is what auto tiling is all about. And making auto tiling work requires both a comprehensive set of rules that work in all different placement scenarios and a full tileset that covers all variants needed to visually represent the changes.
In the fences' case, I use a tiling method known as Wang tiles. More specifically, the fences use the 2-edge version.

Think about it: In the previous example with the fences, each fence tile wants to add a connection to the side where it has a neighbor. Since they are square, they can have 4 sides and respectively up to 4 neighboring fences that they could connect to.
That's why, if you look at it more abstractly, each fence tile can be divided into 4 parts like so:

Each segment can either be connecting or not connecting. This makes for a total of 15 different cases - the amount of different tiles that is required to cover all cases (If you were to rotate your tiles, it would be even less for a total of 6 cases. But that wouldn't work with the perspective of these fences).
It's because of the 2 different states (connecting or not connecting) applying to each edge, that this tiling method is called 2-edge Wang tiles.
Here's the resulting fence tileset.

You might notice that there are two completely non-connecting fence pieces. They are basically the same in terms of rules. It's a case of: the single fence pole looked weird, so I added another version but couldn't bear to throw away the first approach. It might come in handy, right right?
The auto tiling requires one rule for each tile.
Here is what this looks like in unity:


As with so many things in game development, the set in its current state has one major downside:

The tiling rules are telling the fences to behave this way: to connect to all neighbors. Still, nobody would build fences like this.
Instead, it should look somewhat like the following picture.

It took quite a bit of trial and error, but in the end I solved this issue with more auto tiling magic by adding another set of rules to the same tileset.
What if we could tell the tiles that there is an inside and an outside to a fenced off area?
To do this, I added a 16th tile to the set that was ~drum roll~ empty!

Then I added additional rules that checked if the neighbors and corner neighbors are also fences.

Take this new rule as an example. Before it would have created a three-way connector if it had a top, right and bottom neighbor. Now it also places a straight piece. This is because it knows that its right-hand neighbor fence also has a north and south connector.
In addition to these alternate rules for existing tiles in the case that all the surroundings are occupied by fences, including the corners, an empty tile will be used instead.
I know this is all rather confusing. And I'll admit that the whole thing gets a bit complicated. It took me a few trials and failed approaches to complete a working set of rules.
But I'll spare you the gritty details and demonstrate the auto tiling of this awesome set with 16 tiles and 31 tiling rules.

I can guarantee that drawing fences with auto tiling is weirdly satisfying.
I hope you had fun reading about tile magic despite it getting a bit technical! Maybe you're even ready to create your own satisfying auto tiling set?
Hey and welcome to this new devlog where we will go on a secret mission to sneak into the map generator and see how it works.

In Aethermancer we use procedually generated maps for our overworld, that are based on different biomes. If you want to learn more about what our maps in general look like before we get started, feel free to check out this tour of Terastae we did earlier this year. I will keep this non-programmer-friendly since we'll mostly be talking about the logic and system behind all of our maps - so let's get going!

Depending on how you want to generate the map, there are multiple routes you can go. In general there are two types I would distinguish: You can use noise as the base (Minecraft does this) or you can use rooms (most roguelike/roguelites use this). Since we need quite a bit of control over what we generate and how much space we need, we're using a room-based system. However room-based does not mean that you will be trapped in one section of the map, its more used as a base for the generation and will still allow you to roam around the map and explore.

So the first thing we need is a general layout for our map that is based on rooms. Depending on what exactly you want those can look quite different. Below is what one of our maps would look like, which we will use as an example for now. All of our areas have four points at which they can connect: North, East, South, West. Depending on which points are connected, we end up with different shapes for our areas: O-area (1 connection), I-area (2 connections, which are counterparts), L-area (2 connections, which are not counterparts), T-area (3 connections) and X-area (4 connections).

Okay, now we have the basic structure for our maps but if you run across that map, the shapes are a bit ... meh. So instead of using the basic shape of each room, we use something called area prefabs. These contain predefined shapes (and a bunch of other things) which we use to define which part of our room is accessible and inaccessible. We are using a mix of these area prefabs that are then procedurally filled as well as completely hand-crafted, premade areas. For the sake of this devlog we are ignoring premade areas.

But there's one thing about these prefabs that is restricting them. If we have a room that connects North & South we can't use a prefab that connects East & West right? So we would need two different ones. If we now look at O-, L- and T-areas, we would also need 4 different ones just to cover every direction once. That seems like a lot of work so why don't we use a trick and do some sneaky magic to get rid of our problem? The solution we're looking for is rotation. By turning our area prefab we can make it fit for all rooms of the according type. Now we (in theory) only need one are prefab per room type, but if we use more than that it adds even more variety to our map. We use quite a few currently and there's always the option to add more.
Now we have a map that has a defined accessible area. Which is cool but ... we actually need to decide what goes where and how we want to fill the whole map? If we just filled it with tiles depending on if it's accessible/inaccessible that would be really boring ... and we don't do boring at this company so let's make this map pretty! For that we're using subbiomes which define how a room gets filled in terms of terrain and props. So depending on what subbiome and what area prefab we use, we end up with different rooms, which is pretty neat. Now that the accessible part looks cool, let's get to work on the inaccessible part!

So the first thing we'll need to do is determine how much of the inaccessible part of the map we actually need. There's little use in generating a bunch of things on the other side of the map if no one is ever going to see it, because they can't get there. So we're simply going to extend our current outer border depending on how much space you can usually see on the camera.
Let's figure out what cool stuff to place and where we want to put it. We could come up with a general structure of what we want the inaccessible area to look like and place that everywhere but again ... that's kinda lame. So let's divide the outer area into chunks, we're using the lazy flood fill for that. The nerds that want to learn more about how it's done can check out this video , for everyone else: We now simply have multiple smaller areas we can work with instead of one large one.

Previously I mentioned that the subbiomes have more information stored in them, among other things they also store what type of inaccessible subbiome can be placed next to them. This enables us to place inaccessible subbiomes with more intent so that things feel well placed instead of misplaced. Each biome can have its own type of border (e.g. water or fences) as well as a collection of different props that get placed in the area.

