

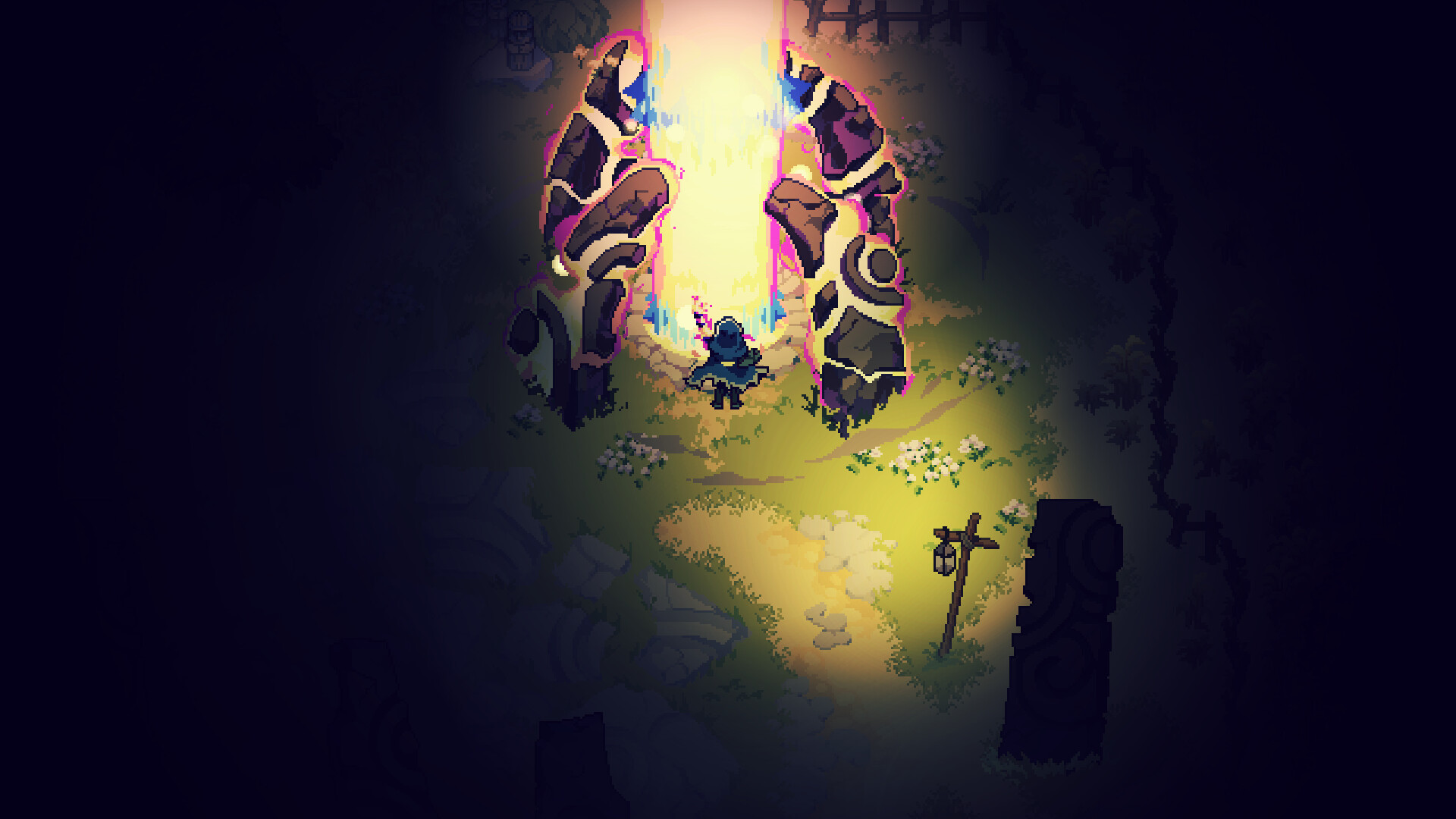
Encounter the Monsters of Terastae that defied the virtues of this world and are trapped in a cycle of death and rebirth. You as an Aethermancer have the ability to bond with these Monsters and help them achieve Worthiness to escape this cycle. Guide a party of three Monsters through dangerous environments and utilize their actions and skills in combat. As they advance, make decisions in a smart skill selection system. What skills you can choose from is based on the Monster’s types and elements, the skill choices you made before and the other Monsters in your party - making every Monster truly unique!