Okay now our map look quite nice and like a charming place to fight monsters. Now that's all, right? Well you know, it's a pretty good map but ... isn't it ... kind of ... boring ... in some places? Don't burn me just yet because we have more exciting stuff to add to the map! What if we wanted to aim higher and ... add heights?
For that we'll use a simplified version of the Wave Function Collapse. You can use Wave Function Collapse for a bunch of things but we will mostly use it to determine what kind of height we need where, which is a lot simpler than other cases where you can use it.
In our case we have the following basic rules:
- Each area has four sides (North, East, South, West)
- Each side can either be connected or not connected to another area
- Each side can either be a height or not a height
- If two areas are connected, the connecting sides have the same properties (since they are kind of one thing)

Okay so now we know which side is what but ... what now? Well, the good thing is each of our area prefabs also has a height prefab for each combination, so we can use them to determine what positions end up being heights (aka what the actual heights look like).
This system makes sure that all combinations make sense and while also giving us a lot of freedom of how we want each height to look like. As long as the sides connect with the right heights, we can do all sorts of weird and cool stuff with heights without risking the map being unuseable (in most cases, there are still some restrictions as there are with almost everything).

I hope this devlog gave you a glimpse of what is going on behind the map generation of Aethermancer! We do have a bunch of other things that are going on in the map generation, but this devlog is already quite full with information so we'll keep that for another time.

In today's devlog, we're pulling back the curtain once again to unveil one of our most versatile tools for making Aethermancer: Gradients. These unsung heroes in our toolkit are the secret sauce that breathes life into our visuals. Now, I know we're delving into the technical nitty-gritty, but fear not! We'll kick things off gently, gradually wading into the intricacies that make Aethermancer tick. There's a bit of something for everyone on this journey. Are you ready to witness the alchemy behind the scenes? Let's dive in!
Let's lay the groundwork: What even is a gradient? A gradient is a smooth transition between two or more colors. We can use it on a texture to avoid harsh edges, or we can use it to visualize the change of a color over time (called "Location" in the screenshot), which is ideal to take our animations to the next level.

Let's take a look at the fire in the game for example. Without a change in color the fire would look monotonous, static and, well, not really like fire.

Now if we use a gradient, we can breath some life into the inferno. We start with vibrant yellows and whites, converging at the heart of the fire to create a scorching, radiant core. Then we seamlessly transition to fiery reds and further to deepening hues of dark, red-ish brown. This allows us to mimic the nuances of actual fire.

Gradients don't always have to be linear though. We can also adjust them to take on any form we want. We could bend them into the shape of our monsters, or in this case the shape of the Aethermancer themselves (well, actually the dash if you want to be nit-picky):

Here's where it gets interesting. We're not transitioning between colors anymore. Instead this gradient describes how bright or dark parts of the image should be. With this brightness gradient we can make different parts of the Aethermancer glow. Now let's dim the lights and step into the game so we can take a look:

Now that we've established that we can use gradients to not only hold colors, but also other information, here's another example, that you might already have seen in action if you've followed the development of Aethermancer for a while.

Gradients like this allow us to mark different parts of our monsters for different effects by overlaying this gradient on top of the monster. Each hue holding an encoded information. This example comes into play when a monster meets their fate in combat. The dark tones mark the parts of the monster that disappear first, while the bright parts are the last ones to disappear.

I know it is hard to imagine, but the power of gradients doesn't end there. We can do more cool stuff, when we don't limit ourselves to the exact shape of a monster when we make gradients for them. A while ago I shared this blobby looking image on our Discord:

To the untrained eye it might not be immediately apparent, but Dark Elder is hidden in this texture. Each pixel in this gradient texture contains the information how far away it is from the outline of Dark Elder. A white pixel is 32 pixels away on the outside of the monster, a black pixel is 32 pixels away on the inside of the monster and a medium grey is exactly on the outline of the monster. (For the more technically inclined, this is called a signed distance field or SDF).

With this gradient we can create outlines of an (almost) arbitrary width, without having any issues.

For comparison, before we had that possibility we used to make outlines by displaying the monster multiple times with a slight offset. That works reasonably well for thin outlines (1-2 pixels), but breaks apart once you want thicker outlines or when you have a lot of pointy elements like Naga's spear

We're also using gradients and gradient textures in a lot of other places, like the Aether crystals, the wind simulation, our fake 3D, our lighting and more. But this devlog is already pretty long, so I won't cover them here. If you are interested in hearing about any of those topics or want more information on any of the topics in this devlog, let us know!
Hope you guys enjoyed this look into some technical details of Aethermancer. If you want to directly ask our Tech Artist Basti about VFX topics, head on over to Reddit to a little live q&a:
r/AethermancerGameAnother long day of development ends in the twilight hours. The air in the old cabin we rented for a work-vacation is still thick from all the discussions. I almost did not hear the faint knocking on the door with the rain thudding on the roof.
I open the squealing door to see nothing. Nothing except a small package. I raise my head but cannot see a person in this dark, stormy night. I call upon my colleagues, curious about the contents of the mysterious package. We open it slowly, tensely and see what seems to be a monkeys paw. Almost missing the handwritten note, I pick up the ragged tag lying next to the gruesome object. This magical paw will grant you three wishes.
I look around and see shock and confusion in my colleagues eyes but also temptation. Before anyone can raise their voice, Anton shouts: Wait!, grabbing the paw. I recognize this! This is a cursed object Ive read about. This is not a joke, this is dark magic. We should put this far far away and absolutely, under no circumstance, use it!
Being the only reasonable thing to do, we follow Antons suggestion and store the paw away, into a dusty old cupboard in the basement. Shaken and agitated, but still so very tired, we decide to leave this situation for today and go to bed. The night outside is stormy and dark and my eyes become heavy while I watch the rain pour down the window.
"A NEVERENDING ODYSSEY"
Jorge could not sleep that night. He kept seeing the combat UI before his inner eye, which he despised. He wanted something so good, it would make players understand combat in Aethermancer instantly. But he just did not know how and he did not have the time to focus on it between all the pixel art he was doing. Jorge knew, he could not resist temptation. So, he walked down the stairs, quietly, to not wake anyone before his grim undertaking was achieved, all the way down to the monkeys paw. And he wished for time to create the perfect new combat UI.
The next day Jorge woke up with a clear image of a new UI before his inner eye. It was as if it was right there! Jorge was happy, his plan had worked! He was so excited, he sat down to draft a new combat UI even before breakfast. Later, full of enthusiasm, he showed it to the others. But the first thing he heard was: I dont like that the UI takes up so much space now! The feedback did not bother him too much, critisicm is normal, even appreciated. He would go back to doing UI tomorrow.
The next day Jorge woke up with a clear image of a new UI before his inner eye. It was as if it was right there! Jorge was confused and felt like having a dj-vu. It was a look at the calendar on his phone that confirmed his horrifying theory: it was the same day again. Ok, Jorge said to himself. Dont panic. This HAS to be because of the wish. I will simply take the feedback from yesterdays today and make a new draft and it will all be fine. He ignored his sweaty hands, his seething worries and got back to work. Later that day, he presented a new draft to the others. Hmm players should be able to see all relevant information at once! This is too consolidated! And another person raised their voice: And this looks way too futuristic for our game! Jorge got back to his laptop, but now that he had two things he had to change, he was not able to finish it this day. He went to bed
The next day Jorge woke up with a clear image of a new UI before his inner eye. It was as if it was right there! Oh no Jorge sighed, realizing he was still trapped in the very same day. He started to panic. He decided not to get breakfast, but directly start working on the UI, incorporating all previous feedback, hopeful he would be able to finish it this time. But again The icons are too small! Cant we have this part animated? I dont like that we have numbers here! It seemed like slaying a Hydra. You cut off one head and two new ones emerge. He worked day and night, the same day, every day. But everyone had something to nag about every iteration he made. Days passed, weeks passed. So much time passed.
Jorge wished to have time to create the perfect new combat UI. Now he had time to work on it forever and evermore until it would finally be perfect.

"THE INVASION OF BUGS"
It must have been around midnight, when Galina woke up with a dry throat. Thirsty, she made her way to the kitchen to grab a glass of water. As she was standing there looking around the dark room, her gaze lingered on the basement door. Ive been asking the dev team for more features to show for ages Maybe I could use the monkeys paw to wish for more content, Galina thought. And so, after making sure that nobody saw her, she made her way down to the basement.
The next morning Galina eagerly waited to see if her nightly adventure was a success. She didnt have to wait for long. Im finally done with the lamps!, Anni said and removed a note from the task wall. Shortly thereafter Basti also threw a note into the trash and happily announced that he finished the lighting overhaul. Not even the dark, stormy clouds outside could dampen their mood when they went on their lunch break. Finally I can record some new footage!, Galina thought to herself. Their joy shouldnt last for long.
Hey Anni, Galina said, Theres a problem with the lamps. They are everywhere and appear in all sorts of places where they shouldnt be. Really? Thats strange Let me see.

Anni started working on a fix right away. Patiently waiting, Galina looked out of the window. What is that eerie glow? Is that a lantern post out there on the hill? That cant be and yet it is there. I fixed it!, said Anni and snapped Galina out of her trance. Thanks!, she said, but when she turned back to the window, the lantern was gone. So Galina started recording again. But she couldnt even finish one video before she encountered another problem. Hey Basti, the new lights you made are flickering all the time.

Im so sorry, Ill fix them right away., Basti said and started working. Galina went to the kitchen to make herself a cup of tea, when the lights in the house also started flickering. Thats creepy., she thought, everything worked perfectly fine a few hours ago. As suddenly as the flickering started, it stopped again and Basti poked his head through the door. It should be alright now. Anni just told me that we also have a dash move now, if you want to make a video of that.
Galina looked at the clock. I guess I have time for one more attempt today. So she sat down in front of her laptop and started the game. Oh, that dash move is fun! Im so fast! Galina played around with the dash move for a while to get the perfect shot. Then, suddenly, she felt an enormous pull from her core. It was as if someone towed a rope around her waist and attached it to a driving car. And as she was violently yanked away from her laptop, the room around her became blurry and disappeared.
About an hour later Anni and Basti came to look for Galina. But all they found was her abandoned laptop, playing a video:

"CREEPY CRAWLY SIZES"
Adams bloodshot eyes slowly peeled open for the 100th time this night. Almost out of instinct, he grabbed his phone and started scrolling through Twitter to validate his sad, pathetic life with sweet sweet internet points. The latest monster reveal was just posted, and he was practically drooling thinking of all the praise. With shaking fingers he navigated to moi rais twitter page (@moi_rai_ please follow and like all of our posts please I need it) and let out and audible gasp once his eyes understood what befell them. Three likes three. But at least there was one comment?