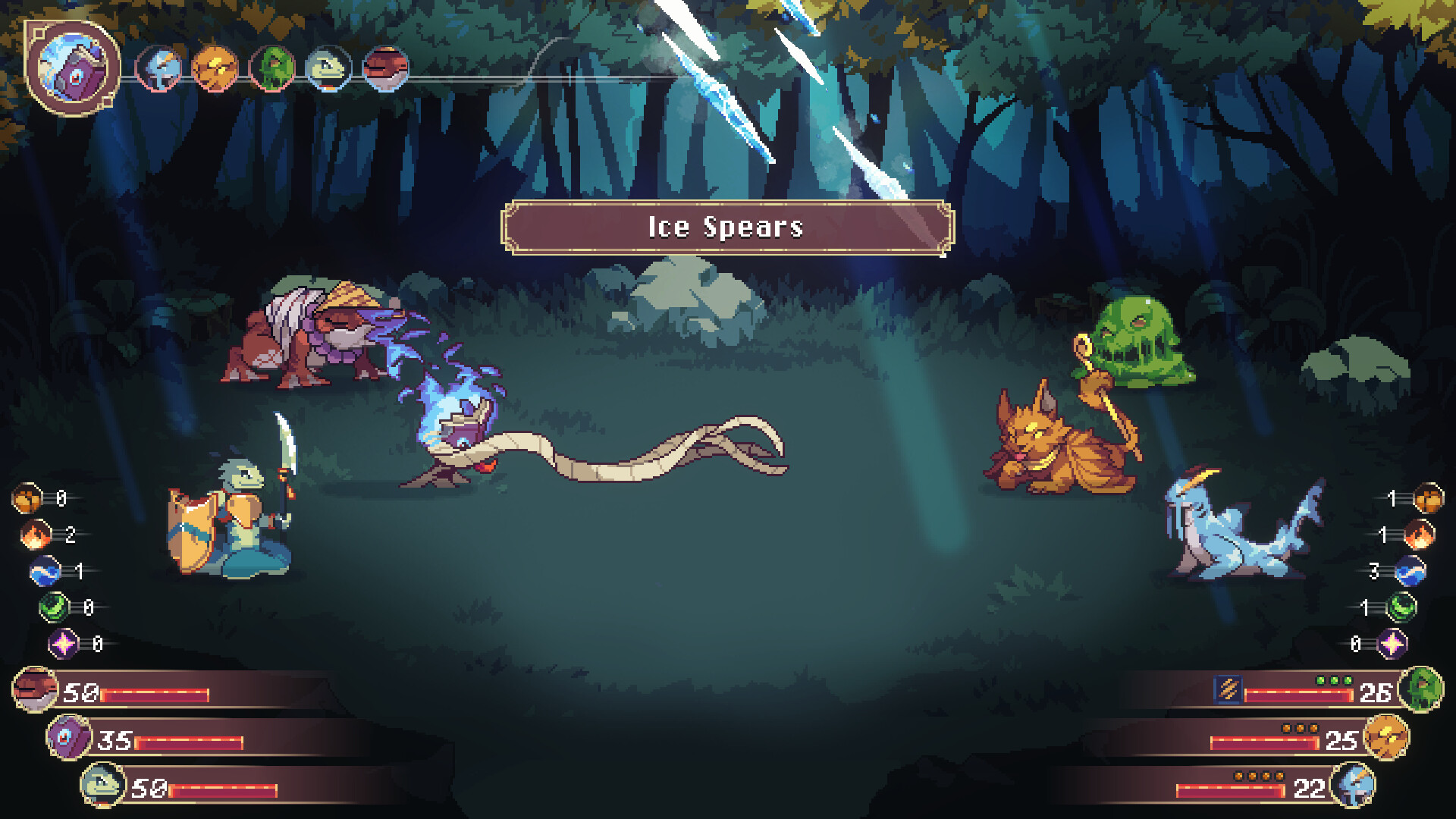
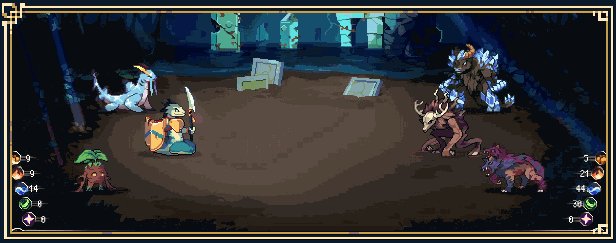
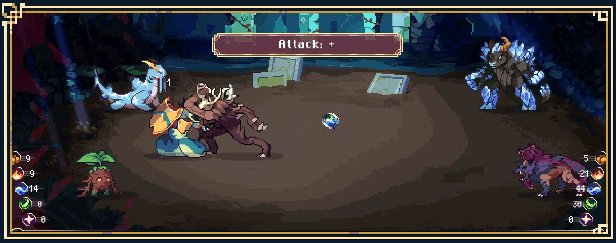
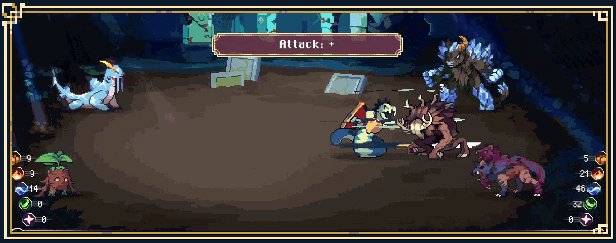
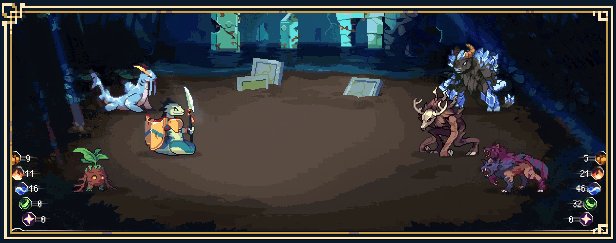
Fight ferocious Monsters and divine bosses in turn-based battles where every action has consequences. Adapt your strategy to each combat, consider your synergies, and plan the actions of your Monsters wisely. Harness and manage the four elements of Aether in order to unleash powerful spells. But whatever you do, make sure you watch the HP of your Monsters...