How could the monster designs that he, Jorge and Malika created with such love, hard work, talent, refined taste and masterful skill not become viral instantly? These thoughts and many others (ones that are so conceited that Im too embarrassed to even write them) rattled his little brain.
Adam fumbled out of his bed and began grasping in the dark for the walls that would guide his path.
You can fix this. he reassured himself as he stumbled towards the dark basement steps, everything is fine Adam, you can fix this.
The flickering neon tube overhead revealed the cupboard in the basement that held the monkeys paw. Hesitant, but still determined, even obsessed, he grabbed the paw and made a wish.
I wish for Aethermancers monster sprites to become INFINITELY impressive!
The following day, in the warm light of dawn, the artists were sitting next to each other drawing new monsters. Adam peeked over Jorge and Malikas shoulders to see what kind of impressive monsters they were cooking up. It was fine I guess? He looked back at the monster on his own screen and (despite his obvious delusional narcissism) deemed it justokay. Maybe the stupid monkeys paw was hogwash after all.
Just then, Denis came in and slowly inspected the newest monster designs. He seemed content. As he was leaving the room, he left the door open a crack and poked his head back through.
You know what would make them even more, he paused, his eyes glowing for a brief moment. impressive? If they were bigger!
Not bigger!! Adam, Jorge and Malika looked at each other, sighed and started adding pixels to their respective monster designs in front of the cold white glare of their laptops and drawing tablets.
A few hours later, Adam took his tablet to show the now even bigger monster sprite to Denis, who was sitting in the room next door, impatiently hammering his fingers on the table. Make them bigger!, he shouted at Adam, who had barely just opened the monster sprite file. He returned to Jorge and Malika who had both heard Denis wish.
All in a tizzy, they got back to the new monster sprite, adding more and more pixels to the beast. More limbs! Bat wings! Beefier torso! Huge biceps, Succulent quads, Six pack abs(Sorry my imagination is getting the best of me) They barely finished when they heard doomed footsteps thudding towards them. Denis was back, his eyes looking unfamiliar, obsessed, almost possessed.
He took one look at the sprite and screamed: It needs to be bigger! Adam grabbed his graphic pen and added more and more to the monster, suppressing the shaking of his hand. BIGGER!!! Jorge added massive horns on the sprite. B I G G E R!!! Malika shouted back: Denis, we cant make it bigger, it can barely fit the screen anymore! Deniss eyes were unrecognizable.
Amongst the wails and screaming Adam kept drawing and drawing until the screen started flickering in a ghastly way. He flinched and dropped his pen. It seemed as if pixels were falling out of the screen? The computer started shaking, more and more pixels fell out. The monster that was supposed to be the most impressive monster the world has ever seen started climbing out of the screen! Everything happened in a blur. Adam, Jorge and Malika jumped out of the room and summoned the courage to glance back, only to see the demonic beast making a leap towards the person who was once Denis, who had a slight smile on his face. The art crew pressed themselves against the rattling door to keep the monster from bursting out of the room. Single pixels began to squeeze themselves through the crack beneath the door. More and more squeezed through, and they grew bigger, BIGGER. Growing in size infinitely, they eventually swallowed everything and everybody in the house.

I flinch, as a hand touches my shoulder. It was Daans. I must have fallen asleep when I sat down on the sofa right after the meeting. Was it all bad dreams? I take a moment to calm myself and realize, it was all a nightmare, it was not real. No monkey paw, no game development hell. No gruesome deaths. I sigh. Relieved. And then, a faint knock on the door. I open the squealing door to see nothing. Nothing except a small package.
We hope you enjoyed this absolutely realistic stories about game development and wish you all a happy Halloween!
Welcome to a new devlog! This is our first devlog diving into the combat mechanics of Aethermancer. Thats right! It took a long time (lots and lots of iterations and internal prototypes) to get the combat feel just right, but now we are comfortable with sharing some specifics of the combat design. We are starting out with some key Monster attributes - the stuff that makes every single Monster unique, special, and worthwhile.

NAGA

- Elements: Fire / Water
- Types: Attacker, Tank, Shielder, Power
- Signature Trait: Counter Attack: Physical Retaliation: This Monster launches an immediate basic attack against that enemy.
Monsters generally have two elements, three to five types, and a signature trait. What does that mean exactly?
Naga has the elements Fire and Water. These mainly determine which actions Naga can learn. Similar to Monster Sanctuary, we have four elements in Aethermancer: Earth, Fire, Wind, and Water. Unlike Monster Sanctuary, however, we also have actions that combine two of those elements at the same time. For instance, lightning actions are both Fire & Wind, whereas ice actions are both Water & Wind. Naga can essentially learn actions that are Fire, Water, or a combination of elements that include Fire or Water (such as Fire/Water, Fire/Wind, Earth/Water, etc.).
Naga has the types Attacker, Tank, Shielder, and Power. These tell the player exactly what the Naga is all about - what role it can generally take on in combat. The types also directly determine both the actions and traits that the Monster can learn. Actions are active skills, traits are passive skills. So basically, Naga can learn skills that help it deal attack damage, allow it to be a tank in combat, apply shields, and apply Power buff stacks.
Lastly, Naga has the Counter Attack signature trait. This is a passive skill that is unique to Naga - Naga always starts out with this skill, and no other Monster in the game can learn it. Every Monster has such a signature trait. The Physical Retaliation keyword means that this trait triggers whenever Naga is dealt damage by an enemys physical damage action.
WOLPERTINGER

- Elements: Water / Wind
- Types: Attacker, Spellcaster, Debuffer, Critical, Armor Break
- Signature Trait: Eagle Eyes: This Monster can copy and use the last 2 enemy actions. On Copied Action: Apply Armor Break on target enemy.
Wolpertinger is more of a fragile damage dealer, with most of its types dedicated to helping it deal damage. It has both the Attacker and Spellcaster type, which makes it a hybrid damage dealer. The Debuffer type helps Wolpertinger apply lots of debuffs, and rewards it for doing so. The Critical type helps with getting more crits, enables new ways of critting, and also rewards Wolpertinger for getting as many crits as possible. The Armor Break type further helps Wolpertinger with applying a specific type of debuff, Armor Break, and makes Armor Break stacks on enemies even more devastating.
There are four core buffs and four core debuffs in Aethermancer. These are the most common buffs and debuffs in the game. Each element has a core buff and a core debuff associated with it. For example, Water is associated with Armor Break (debuff) and Regeneration (buff).
Wolpertingers signature trait Eagle Eyes lets it copy its enemies actions - which can be very useful when youre trying to use your available Aether in the most efficient way possible. The keyword On Copied Action triggers whenever Wolpertinger uses such a copied action - rewarding Wolpertinger by applying additional Armor Break stacks.
ORTHRUS

- Elements: Fire / Wind
- Types: Attacker, Critical, Sidekick, Power
- Signature Trait: Shared Fury: Whenever this Monster gains Sidekick or Power, that buff is shared with another random party member.
Orthrus is another rather offensive Monster, but focusing on physical damage and the Sidekick and Power buff stacks.
The design of Orthruss signature trait should feel familiar to our Monster Sanctuary fans. We generally tried to design the traits of Aethermancer similar to the passives of Monster Sanctuary - encouraging players to build powerful team synergies. You will find some key differences in Aethermancer however. For instance, you no longer need specific auras to get multiple stacks of the same buff or debuff - all core buffs and debuffs stack infinitely by default. So right from the start, if Orthrus casts Sidekick (buffing action which applies 1 stack of Sidekick on the whole party), it will result in an extra stack of Sidekick on one of your other Monsters. Crazy, right?
Signature traits are mainly designed with two goals in mind:
- Do something unique, which other Monsters cant do. Each Monster should stand out.
- Have strong potential to play or build around. Each Monster should make the player interested to try out new strategies.
STAR SPAWN

- Elements: Fire / Water
- Types: Spellcaster, Shielder, Aether, Power
- Signature Trait: Wrath of the Void: On Spell Action: If you have 1 or more Wild Aether, consume up to 4 of them to cast a random damage spell in the game with equal cost.
One of the essential mechanics of Aethermancer (which is also new for our Monster Sanctuary fans) is Aether. It only makes sense that there are Monsters with the Aether type which specialize both in accumulating Aether, as well as spending additional Aether for strong extra effects. Star Spawn is such a Monster - whenever it uses any spell (including both damage and support spells), it may trigger an additional random damage spell. We wanted to design Star Spawn as a prototypical, powerful spellcasting Monsters - what says powerful spellcaster better than casting extra spells every turn?
You already know about Earth, Fire, Water, and Wind Aether. One for each element - makes sense. There is an additional fifth type of Aether, however: Wild Aether. Only specific actions and traits can generate this type of Aether. It can be used as any type of Aether, which makes it very useful in combat. Missing a Fire Aether for your big Fire Storm? Just use a Wild Aether instead. Additionally, certain Monsters like Star Spawn utilize your Wild Aether in unique ways.
Also, Star Spawns signature trait reveals a hidden, third design goal for signature traits:
- Have the potential to make each combat and each run of Aethermancer feel different. Each combat and each run should stand out.
This design goal is only present with certain signature traits, which feature randomized and dynamic gameplay elements. Having to deal with the unexpected is not everyones cup of tea, so this kind of effect is mainly found on certain signature traits. We generally reduced the amount of random effects in Aethermancer compared to Monster Sanctuary.
Thats all for todays devlog. We hope you have a better idea of our Monsters now!
Hope you guys know more about our monsters now. If you want to directly ask our Game Designer Anton about the monsters in Aethermancer, head on over to Reddit to a little live q&a:
r/AethermancerGame
I am so happy I finally have time to write to you! Last week kept me pretty busy, but was super special! The team finally got together for our very first real company trip in Cologne! We rented this charming old house for all of us for a whole week to spend time with each other and of course go to Gamescom. But the reason it was so special was that it was the very first time most of us met in real life! Ive been looking forward to this for months!

Oh, I forgot, I need to give you some background! (Note to myself, I should write more about work in my diary...)
Oh, I forgot, I need to give you some background! (Note to myself, I should write more about work in my diary...)
So, moi rai games was started by Sersch some years ago, when he was working on Monster Sanctuary. He was working mostly alone but later with help from his brother and his wife and at some point our first Community Manager from the US. Most of the team gradually joined after Monster Sanctuarys release (you are my diary, so you should remember, I joined around April 2021) from all over Germany, US, the Netherlands and Brazil! As we are all spread around the world, we never had an actual office. Working together remotely works great. We can choose our hours, don't have to commute somewhere and we still manage to spend quality time as a team playing stuff together online or having virtual coffee dates. But still meeting in real life is different and thats why this trip was so so so sooo exciting for all of us!!!
And maaaaan it was so cool to meet everyone! We taught each other our native languages (I can say so much cool stuff in BR Portuguese now huehuehue), had a huge snack pile and one of us (no name dropping) did a ranking of who seemed the most different from their online-version.

One of the first things we did was a hike! I guess thats what you do at teambuilding events. We went up Drachenfels and Drachenburg (Dragon Fort). I felt like that was a bit dangerous since there were dragons living in that forest, but well, the others are badasses, what can I do

The view we got was pretty nice! All the way down and into all the little castle windows... Ooooooh... so many d e t a i l s I would have missed, if I didn't look c l o s e e n o u g h.

The next day, we mostly enjoyed spending time together! We played a lot of cool boardgames (cant believe I forgot to take a pic of our boardgame pile!), for example Dune. Even though its a game of betrayal, our programmer Manoah never betrayed me in our alliance. Team building works! Yeahi! We also tried some [strike]black magic potion[/strike] cachaa that our pixel artist Jorge brought from Brazil with a fruit named Jambu, that makes your tongue numb for a couple of minutes. Crazy! And I got a new game idea! Monster charades with Monster Sanctuary and Aethermancer monsters! Man, diary, try doing an Ooze, that was hard... Oh!!! And I forgot to mention the great food we had in Cologne! Yummyyyyy ~

Wednesday was Gamescom day, woohoo! As expected, most of the time was spent in the Indie arena (since indie games are way cooler than AAA anyway, duh) playing all sorts of cool demos.

We actually also met a new colleague who will join us very soon! Gamescom was a really cool experience and I also took a lot of notes in case we ever get to have a booth there for Aethermancer...

We didnt do that much work on Aethermancer this week (except capturing videos for social media! Are you proud of me diary?), but you know what? It was the right thing to do. All the great moments we had together made us only stronger as a team and I really believe that this will make Aethermancer an even better game!

Our trip came to an end at some point, which left a bittersweet taste and I do feel a little sad, but then again I am sure well meet again and until then, I will just have to destroy the others online playing Overcooked!
Talk to you later, Diary.
Galina
Hope you enjoyed this page of our Community Manager's diary (and maybe found what's hidden in this devlog)! Now it's time to head back to work on Aethermancer! This fall will definitely be exciting...
We are happy you signed up for today's tour through Terastae! Your guide Anni will show you what's there to explore with some hints on how level generation for Aethermancer works.