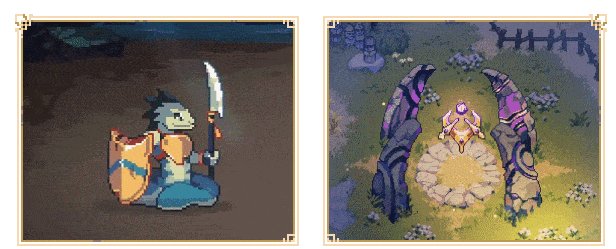
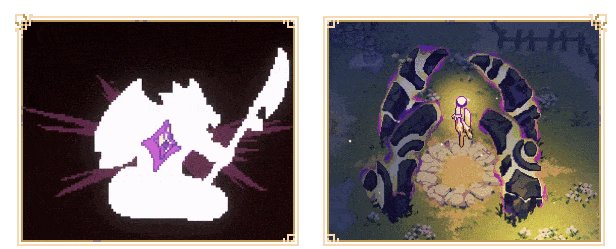
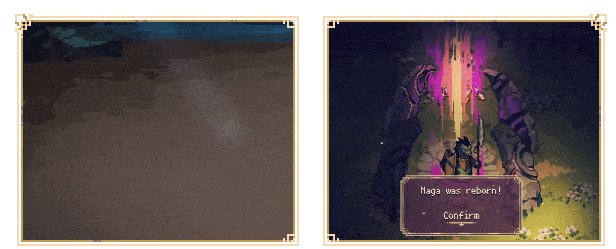
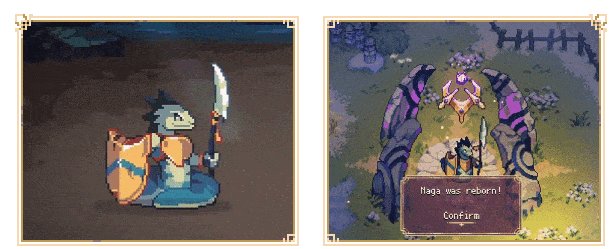
When your Monsters die in combat, you will lose them. Permanently. But you have the power to defy death by using their souls for rebirth. Their skills will be lost in the process, but they may live again as the same Monsters. Never lose hope! Your Monsters will grow stronger from their previous lives as they gain Worthiness with your help.