Meowdy partners, Im Anni and your guide for this exclusive tour showing off our exploration! Since youve been battling so many monsters, you might want to sit back for a while and enjoy this small walk through this absolutely-definitely-no-monster-danger zone. Though weve had people wander off during tours and they definitely just started a new life somewhere far away [strike]and didnt get lost or anything![/strike]

Also if this isnt your first time on this tour, please keep in mind that some of the paths might have changed since you came here last time. No tours will ever be the same, even if they give you a similar feeling. So you will need to stay close and not wander too much, even though it might seem tempting to branch off and go exploring. Who knows what you might find out there[strike] or what might find you[/strike]. But now that weve established some ground rules, we can start our walk through **NAME REDACTED BY PR** in Terastae! Lets start at the beginning!

Notably: One of the first things that might catch your eye about our surroundings here is that we do like to do a bit of landscaping to enhance natures true beauty. While we appreciate everything flourishing, we do want to keep things somewhat contained so that everything is nice and easily traversable. Otherwise you might sprint and break something, you know? On the other hand its always fun to see how well we can mix and match our handcrafted creations with natures wild beauty. Sometimes we even adjust the near environment to really make things stand out or better integrate them into the overall look and feel we are going for. Oh but thats not the only reason!

Did you know, that not all plants can grow everywhere? Some can only grow on certain terrain, so we need to keep that in mind whenever were planting them, so we sometimes need to adjust the soil to match it to whatever we wanna put there. We really do care about the beautiful flora in **NAME REDACTED BY PR** but some plants are even more finicky than what I just told you. There are a number of plants that will require additional environmental factors to be juuust right for them to thrive in this fast-paced world. You could even go as far as to say they can only grow in their specific biome or area because they are so picky. But lets move on, we dont have all day to stand here and watch grass grow!
Right now, we are working on making traveling as easy as possible so were making sure to preserve these well-traveled paths wherever possible, so nobody needs to ask Do you know the way?. You know, that could get annoying after a while. We are currently also discussing plans of getting some printed flyers in case somebody doesnt re-meme-ber where they are. Were actively trying to avoid any Hnsel & Gretel situations, where people feel like throwing bread on the floor is anything other than a waste of food. But we also dont want people to feel frustrated and smash the next best thing they find [strike]and have additional employees for cleaning up only.[/strike]

Ah damn I might have been mistaken and this isnt the super-peaceful-relax-trip I thought it was going to be with those monsters hanging out over there. Hm, but it seems like they are guarding something, so they might not pay too much attention to us if we stay further away. Our best chance would probably be to slowly move away, so we dont disturb them in whatever they are doing.
Good thing, that worked so well! We should have paid more attention to where we were walking. But it does really make you wonder what they are defending. Could be something useful or powerful but I didnt get a good glimpse of it. But I might also just be making stuff up at this point. You know, doing a lot of tours really changed me for the better. Theres so much to learn and explore. For example if you turn around

Over there, can you see those cliffs? I didnt pay too much attention earlier but they look different than the ones we saw earlier, not as high for sure. Did you notice that those high cliffs also werent everywhere? Since all of this is its own ecosystem a lot of things are connected and influence each other. Thats probably why some patches seem to spread that far. But to be honest, thats more of a wild guess, than an actual fact. You know, one should always make sure that they arent just making up wild speculations and interpretations about things somebody said. You also shouldnt just jump into things, youre usually better off starting at the beginning.

Right, were back in good old Pilgrims Rest. So sorry we had to cancel the tour and you didnt get the full experience, but who knows, maybe somebody else can take you along next time theyre going. I gotta go now, somebody really tested the limits over there and got himself stuck. No idea why he keeps trying to break stuff but I should probably try and help him fix it!
All the best on your travels, Aethermancer!
Hope you guys enjoyed this little trip. If you want to directly ask Anni about level generation or overworld in Aethermancer, head on over to Reddit to a little live q&a:
Aethermancer Sub-RedditThis devlog focuses on monster animations in Aethermancer! It consists of the written devlog by one of our Pixel Artist Adam as well as a video about specific monster animation at the end.

"Just for some background on my involvement with moi rai, I worked on Monster Sanctuary towards the end of its development creating monsters 51 through 111, then later remastering some of the earlier monsters. I worked on MS as a freelancer and since a style was already established, my main goal was just to match the style and tone already in the game. After a grueling year of drawing loveable pixel art monsters, Monster Sanctuary was released. I looked at our main developer Sersch and he looked at me. I gave him the Pixel Artists Salute and rode off into the sunset. Wacom tablet in hand, never to be seen again.
Then I came back! My dramatic reappearance to the moi rai team came pretty much right at the start of their new project, Aethermancer. Unlike Monster Sanctuary, Aethermancers art style was still undecided and moldable, so I wanted to take that opportunity to push the art direction into a position that would be best suited for our team's strengths. Most of my professional work has been drawing characters looking cool while punching, looking cool while shooting, looking cool while slashing, and just looking cool while doing all sorts of destructive things. Its really one of the only things I know how to do. So when designing the visual structure of our new game, all I could think about was will the monsters look cool drawn like this?
This goal affected a lot of the artistic decisions within the game. For example, the choice to cut away to a battle screen instead of fighting in the overworld was made in part because we knew we could make more detailed sprites and animations if we went with a side view perspective, as that would only require animating the sprite from one view. While I love the idea of battling in the overworld like Chrono Trigger, what I dont love is animating a giant toad with a pipe doing a body slam facing down, then a body slam facing right, then facing up, then facing up and to the right you get the point. With the current design, each monster has one detailed battle sprite and we can take a lot of time and effort to make the actions super fluid and unique."
Some initial concepts for a more complex Naga overworld sprite, and also a monster in an isometric-style that will probably never reappear ever again ever:
"Another concept I had in mind is something that I call 'animation space'. I loved working on Monster Sanctuary, but one issue I kept running into while animating is that I had no space! Each monster had to stand still (well, hop forward), pretend to swing at the air or do a little dance, then jump back into place. There are only so many ways that you can animate an attack like this, and I think I animated all of them. Apparently monsters in Monster Sanctuary use the Shouting technique quite often..."

"That aint the case with Aethermancer folks. We tried it out at the beginning and said 'Nah, this is GARBAGE!'"