Impact combat as the Aethermancer. Unlock player classes that allow you to take on different roles. Each player class has distinguishing features that change how you play the game, allowing you to experience the game in your own way.


Stop the encroaching danger of the Void. Use your Aethermancer abilities and explore, sneak, and fight your way through procedurally generated levels with multiple pathways. Keep going until you lose your Monsters.
Regather in the Pilgrim’s Rest and advance through the Aether and Prestige you collected.
And then… try again!


Special thanks to Path of Pixels (logo), HeavyMetalHanzo (key artwork) and Steven Melin (soundtrack)!
In today's devlog, we're pulling back the curtain once again to unveil one of our most versatile tools for making Aethermancer: Gradients. These unsung heroes in our toolkit are the secret sauce that breathes life into our visuals. Now, I know we're delving into the technical nitty-gritty, but fear not! We'll kick things off gently, gradually wading into the intricacies that make Aethermancer tick. There's a bit of something for everyone on this journey. Are you ready to witness the alchemy behind the scenes? Let's dive in!
Let's lay the groundwork: What even is a gradient? A gradient is a smooth transition between two or more colors. We can use it on a texture to avoid harsh edges, or we can use it to visualize the change of a color over time (called "Location" in the screenshot), which is ideal to take our animations to the next level.

Let's take a look at the fire in the game for example. Without a change in color the fire would look monotonous, static and, well, not really like fire.

Now if we use a gradient, we can breath some life into the inferno. We start with vibrant yellows and whites, converging at the heart of the fire to create a scorching, radiant core. Then we seamlessly transition to fiery reds and further to deepening hues of dark, red-ish brown. This allows us to mimic the nuances of actual fire.

Gradients don't always have to be linear though. We can also adjust them to take on any form we want. We could bend them into the shape of our monsters, or in this case the shape of the Aethermancer themselves (well, actually the dash if you want to be nit-picky):

Here's where it gets interesting. We're not transitioning between colors anymore. Instead this gradient describes how bright or dark parts of the image should be. With this brightness gradient we can make different parts of the Aethermancer glow. Now let's dim the lights and step into the game so we can take a look:

Now that we've established that we can use gradients to not only hold colors, but also other information, here's another example, that you might already have seen in action if you've followed the development of Aethermancer for a while.

Gradients like this allow us to mark different parts of our monsters for different effects by overlaying this gradient on top of the monster. Each hue holding an encoded information. This example comes into play when a monster meets their fate in combat. The dark tones mark the parts of the monster that disappear first, while the bright parts are the last ones to disappear.

I know it is hard to imagine, but the power of gradients doesn't end there. We can do more cool stuff, when we don't limit ourselves to the exact shape of a monster when we make gradients for them. A while ago I shared this blobby looking image on our Discord:

To the untrained eye it might not be immediately apparent, but Dark Elder is hidden in this texture. Each pixel in this gradient texture contains the information how far away it is from the outline of Dark Elder. A white pixel is 32 pixels away on the outside of the monster, a black pixel is 32 pixels away on the inside of the monster and a medium grey is exactly on the outline of the monster. (For the more technically inclined, this is called a signed distance field or SDF).

With this gradient we can create outlines of an (almost) arbitrary width, without having any issues.

For comparison, before we had that possibility we used to make outlines by displaying the monster multiple times with a slight offset. That works reasonably well for thin outlines (1-2 pixels), but breaks apart once you want thicker outlines or when you have a lot of pointy elements like Naga's spear

We're also using gradients and gradient textures in a lot of other places, like the Aether crystals, the wind simulation, our fake 3D, our lighting and more. But this devlog is already pretty long, so I won't cover them here. If you are interested in hearing about any of those topics or want more information on any of the topics in this devlog, let us know!
Hope you guys enjoyed this look into some technical details of Aethermancer. If you want to directly ask our Tech Artist Basti about VFX topics, head on over to Reddit to a little live q&a:
r/AethermancerGameMinimum Setup
- OS: Ubuntu 14.04
- Processor: Dual-Core. 2.0 GHzMemory: 2 GB RAM
- Memory: 2 GB RAM
- Graphics: GeForce 8800 GT 512 MB. Radeon HD 4870 512 MB
- Storage: 1 GB available space
[ 6370 ]
[ 5870 ]
[ 1991 ]
[ 1943 ]
[ 986 ]