"The monsters in Aethermancer have the whole canvas to move around in. Some monsters jump to their enemies and slice em up (Naga), other monsters dash straight towards them and punch em in the face (Gargoyle), some go underground, pop back up and then whack the opponent (Mandragora). This style gives us a ton of space for unique and creative animations. You want a monster that teleports behind the enemy like Goku and blasts him with a Kamehameha? We can do that. A monster that jumps so high that he goes off the screen then comes down smashing the enemy with an aerial strike? We can do that too! A monster that punches so hard that he causes the enemies to fly through the background, opening up a NEW SECRET BACKGROUND!?! Well actually no, we cant do that.
Thats too much work. This is probably my favorite part about working on Aethermancer, there are just so many opportunities for creativity in the battle animations and I think it makes the monsters stand out from other games and feel unique."

"We as a team are quite proud of the new style of monsters in Aethermancer, and its always exciting to come up with new ideas and share them with all of you! Were looking forward to creating a cast of loveable (or in some cases, weird and creepy) new monsters that you can smash your opponents into oblivion with in all sorts of new and interesting ways!"
Hope you guys enjoyed reading about our monster animations. If you want to get more insight into monster pixel art animations, you can also check out this video Adam made where he goes deeper into thought processes when animating pixel art monsters:
Stay tuned for the next dev log and feel free to leave comments!
Seeing you guys react to our monsters in such a positive way over the last few months got our pixel artist Jorge in the mood to talk a bit about them. More specifically, in today's devlog we'll talk about Monster Design - Our goal and process, plus some of the guidelines that glue everything together.

Goals

You might have noticed how the monsters we showed you come from either mythology, folklore, or fantasy tropes. Its not uncommon to look at mythology and folklore for inspiration, but with this project, we wanted to really lean on that and create a cast of monsters that felt like portrayals of creatures from myth and legend around the world.
At the same time, in classic Monster Taming fashion, we also wanted to have unique monsters for you to grow to love. What this meant was trying to reach a spot where, if you saw a monster like Sphinx in our game, you wouldnt see it as just another fantasy Sphinx, but as Aethermancers Sphinx, if that makes any sense.
In a way, this might be why its been so fun to design creatures for this new game: We kinda force ourselves to add our own ideas and a personal touch to these creatures. Designing a new monster always comes with its own unique challenge of how can we reinterpret this creature in our own style?.
Guidelines
Besides our two main goals, we decided to come up with some additional rules that could help us define how monsters would look like in this universe.
Animalistic monsters. A simple way to summarize this idea is to say that we wanted to avoid human-like characteristics in our monsters. This may not sound that different from what any other Monster Tamer would have in terms of direction, but when youre working with creatures from mythology, you might find yourself stumbling through a ton of half-human monsters, humanoid creatures, or humans with godly powers.
We could just *avoid* those of course, but some of them were too cool to simply say lets not have them in our game! So we had to find a different approach: Wed reinterpret those mythical characters in a way that made sense for Aethermancer. That was the case with Jotunn, icy giants from Norse mythology.

When reinterpreting mythical creatures in this animal-like approach, I like doing some research to find a species that feels like a good source of inspiration for that specific design. In Jotunns case it was the Muskox.
Next we start thinking of how those two concepts can converse with each other. What if these white spots were ice crystals?. What if we do the long fur like this?. Having clear sources of inspiration like that can really help move your design along. If my idea was a bit more vague, like, lets say, Ice buffalo, I might have gotten a bit stuck here and there.
Another guideline we have is form follows function. Just like in Monster Sanctuary, we want the monsters in Aethermancer to support a wide variety of playstyles. We wanted that to be seen *through* the art, and our decision was that the gameplay of the monster should influence their design.
Sphinx is a pretty good example of that one. In Aethermancer, Sphinxs focus is on support, while also being quite tanky. We didnt want to go with a design that made it look like they could be on the frontlines dishing out hits, even though its not uncommon to design Sphinx in fantasy as some sort of mighty, imposing creature.

With that direction in mind, the idea that came to us was What if Sphinxs is a lazy house cat instead?. We still wanted to have that regal feeling, but this direction fit perfectly into the idea of not a frontliner. We had that in mind for everything in Sphinxs design, and even the wings were drawn with the intention to make it look as if they had a cape or blanket on top of them.
Process
Ok, the next thing I want to go through is some sort of step by step on our monster design process. Nothing super crazy here, but I thought itd be cool to share.
Step 1: The monster list!
We have a shared document that everyone in the team has access to, and the idea here is that anyone is free to add new monsters to the list and to vote on the monsters theyd like to see the most. From time to time we have a more focused meeting to gather new ideas and references, but oftentimes were picking creatures that the team feels strongly about from this list and that also fit well in our planned biomes, and move those along to step 2.
Step 2: Just a whole bunch of sketches

After picking a monster to experiment with, the next step is just letting ideas flow. Theres some brainstorming right before that to come with a good direction, like Grimoire should feel strange and magical, or Naga should feel reliable and strong, but in general, this step is all about getting as weird as we can. Were usually doing this over voice call and streaming our sketches to each other. Sometimes an idea may not go forward, but ends up inspiring someone else on the art team, and they come up with something neither of us would've thought of alone.

Grimoire is a funny example actually: I was almost erasing the sketch that became our current design because I felt it was a bit *too weird*, until Adam saw it and thought it looked kinda interesting. I worked on the idea a bit more until that design got in a place we were all pretty happy with.
If youre ever working on character design yourself, heres a tip I like to live by: When coming up with ideas, dont be shy about being the person that brings the dumbest ideas to the table. Its honestly quite funny how trying to come up with good ideas has to be one the least effective ways to come up with them. To let your creative juices flowing, you need to delete that filter in your head that tries to gauge every idea as good or bad. Most often than not, unique ideas will feel weird at first glance, and youll only find their potential if youre open to them.
Step 3: Polishing that one good idea

After we find that idea we like, the rest is pretty straightforward: Polishing the concept little by little until we have a finished sprite. Theres still some experimentation here: Changing the pose a little, testing a new detail, messing with the colors. For the most part though, this is where we start shifting from design work to spriting, and a bit later, animations. Im not gonna talk about this part here, but I might have heard someone in the team cooking up some animation talk for a future dev log.
[h3]Hope you guys enjoyed getting a feel for how our design process goes as much as I did writing about it.
Stay tuned for the next dev log and feel free to leave comments![/h3]
For our second devlog our Tech Artist Basti will take you behind the scenes of our announcement trailer and show you some of the things we did to take our pixel art from merely imitating the past to something that resembles your romanticised memories of it - a guide on taking pixel art "to the next level" if you will:
Now first, what is the problem when we "just" imitate the past? When we take a look at screenshots from our childhood games, most of what we like about it is the memory of playing that game as a child. If we had no connection to those games already, we probably wouldn't find them appealing today. To prove my point, here is what Aethermancer looks like without any of the effects. Not very exciting, right? (Even though the pixel art itself is still amazing!)

To make it more exciting we first add some more movement to the scene. Now I'm no pixel artist, so I can't animate anything in the environment. What I can do however is add some particles. That's a good start, but I think we can do better.

The next steps are a bit more technical, but I hope it's entertaining for you none the less. One thing modern games really like to brag about is how good their lighting is, and we wanted to do that as well. There's just the problem, that lighting in 2D doesn't look as convincing as it does in 3D... at least by default.

As you can see we have some problems with the lighting. For example the player light shouldn't light up the top of the cliffs. To make the lighting a bit more "natural", we need some additional information about each object in the scene. Mostly that is "Is this object horizontal or vertical" and "How far above the ground is this pixel". When we visualize that information, we get a colorful image like this one:

Now with that additional information we can tell the lights to only light up objects that are facing the light and are not too far above or below it. This helps us create an illusion of depth so the player has a better feeling for the space they are moving through. That's already pretty good and conveys the mood of the scene a lot better than before.

Still, there is not a lot of movement going on. So next we're going to add some wind to blow through the trees and the grass. Our goal here is that the scene never really stands still. Right now the "wind" consists out of two parts. The first part is this randomly generated texture that represents the wind in the environment:

The second part is caused by the movement of the player. When you walk around, the Aethermancer leaves an invisible trail that affects the wind around themselves. With this trail we can fly through the fields and push the wheat aside. They also wobble back into place once we're gone.

Lastly every game with a gloomy mood needs fog, so we're also going to add that. Now for the fog to be convincing, we need to take the rest of the effects into account. First we need to make sure the fog only covers things up to a certain height, so we keep the illusion of a three-dimensional space. Also the wind needs to interact with the fog. If you look closely, you will see the pattern of the wind texture in the fog.

Now with all those little tricks we managed to make the scene look a lot more lively and gloomy at the same time. And that's the final result we arrive at:

Hope you enjoyed these behind the scenes insights into our game! Also, for better comparison here's the before and after in one video:
To start off: Why we chose to work on Aethermancer as our next project, instead of Monster Sanctuary 2. Working on a direct sequel to Monster Sanctuary would have been the more safe route and was definitely something we considered. But ultimately, working on Monster Sanctuary for over 5 years, we'd like to work on something new. We wanted to keep the monster taming aspect though and mix it with something different this time: A Roguelike/Roguelite game.
In what way Aethermancer and Monster Sanctuary will be similar
- Youre still fighting 3 vs 3 Monster battles, The battles being more challenging and engaging than usual monster taming games.

- Your monsters will have access to a lot of different attacks and passive skills, similarly like in Monster Sanctuary, encouraging players to come up with synergetic builds for monsters and team compositions. Players will recognize a lot of skills which will be in some way similar to the ones in Monster Sanctuary. Youll also have other options to enhance and customise your monsters, like equipment.

- Buffs and Debuffs will play a big role again in monster & combat strategies.
- Every Monster is supposed to be viable and interesting on its own. There should be no monsters which are clearly inferior to others in all use cases.
- First of all, in addition to being a monster taming game, it will be a Rogulike, a Roguelite to be more precise. It is designed to have shorter playthrough time, being more difficult, with the idea players to try to beat the game multiple times. You will lose your monsters and most of their progress, but you will keep their souls and they will be slightly stronger when in your team next time. Also you will have a meta progression for the Aethermancer (the player character) and with the natural experience of players getting better at the game, it will make consecutive runs easier. While differently skilled players will require different amounts of attempts, the goal is to have a game that eventually most players will be able to beat on normal difficulty.
- Skills this time wont be acquired through skill trees, but well offer the player a choice out of 3 skills on every level up. Those skills will be picked randomly from the monsters skill pool. This is very common in Roguelike games and the idea is to have every run feel and play differently, even when using the same monsters. Also it will make every individual monster of the same kind feel a bit unique.
- Using Skills will require 4 different Elements of Aether, instead of the classical Mana Points. Your monsters will have a shared pool of Aether which replenishes to a certain degree every turn.

- Additionally, your monsters will have skills and equipment which helps you to generate and manage Aether

- The environments will be randomly generated this time, to also make different runs not feel too repetitive. Also the exploration will be top-down now, no longer side-view.

- There will be a hub location that will evolve over time, using meta currency you get from your run attempts. Youll help the residents build new houses and it will grow over time, becoming more and more prosperous.

Conclusion
Of course there will be a lot more small differences in detail and features which we wont mention yet. Also, it is clear to us that dipping into the roguelite genre, while on the one hand we will create something new and more unique, but on the other hand will make this game not everyones cup of tea (similarly some didnt like the Metroidvania aspect of Monster Sanctuary). But we think we can make this idea into a really cool game and we will put our 100% into Aethermancer as we did with Monster Sanctuary!
We will share development insights here in a blog-format from time to time.
If you want fresh out-of-the-oven showcases of new monsters, features and areas, follow the development on our Discord !
We actually talk there!
Other places to follow Aethermancer: Twitter Reddit Instagram Facebook TikTok

Minimum Setup
- OS: Ubuntu 14.04
- Processor: Dual-Core. 2.0 GHzMemory: 2 GB RAM
- Memory: 2 GB RAM
- Graphics: GeForce 8800 GT 512 MB. Radeon HD 4870 512 MB
- Storage: 1 GB available space
[ 6370 ]
[ 5870 ]
[ 1991 ]
[ 1943 ]
[ 986 ]